Posted: September 26th, 2010 | Filed under: Programmieren, Tutorials | Tags: automatisch nach unten scrollen, Beispiel, Example, Java, JFrame, JList, JScrollPane, Scroll down | No Comments »
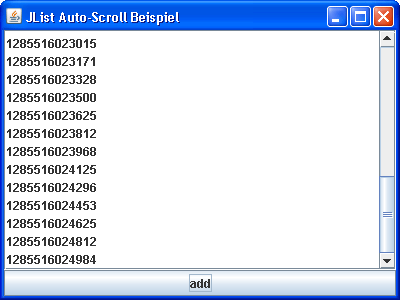
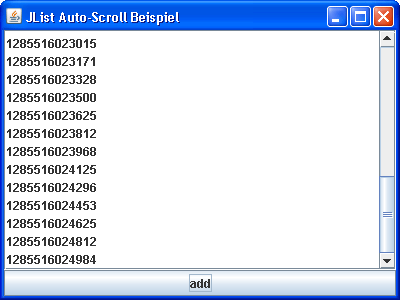
Ich schreibe gerade an einem Programm welches alle Festplattenaktivitäten in einer JList auflistet. Da sehr viele Aktionen anfallen möchte ich dass die, von einer ScrollPane umgebene, JList automatisch nach unten scrollt sobald ein Eintrag hinzugefügt wird. Quasi ein JList Auto-Scroll Down. Das Java-Beispielprogramm sieht folgendermaßen aus.
Screenshot

Quellcode
Und hier der erlösende Quellcode dazu.
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.DefaultListModel;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JList;
import javax.swing.JScrollPane;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
public class Main extends JFrame {
private JList jList;
private JScrollPane jScrollPane;
private DefaultListModel defaultListModel;
private JButton jButton;
public Main() {
super();
initGUI();
}
private void initGUI() {
try {
BorderLayout thisLayout = new BorderLayout();
this.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
this.getContentPane().setLayout(thisLayout);
defaultListModel = new DefaultListModel();
jList = new JList();
jList.setModel(defaultListModel);
jScrollPane = new JScrollPane();
jScrollPane.setPreferredSize(new java.awt.Dimension(392, 245));
jScrollPane.setViewportView(jList);
jButton = new JButton();
jButton.setText("add");
jButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
// Wichtig ist dass das Hinzufügen alles in einem seperaten
// Thread abläuft damit die Oberfläche nicht hängen bleibt
// und damit es keine Fehler beim dem Scrollen gibt(IndexOutOfBoundsException).
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Element dem DefaultListModel hinzufügen.
// Angezeigt wird dann die toString Methode des
// Objektes, in diesem Fall ist das der String
// selbst.
defaultListModel.addElement(new String(System.currentTimeMillis() + ""));
// Anschließend den letzten index des Model sichtbar setzen,
// dies Bewirkt den automatischen Scroll nach unten.
jList.ensureIndexIsVisible(defaultListModel.size() - 1);
}
});
}
});
this.getContentPane().add(jScrollPane, BorderLayout.CENTER);
this.getContentPane().add(jButton, BorderLayout.SOUTH);
this.setTitle("JList Auto-Scroll Beispiel");
this.pack();
this.setSize(400, 300);
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
Main inst = new Main();
inst.setLocationRelativeTo(null);
inst.setVisible(true);
}
});
}
} |
Download
Main.java
Ich hoffe ich konnte einigen von euch helfen.
Posted: Juni 4th, 2009 | Filed under: Programmieren | Tags: Java, Java Tabelle, JFrame, JScrollPane, JTable, JTable Beispiel, Tabelle | 4 Comments »

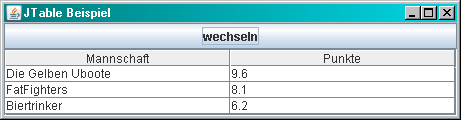
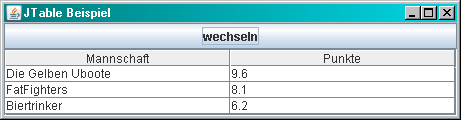
JTable - Screenshot
Seit längerem beschäftigt mich die Problematik „Tabellen auf der Benutzeroberfläche von Java Anwendungen abzubilden“. Mit Hilfe der Swing Komponente JTable ist dies möglich. Unsere Beispieltabelle soll zwei Spalten besitzen. Als erstes legen wir diese mittels eines String-Arrays an. Anschließend erzeugen wir unsere Daten die wir in einem zweidimensionalen Array ablegen. Um die Tabellenspalten anzuzeigen müssen wir die Tabelle über eine JScrollPane zum Container hinzufügen. Die Tabelleninhalte können per Knopfdruck getauscht werden. Hier der Quellcode.
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
public class Tabelle implements ActionListener {
boolean tableModel;
Container mainContainer;
JFrame frame;
JButton wechseln;
JTable tabelle;
DefaultTableModel tabellenmodellGruppeA;
DefaultTableModel tabellenmodellGruppeB;
// Spalten anlegen
String spalten[] = { "Mannschaft", "Punkte"};
// Datenmodelle anlegen
String gruppeA[][] = {
{ "Die Gelben Uboote", "9.6" },
{ "FatFighters", "8.1" },
{ "Biertrinker", "6.2" }
};
String gruppeB[][] = {
{ "KillerBienen", "10.4" },
{ "Citties", "6.2" },
{ "Team ohne Namen", "5.8" }
};
public Tabelle() {
frame = new JFrame();
mainContainer = frame.getContentPane();
frame.setLayout(new BorderLayout());
wechseln = new JButton("wechseln");
wechseln.addActionListener(this);
mainContainer.add(wechseln, BorderLayout.NORTH);
tabellenmodellGruppeA = new DefaultTableModel(gruppeA, spalten);
tabellenmodellGruppeB = new DefaultTableModel(gruppeB, spalten);
tabelle = new JTable(tabellenmodellGruppeA);
// Um die Spalten der Tabelle anzuzeigen muss die Tabelle
// über eine ScrollPane hinzugefügt werden
mainContainer.add(new JScrollPane(tabelle));
frame.setDefaultCloseOperation(frame.EXIT_ON_CLOSE);
frame.pack();
frame.setTitle("JTable Beispiel");
frame.setVisible(true);
}
public void actionPerformed(ActionEvent arg0) {
if (tableModel){
tabelle.setModel(tabellenmodellGruppeA);
tableModel = false;
}else{
tabelle.setModel(tabellenmodellGruppeB);
tableModel = true;
}
}
public static void main(String[] args) {
new Tabelle();
}
} |
Hier könnt ihr euch den Quellcode herunterladen.
Drückt man auf den Button wird das Table Model neu gesetzt.
Posted: März 5th, 2009 | Filed under: Programmieren | Tags: Dimension, Fenster zentrieren, GUI zentrieren, Java, JFrame | No Comments »
Hier ein kleines Code Snippet welches euch zeigt wie ihr eure JAVA GUI / euer Java Fenster zentriert. Über die Bildschirmauflösung des Benutzers und Höhe, Breite des Programmes werden die Seitenabstände ausgerechnet.
import java.awt.Container;
import java.awt.Dimension;
import java.awt.Toolkit;
import javax.swing.JFrame;
public class GuiZentrierenBeispiel {
JFrame frameApplikation;
Container containerApplikation;
public GuiZentrierenBeispiel(){
// JFrame
frameApplikation = new JFrame("Gui zentrieren Beispiel");
// Container
containerApplikation = frameApplikation.getContentPane();
// Zentrierung / Breite & Höhe des Fensters
Dimension frameSize = new Dimension(600, 480);
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
int top = (screenSize.height - frameSize.height) / 2;
int left = (screenSize.width - frameSize.width) / 2;
frameApplikation.setSize(frameSize);
frameApplikation.setLocation(left, top);
frameApplikation.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frameApplikation.setVisible(true);
}
public static void main(String[] args) {
new GuiZentrierenBeispiel();
}
} |
Posted: November 28th, 2008 | Filed under: Programmieren | Tags: BorderLayout, Checkbox, Java, JFrame, JPanel, Pizzarechner, Radiobox | 3 Comments »
Aufgabenstellung
- Erstellung eines Pizza Berechnungsprogramm
- Pizzaboden ohne Belag kostet für eine kleine Pizza 4€, für eine mittlere Pizza 4.5€ und eine große Pizza 5€
- jeder Belag kostet zusätzlich für eine kleine Pizza 0.5 €, für eine mittlere Pizza 0.75€ und für eine große Pizza 1€
- als Beläge stehen zu Auswahl: Salami, Schinken, Pilze, Thunfisch, Scampi und Ananas
Grundgerüst
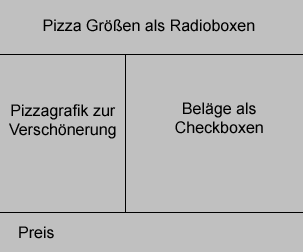
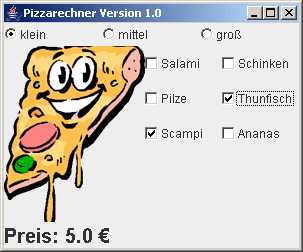
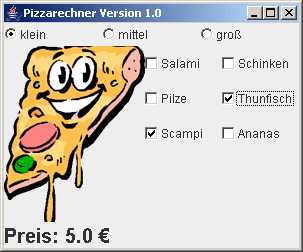
Als erstes müssen wir uns überlegen wie unser Programm aussehen soll. Als Hilfestellung hier ein Screenshot als Lösungsvorschlag (muss natürlich nicht unbedingt so aussehen).

Programm Aufbau
Layoutwahl
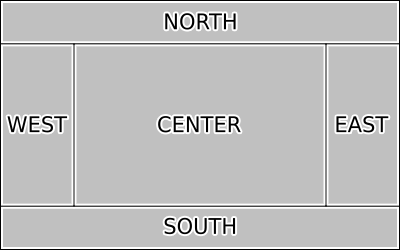
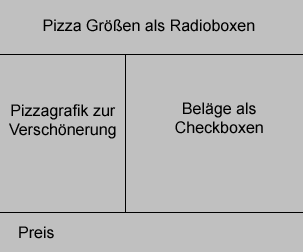
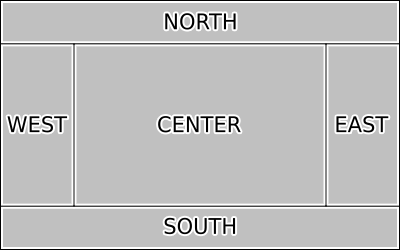
Bei Java gibt es viele Möglichkeiten grafische Oberflächen zu gestalten. Eines der einfachsten Methoden wird durch das BorderLayout zur Verfügung gestellt. Folgende Grafik erläutert den Aufbau dieses Layouts. Schnell wird deutlich welche Möglichkeiten wir haben. Die Größe der Pizza können wir im Bereich „North“ packen, in „West“ die Grafik der Pizza, in „Center“ unsere Beläge und in „South“ der errechnete Preis. Das übrig gebliebene „East“ wird nicht belegt und fällt somit einfach raus.

BorderLayout
Systematische Realisierung
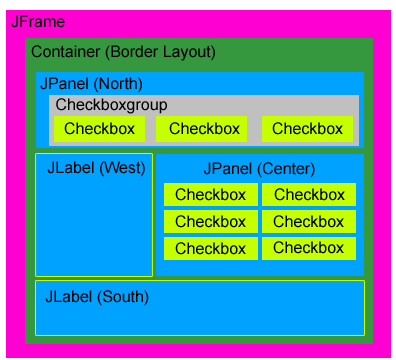
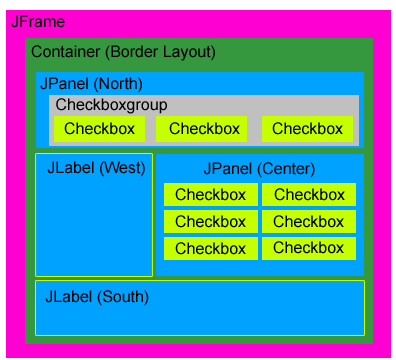
Jetzt stellt sich die Frage wie man das ganze realisiert. Ich habe mal ein Schaubild entworfen um dies genauer zu verdeutlichen.

Aufbau des Java Programms
Die Applikation soll sich in einem Fenster öffnen. Dieses Fenster realisieren wir durch die Swing Komponente JFrame. Innerhalb dieses Fenster brauchen wir einen Container um unsere einzelnen Elemente hinzuzufügen. Dem Container können wird dann wiederum mit Untercontainern (sog. JPanel) oder direkt mit Gui Elementen füllen. Ein JPanel ist nicht unbedingt notwendig wenn wir nicht mehr als eine Komponente in North, West, Center oder South hinzufügen wollen.
JPanel (North)
Um Radioboxes in Java zu realisieren brauchen wir Checkboxes die sich innerhalb einer Checkboxgroup befinden. Die Checkboxes sind somit automatisch Radioboxes. Um die Checkboxen wie im Schema richtig zu positionieren müssen wir dem JPanel (North) ein Layout geben. Hierzu verwenden wir das GridLayout. Dieses Layout hat Ähnlichkeiten mit einer Tabelle, wir können also Spalten und Reihenanzahl angeben. Hier im Beispiel bei uns wäre das 1 Reihe und 3 Spalten.
JLabel (West)
Da wir hier lediglich eine Komponente im Bereich West benötigen brauchen wir kein zusätzliches Panel. JLabels können sowohl Text als auch Bild enthalten.
JPanel (Center)
Die Checkboxes im JPanel (Center) werden in einem GridLayout mit 3 Reihe und 2 Spalten realisiert.
JLabel (South)
Auch hier brauchen wir kein zusätzliches JPanel und wir fügen unser JLabel lediglich in den South Bereich ein.
Technische Realisierung
Hier gehts zum Quellcode (Pizzarechner.java)
- Anlegen der Klasse
- Anlegen aller Komponenten
- Elemente den Panels und dem Layout hinzufügen
- Klasse wird um eine Methode mit dem Namen public void itemStateChanged(ItemEvent arg0) erweitert. Diese Methode horcht die Checkboxen ab und reagiert wenn sie gedrückt worden sind. Vorher müssen jedoch diesem itemListener die Checkboxes hinzugefügt werden. Zum Beispeil: checkboxSalami.addItemListener(this);
- Einbinden der Anwendungslogik in die Methode itemStateChanged. Nach jedem klicken der Checkboxes wird der Preis der Pizza neu berrechnet
Alle Details sind sehr gut aus dem Quellcode ersichtlich:
import java.awt.BorderLayout;
import java.awt.Checkbox;
import java.awt.CheckboxGroup;
import java.awt.Container;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Pizzarechner implements ItemListener {
// JFrame
JFrame frameApplikation;
// Container
Container containerApplikation;
// Panel
JPanel panelTop;
JPanel panelMiddle;
// Checkboxgroup
CheckboxGroup checkboxgroupRadio;
// Checkboxen Radio
Checkbox checkboxKlein;
Checkbox checkboxMittel;
Checkbox checkboxGross;
// Checkboxen Check
Checkbox checkboxSalami;
Checkbox checkboxSchinken;
Checkbox checkboxPilze;
Checkbox checkboxThunfisch;
Checkbox checkboxScampi;
Checkbox checkboxAnanas;
// Label
JLabel labelErgebnis;
// Grafik
JLabel image;
public Pizzarechner() {
// JFrame
frameApplikation = new JFrame();
frameApplikation.setTitle("Pizzarechner Version 1.0");
// Container
containerApplikation = frameApplikation.getContentPane();
// Panel
panelTop = new JPanel();
panelMiddle = new JPanel();
// Checkboxgroup Radio
checkboxgroupRadio = new CheckboxGroup();
// Checkboxen Radio
checkboxKlein = new Checkbox("klein", checkboxgroupRadio, false);
checkboxKlein.addItemListener(this);
checkboxMittel = new Checkbox("mittel", checkboxgroupRadio, false);
checkboxMittel.addItemListener(this);
checkboxGross = new Checkbox("groß", checkboxgroupRadio, false);
checkboxGross.addItemListener(this);
// Grafik Label
image = new JLabel(new ImageIcon("pizza_eye.gif"));
// Checkboxen Check
checkboxSalami = new Checkbox("Salami");
checkboxSalami.addItemListener(this);
checkboxSchinken = new Checkbox("Schinken");
checkboxSchinken.addItemListener(this);
checkboxPilze = new Checkbox("Pilze");
checkboxPilze.addItemListener(this);
checkboxThunfisch = new Checkbox("Thunfisch");
checkboxThunfisch.addItemListener(this);
checkboxScampi = new Checkbox("Scampi");
checkboxScampi.addItemListener(this);
checkboxAnanas = new Checkbox("Ananas");
checkboxAnanas.addItemListener(this);
// Label
labelErgebnis = new JLabel("Preis: - "€);
Font font = new Font("Pizza", Font.BOLD , 20);
labelErgebnis.setFont(font);
// panel Top
panelTop.setLayout(new GridLayout(1, 3));
panelTop.add(checkboxKlein);
panelTop.add(checkboxMittel);
panelTop.add(checkboxGross);
// panel Middle
panelMiddle.setLayout(new GridLayout(5, 3));
panelMiddle.add(checkboxSalami);
panelMiddle.add(checkboxSchinken);
panelMiddle.add(checkboxPilze);
panelMiddle.add(checkboxThunfisch);
panelMiddle.add(checkboxScampi);
panelMiddle.add(checkboxAnanas);
// container
containerApplikation.add(panelTop, BorderLayout.NORTH);
containerApplikation.add(image, BorderLayout.WEST);
containerApplikation.add(panelMiddle, BorderLayout.CENTER);
containerApplikation.add(labelErgebnis, BorderLayout.SOUTH);
frameApplikation.pack();
frameApplikation.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frameApplikation.setVisible(true);
}
public static void main(String[] args) {
new Pizzarechner();
}
public void itemStateChanged(ItemEvent arg0) {
// Grundpreise
double grundpreis = 0;
// Wieviel Beläge
int belagZaehler = 0;
// Preis pro Belag
double belagPreis = 0;
// Radio
Checkbox selected = checkboxgroupRadio.getSelectedCheckbox();
if (selected != null) {
if (selected.getLabel().equals("klein")) {
grundpreis = 4;
belagPreis = 0.5;
}
if (selected.getLabel().equals("mittel")) {
grundpreis = 4.5;
belagPreis = 0.75;
}
if (selected.getLabel().equals("groß")) {
grundpreis = 5;
belagPreis = 1;
}
// Checkbox
if (checkboxSalami.getState() == true) {
belagZaehler++;
}
if (checkboxSchinken.getState() == true) {
belagZaehler++;
}
if (checkboxPilze.getState() == true) {
belagZaehler++;
}
if (checkboxThunfisch.getState() == true) {
belagZaehler++;
}
if (checkboxScampi.getState() == true) {
belagZaehler++;
}
if (checkboxAnanas.getState() == true) {
belagZaehler++;
}
// Preisberechnung
belagPreis = grundpreis + (belagPreis * belagZaehler);
labelErgebnis
.setText("Preis: " + Double.toString(belagPreis) + " €");
} else
labelErgebnis.setText("Bitte Größe angeben!");
}
} |
Das Programm

Programm Screenshot
Download
Ich hoffe ich konnte euch helfen.
Mit freundlichen Grüßen aus Karlsruhe euer Admin 😀

 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!