Smarty Tutorial – dynamische Webanwendung mit PHP
Posted: Dezember 19th, 2009 | Filed under: Internet, Programmieren, Tutorials | Tags: eclipse, eclipse hotkeys, Model-View-Controller, MVC, PHP, Smarty, Smarty Beispiel, Smarty Tutorial, Template, XAMPP | 2 Comments Ȇbersicht
- Einleitung
- Einrichten der Entwicklungsumgebung
- Projekt & Smarty einrichten
- Template erstellen
- Smarty Beispiel-Seite
- Download
Einleitung
Im folgenden Tutorial wird erklärt wie ihr eure erste Webseite erstellt mittels Smarty realisiert. Smarty ist ein Template System oder eine Template Engine und ermöglicht es den PHP-Code und die HTML-Ausgabe strikt zu trennen. Dieses Architektur basiert auf dem Model-View-Controller Paradigma.
Einrichten der Entwicklungsumgebung
Wahl des Editors
Wichtig um effiizient zu arbeiten ist das Programmierumfeld also der Programmier-Editor. Ich persönliche favorisiere Eclipse-WTP. Eclipse-WTP bietet PHP-Unterstützung inklusive Funktionsbeschreibungen. Des weiteren ermöglicht es das Verwenden von sehr praktischen Tastenkürzel, sogenannten Shortcuts. Hier die wichtigsten die ich im alltäglichen Programmierwahnsinn verwende.
- STRG+[Leer] – Automatische Codevervollständigung und anzeigen von Codevorschlägen.
- STRG + SHIFT + R – Live-Schnellsuche um eine Datei aus dem Workspace oder Projekt zu öffnen.
- STRG + SHIFT + F – automatische Codeformatierung (zum Beispiel richtiges Einrücken).
- F3 – wechselt von einem Funktionsaufruf zu der Funktion oder von einer Variablenverwendung zu der Variablendefinition.
- Übliche Tastenkürzel: STRG+C – kopieren, STRG+X – ausschneiden, STRG+V – einfügen, STRG+Z – Schritt rückwärts, STRG+Y – Schritt-vorwärts.
Server und Datenbank installieren
Ein Apache-Webserver und eine Datenbank zu installieren ist nicht ganz so einfach. Noch schwieriger wird es, wenn weitere Pakete wie PHP oder Perl dazukommen. XAMPP ist ein Software-Paket welches Apache, MySQL, PHP und Perl beinhaltet. Über ein Controll Panel kann man einfach den Apache Server und die MySQL Datenbank starten und beenden. XAMPP könnt ihr euch, nachdem ihr euere Betriebsystem ausgewählt habt, einfach hier herunterladen.
Server und Datenbank starten
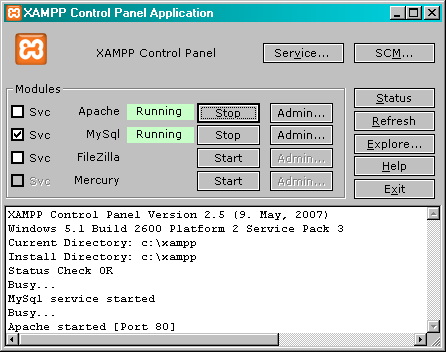
Nach der Installation könnt ihr über das XAMPP Control Panel den Server und die MySQL-Datenbank starten.

XAMPP - Screenshot
Nun rennt sowohl die Datenbank als auch der Server. Über die Web-Anwendung phpMyAdmin, die automatisch mit XAMPP mitinstalliert wird, könnt ihr Datenbanken und Tabellen erzeugen, löschen oder bearbeiten. Über die Url http://localhost/phpmyadmin gelangt ihr zu der phpMyAdmin Oberfläche. Da in diesem Tutorial keine Datenbank benötigt wird spielt das für uns ersteinmal keine Rolle.
Projekt & Smarty einrichten
Projektordner im Serververzeichnis erstellen
Alle Webprojekte befinden sich standartmäßig im XAMPP Installationsverzeichnis unter xampp\htdocs, zum Beispiel unter C:\xampp\htdocs und ist somit unser Server-Root. Um ein neues Projekt anzulegen erstellen wir einfach im Verzeichnis htdocs den Ordner testprojekt. Dieses Projekt könnt ihr nun über http://localhost/testprojekt erreichen.
Für Smarty werden einige Ordner benötigt, desswegen legen wir folgende Ordner in unserem Projektverzeichnis an.

Ordner Struktur
Smarty herunterladen & einbinden
Die aktuelle Version von Smarty könnt ihr euch hier herunterladen http://www.smarty.net/download.php. Den Ordner Smarty-X.X.XX bennen wir in smarty um und kopieren ihn in unser Verzeichnis lib.
Smarty einrichten
Anschließend müssen wir eine eigene Smarty-Klasse schreiben in der wir einige Verzeichnisse die Smarty benötigt definieren. So sieht diese aus.
classes/TestProjektSmarty.class
<?php date_default_timezone_set("Europe/Berlin"); set_include_path( get_include_path().PATH_SEPARATOR.'./lib'); require_once('lib/smarty/libs/Smarty.class.php'); if(!defined('REQUIRED_SMARTY_DIR')) define('REQUIRED_SMARTY_DIR','./'); class TestProjektSmarty extends Smarty{ function __construct(){ $this->Smarty(); $this->template_dir = REQUIRED_SMARTY_DIR.'templates'; $this->compile_dir = REQUIRED_SMARTY_DIR.'templates_c'; $this->config_dir = REQUIRED_SMARTY_DIR.'config'; $this->cache_dir = REQUIRED_SMARTY_DIR.'cache'; } } ?>
Die Ordnerdefinitionen können natürlich beliebig angepasst werden. Für den Einstieg jedoch empfehle ich die Ordnerstruktur wie sie hier definiert wurde beizubehalten.
Template erstellen
Nun können wir versuchen unsere erste Seite zu erstellen. Diese legen wir logischerweise im Hauptverzeichnis mit dem Namen index.php ab. Da Smarty ein Template-System ist brauchen wir logischerweise erstmal ein Layout für unsere Webseite. In diesem Template soll der Titel und der Seiteninhalt flexibel wählbar sein. Hier der Beispiel-Code für mein Layout-Template layout.html.
template/layout.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>{$title}</title> </head> <body> {include file="$content"} </div> </body> </html>
In der layout.html kommen zwei Arten Inhalte einzubinden zum Einsatz. Einerseits können wir Variablen in unserem Front-End einbinden (über {$variablenname}), andereseits haben wir auch die Möglichkeit andere Template-Dateien einzubinden (über {include file=“dateiname“}). Beide Möglichkeiten können auch kombiniert werden (über {include file=“$dateinamenvariable“}). Alle Template Dateien befinden sich im Ordner template. Ich persönlich benenne das Haupt-Layout immer *.html und alle Teil-Templates *.tpl.
Unsere Beispielseite soll folgenden Inhalt, der sich in der Datei content_index.tpl im Ordner templates befindet, darstellen.
templates/content_index.tpl
<h1>Startseite</h1> <p> Herzlich Willkommen bei meinem ersten Smarty - Projekt! </p>
Smarty Beispiel-Seite
Unsere erste Template-Vorlage ist nun fertig. Wir können jetzt über Smarty diese Platzhalter füllen. Unsere erste Seite, die Startseite, benennen wir logischerweise index.php.
index.php
<?php include_once 'classes/TestProjektSmarty.class.php'; $smarty = new TestProjektSmarty(); $smarty->assign('title', 'Startseite'); $smarty->assign('content', 'content_index.tpl'); $smarty->display('layout.html'); ?>
Als erstes wird unsere erstellte Smarty-Klasse über include_once engebunden. Von dieser Klasse erstellen wir ein Objekt des Typs Smarty. Über dieses Smarty-Objekt können wir alle möglichen Template Aktionen durchführen. Die zwei wichtigsten Funktionen dieses Objekts sind assign und display. Über assign können wir die im Template definierten Platzhalter füllen und über display können wir das ganze dann darstellen.
Falls alles korrekt gelaufen ist können wir über http://localhost/testprojekt/index.php unsere erste Seite aufrufen.

Startseite
Download
Das ganze Projekt könnt ihr euch auch hier herunterladen. Verwendet wurde hier die Smarty-Version 2.6.25.
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!


[…] weitere tolle Erklärung wie ihr Smarty für eure Webprojekte verwenden könnt, gibts hier. Dort wird außerdem noch gleich erklärt, wie ihr Xampp nutzen könnt um euch lokal einen […]
Super einsteieger Tutorial, befasse mich gerade erstmals mit einer template engine!
Mir sind aber 2 Fehler aufgefallen:
1.
In Deiner layout.html Datei schließt du ein Div Tag („“) obwohl nie eins geöffnet wurde.
2.
In deiner TestProjektSmarty.class machst du „$this->Smarty();“ – mehr kombatibilität bringt aber „parent::__construct()“