Posted: September 26th, 2010 | Filed under: Programmieren, Tutorials | Tags: automatisch nach unten scrollen, Beispiel, Example, Java, JFrame, JList, JScrollPane, Scroll down | No Comments »
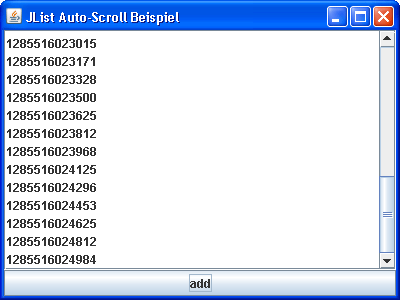
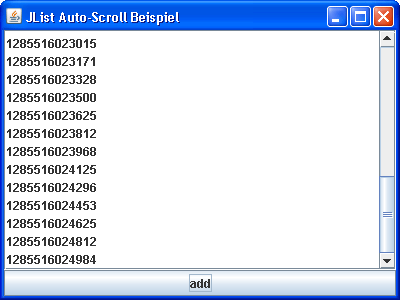
Ich schreibe gerade an einem Programm welches alle Festplattenaktivitäten in einer JList auflistet. Da sehr viele Aktionen anfallen möchte ich dass die, von einer ScrollPane umgebene, JList automatisch nach unten scrollt sobald ein Eintrag hinzugefügt wird. Quasi ein JList Auto-Scroll Down. Das Java-Beispielprogramm sieht folgendermaßen aus.
Screenshot

Quellcode
Und hier der erlösende Quellcode dazu.
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.DefaultListModel;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JList;
import javax.swing.JScrollPane;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
public class Main extends JFrame {
private JList jList;
private JScrollPane jScrollPane;
private DefaultListModel defaultListModel;
private JButton jButton;
public Main() {
super();
initGUI();
}
private void initGUI() {
try {
BorderLayout thisLayout = new BorderLayout();
this.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
this.getContentPane().setLayout(thisLayout);
defaultListModel = new DefaultListModel();
jList = new JList();
jList.setModel(defaultListModel);
jScrollPane = new JScrollPane();
jScrollPane.setPreferredSize(new java.awt.Dimension(392, 245));
jScrollPane.setViewportView(jList);
jButton = new JButton();
jButton.setText("add");
jButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
// Wichtig ist dass das Hinzufügen alles in einem seperaten
// Thread abläuft damit die Oberfläche nicht hängen bleibt
// und damit es keine Fehler beim dem Scrollen gibt(IndexOutOfBoundsException).
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Element dem DefaultListModel hinzufügen.
// Angezeigt wird dann die toString Methode des
// Objektes, in diesem Fall ist das der String
// selbst.
defaultListModel.addElement(new String(System.currentTimeMillis() + ""));
// Anschließend den letzten index des Model sichtbar setzen,
// dies Bewirkt den automatischen Scroll nach unten.
jList.ensureIndexIsVisible(defaultListModel.size() - 1);
}
});
}
});
this.getContentPane().add(jScrollPane, BorderLayout.CENTER);
this.getContentPane().add(jButton, BorderLayout.SOUTH);
this.setTitle("JList Auto-Scroll Beispiel");
this.pack();
this.setSize(400, 300);
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
Main inst = new Main();
inst.setLocationRelativeTo(null);
inst.setVisible(true);
}
});
}
} |
Download
Main.java
Ich hoffe ich konnte einigen von euch helfen.
Posted: September 25th, 2010 | Filed under: Programmieren, Tutorials | Tags: Button, Dialog, Java-Script, JQuery, JS, UI | 1 Comment »
Gestern wollte ich etwas an einem JQuery UI Dialog anpassen, was scheinbar von Seitens der UI nicht ohne weiteres vorgesehen ist. Ich wollte den Buttons im Dialog seperate ID’s zuweisen, um sie später über Selektoren ansprechen zu können.
Eine Lösung, die ich hier im JQuery Forum gefunden habe nutzte mir auch nichts, da sich auf meiner Seite mehrere unterschiedliche Dialoge befanden und ich somit nie sicher sein konnte, das auch wirklich der richtige Button angesprochen wird.
Nach weiteren erfolglosen Versuchen habe ich dann einfach die eigentlich JQuery UI Funktion überschrieben und sie somit um meine gewünschte Funktionen erweitert.
$(function() {
(function() {
var dialogPrototype = $.ui.dialog.prototype;
var originalButtons = dialogPrototype._createButtons;
dialogPrototype._createButtons = function(buttons) {
originalButtons.apply(this, arguments);
var $buttons = this.element.siblings('.ui-dialog-buttonpane').find('button');
var i = 0;
for ( var label in buttons) {
var button = buttons[label];
var $button = $buttons.eq(i);
if (button.title) {
$button.attr('title', button.title);
}
if (button.classes) {
$button.addClass(button.classes);
}
if (button.id) {
$button.attr('id', button.id);
}
i += 1;
}
}
})();
// Dialog
$('#dialog').dialog( {
autoOpen : false,
width : 600,
buttons : {
"Ok" : function() {
$(this).dialog("close");
},
"Cancel" : $.extend(function() {
$(this).dialog("close");
}, {
classes : 'dismiss',
title : 'Abbrechen',
id : 'thisIsTheId'
})
}
});
// Dialog Link
$('#dialog_link').click(function() {
$('#dialog').dialog('open');
return false;
});
});
Ich hoffe, dass ihr etwas damit anfangen könnt. Ansonsten bis zu meinem nächsten Blogeintrag! 😉
Posted: September 22nd, 2010 | Filed under: Allgemein | Tags: 1337, Maus, Mauspad, Mouse, mousepad, Sharkoon | 2 Comments »
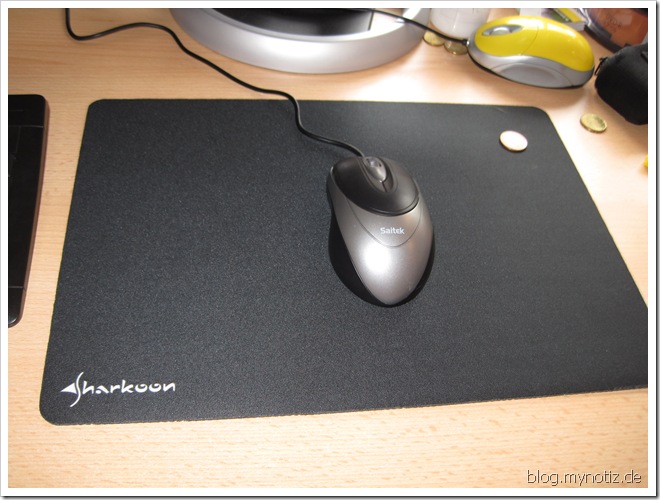
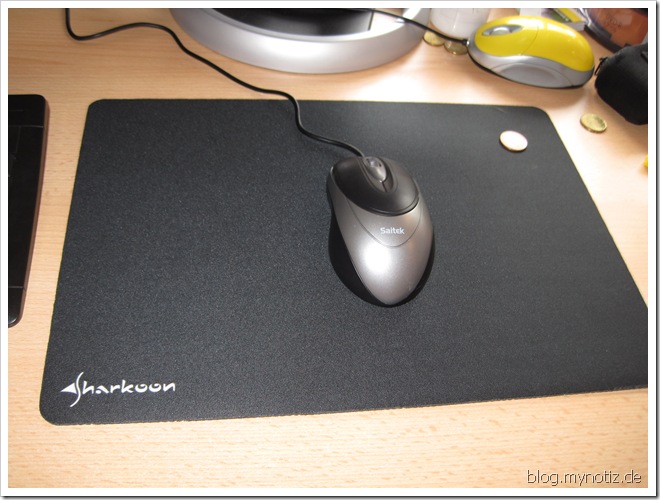
Habe mir vor kurzem bei Amazon das 1337 Mauspad von Sharkoon bestellt. Ich dachte mir ich veröffentlich mal ein größeres Bild wie Amazon. Bei 200×200 Pixel kann man sich echt nur schwer vorstellen wie die Oberfläche des Mousepads aussieht. Diese ist ähnlich wie bei den altbekannten Stoff-Mousepads. Das 1337 ist extrem dünn und besitzt eine Unterseite aus rutschfestem Gummi.

Ich bin sehr zufrieden mit dem Mousepad und kann es für ’nen 10er nur jedem empfehlen.
Posted: September 22nd, 2010 | Filed under: Software, Tutorials | Tags: CS 5, Effekt, Filter, Flussbett, Photoshop, Sepia | No Comments »
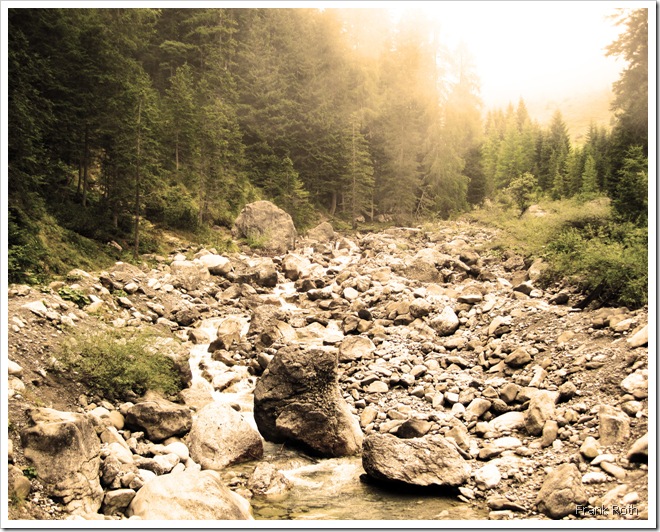
Ursprünglich ist Sepia ein braun- bis grauschwarzer Farbstoff der von den Sepien (eine Tintenfischordnung) gewonnen wird. Diese Farbwirkung kann man mit Photoshop realisieren. Der Sepia-Effekt wird sehr oft bei Bildern verwendet. Ich möchte nun zeigen wie einfach man diesen Effekt bei Photoshop verwenden kann.
Da das Originalbild relativ dunkel war habe ich erst mal an der Helligkeit und am Kontrast (Image->Adjustments->Brightness/Contrast) herumgespielt.
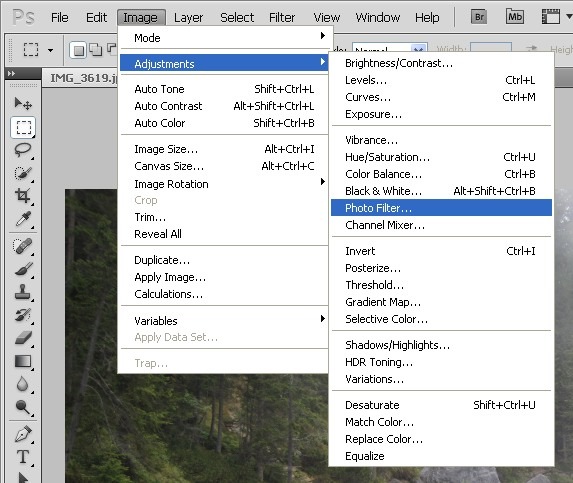
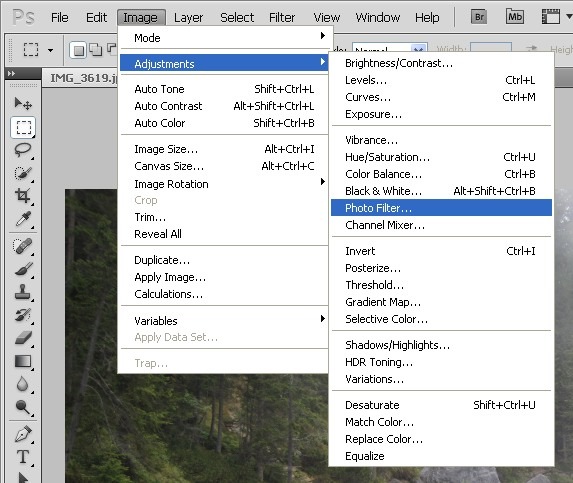
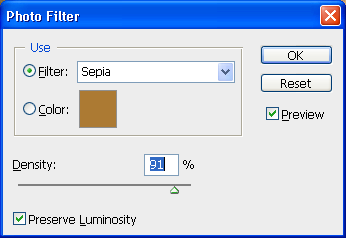
Anschließend habe ich den Sepia-Effekt realisiert. Dazu einfach in der Menüleiste auf Image->Adjustments->Photofilter…

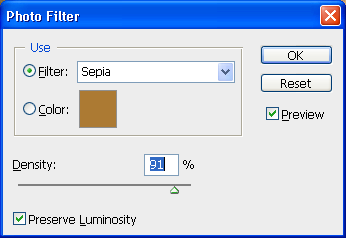
Und anschließend Sepia ausgewählt. Die Dichte (Density) habe ich per Augenmaß auf 91% gestellt.

Wenn ihr das Originalbild eine Ebene tiefer gespeichert lässt könnt ihr anschließend per Ebenen-Transparenz die Stärke des Sepia-Effekts verstärken oder schwächen.
Vorher (Original)

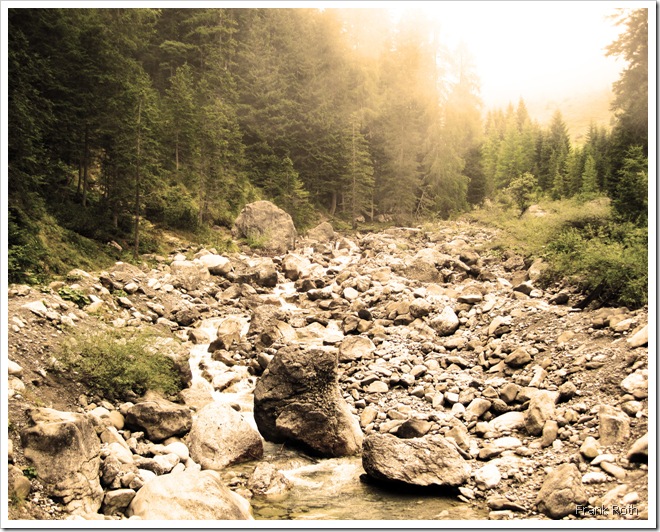
Nachher (Sepia)

Posted: September 2nd, 2010 | Filed under: Fun, Internet, Software | Tags: beste, download, Games, kostenlos, Multiplayer, Online, Singleplayer, Soldat, Spiele | No Comments »
Im Netz findet man eine Reihe von kostenlosen und hochwertigen Spiele Vollversionen. Heute möchte ich euch das erste Spiel meiner kleinen aber feinen Auswahl vorstellen. Gerade auf Lan-Parties eignen sich diese Games für ein kurzweiliges und unterhaltsames Mehrspieler-Vergnügen.
Soldat
Beschreibung
Der 2D-Shooter Soldat verlangt dem Benutzer höchste Treffsicherheit und eine gute Reaktion ab. Es gibt zwei Spielmodi, Capture the Flag und Deathmatch. Beide Modi machen sehr viel Spaß. Nach jedem neu Aufsetzen, nachdem man getötet wurde, hat man die Möglichkeit eine primär und eine sekundär Waffe zu wechseln. Es gibt eine Nette Auswahl an Tötungsmaschinen. Das fängt bei der Kettensäge an, geht über diverse Maschinengewehre oder der Schrotflinte, und hört beim Granatwerfer oder der Panzerfaust auf. Hauptziel des Spiels ist es entweder die Fahne des Gegners zu klauen oder eben einfach so viele Gegner wie möglich zu töten. Online gibt es eine Fülle von Servern die Tag und Nacht sehr gut besucht sind.
Screenshots
 Soldat Screenshot - Im Spiel |
 Soldat Screenshot 2 - Im Spiel |
 Soldat Screenshot 3 - Im Spiel |
 Soldat Screenshot - Waffen |
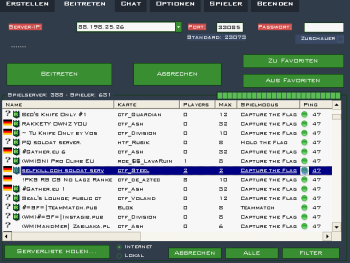
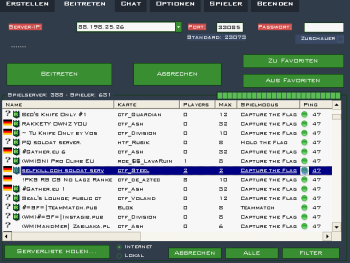
 Soldat Screenshot - Server |
|
Modi
Singleplayer-Modus:  (mit Bots)
(mit Bots)
Multiplayer-Modus: 
Download
Soldat Download auf Chip.de
Soldat Download auf soldat.thd.vg

 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!