Posted: Oktober 9th, 2014 | Filed under: LaTeX, Tutorials | Tags: Beispiel, Dateibaum, dirtree, Example, Hilfe, LaTeX, offset, Tutorial, width | No Comments »
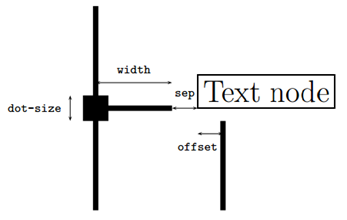
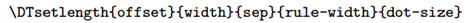
Mit Hilfe des Paketes dirtree könnt ihr schnell und einfach Baumstrukturen, wie man sie aus Datei-Browsern kennt, in LaTeX realisieren. Beim dirtree-Element gibt es mehrere Parameter, welche ihr über den Befehl \DTsetlength einstellen könnt:


Standardwerte
- offset: 0.2em
- width: 1em
- sep: 0.2em
- rule-width: 0.4pt
- dot-size: 1.6pt
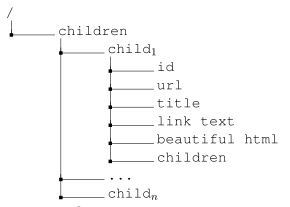
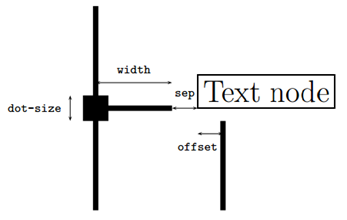
Ausgabe

Beispiel
Wichtig! Achtet auf das korrekte Setzen der Punkte zu Beginn und am Ende jedes Elementes.
\usepackage{dirtree}…
\begin{figure}[H]
\DTsetlength{0.2em}{3em}{0.2em}{0.4pt}{2.6pt}
\dirtree{%
.1 /.
.2 children.
.3 child$_1$.
.4 id.
.4 url.
.4 title.
.4 link text.
.4 beautiful html.
.4 children.
.3 ….
.3 child$_n$.
}
Quelle: http://www.tex.ac.uk/ctan/macros/generic/dirtree/dirtree.pdf
Posted: September 19th, 2014 | Filed under: Java, JavaScript, PHP, Programmieren | Tags: debug, fehler erkennen, JavaScript, JS, node, node.js, npm install, Probleme bei der Installation | No Comments »

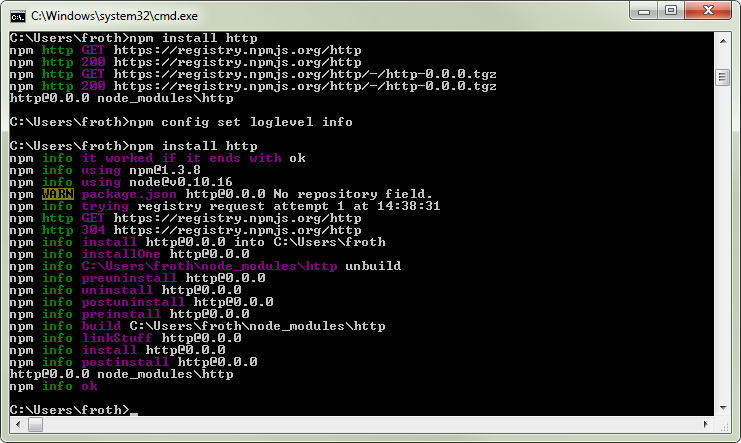
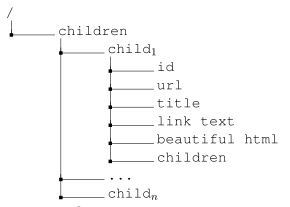
Manchmal kann es vorkommen, dass beim Installationsprozess eines gewünschten Modules Fehler, wie die eingeschränkte Erreichbarkeit eines TAR-Archives, auftreten. Mit Hilfe des folgenden Befehles, welcher auf der Konsole eingegeben werden muss, ist es möglich die Debug-Ausgabe für den Paketmanager NPM und für den Befehl npm install {{modul}} zu aktivieren.
npm config set loglevel info
Somit lassen sich eventuelle Probleme erkennen und gegebenenfalls beseitigen.

Posted: Mai 29th, 2014 | Filed under: Java | Tags: css, Java, JavaFX, JavaFX8, progress-bar, styling, Tutorial | 3 Comments »
In my opinion the JavaFX CSS Reference Guide is not well elaborated. With the help of screenshots and concrete examples it would be much easier to understand the explanations. Therefore I started https://github.com/frankred/JavaFX-Tutorials to give you some examples for specific components.
In the following post the progress-bar component is introduced.

.progress-bar {
-fx-background-color: yellow;
-fx-background-radius: 10, 10, 10, 10;
}
.progress-bar .track{
-fx-background-color: green;
-fx-background-insets: 20;
-fx-background-radius: 6, 6, 6, 6;
}
.progress-bar .bar {
-fx-background-color: grey;
-fx-background-insets: 30, 30, 30, 30;
-fx-background-radius: 4, 4, 4, 4;
}
Feel free to copy and paste everything!
Posted: Mai 16th, 2014 | Filed under: Java, Programmieren, Tutorials | Tags: Java, JavaFX, JavaFX 2.0, JavaFX 8, Swing | No Comments »
Seit der aktuellen Version von JavaFX 8 ist es möglich Swing Komponenten in JavaFX Anwendungen einzubinden. Umgekehrt war es schon seit JavaFX 2.0 möglich JavaFX UI-Elemente in eine Swing Anwendung einzubinden. In diesem Beitrag möchte ich anhand einem Beispiel zeigen, wie man einen JButton in den JavaFX Scene Graph einbindet und wie man mit Hilfe des entsprechenden Events, welche vom Button ausgelöst werden, Zugriff die JavaFX Umgebung erhält.
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.SwingUtilities;
import javafx.application.Application;
import javafx.application.Platform;
import javafx.embed.swing.SwingNode;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class SwingInJavaFX extends Application {
// JavaFX Komponenten
private StackPane stackPane = new StackPane();
private final SwingNode swingNode = new SwingNode();
@Override
public void start(Stage stage) throws Exception {
// Swing Code muss im AWT event dispatching thread ausgeführt werden. Dafür
// wird die Methode SwingUtilities.invokeLater(Runnable) verwendet.
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
// Ab hier läuft der Code im AWT event dispatching thread.
// => Zugriff auf die Swing Elemente möglich!
JButton swingButton = new JButton("Toggle Color");
swingButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// Um auf die JavaFX Elemente zugreifen zu können, muss man
// die Methode Platform.runLater(Runnable) nutzen, damit der
// Code wieder im JavaFX application thread ausgeführt wird.
Platform.runLater(new Runnable() {
@Override
public void run() {
// Ab hier läuft der Code im JavaFX application thread
// => Zugriff auf die JavaFX Elemente möglich!
stackPane.getChildren().add(new SwingNode());
SwingInJavaFX.this.stackPane.setStyle("-fx-background-color: #ffff00;");
}
});
}
});
// Füge den Swing Button zum JavaFX Swing Node hinzu
swingNode.setContent(swingButton);
}
});
// Füge dem StackPane den Swing Node hinzu.
stackPane.getChildren().add(swingNode);
// Richte die Stage ein.
stage.setTitle("Swing Komponenten in JavaFX 8 verwenden");
stage.setScene(new Scene(stackPane, 200, 200));
stage.show();
}
public static void main(String[] args) {
// JavaFX Anwendung starten
launch(args);
}
} |
|
Markus Mangei
Posted: April 1st, 2014 | Filed under: Allgemein, Java, Programmieren | Tags: Apache Lucene, Java, JavaFX, JavaFX2, JavaFX8, jSona, VLCJ | 4 Comments »
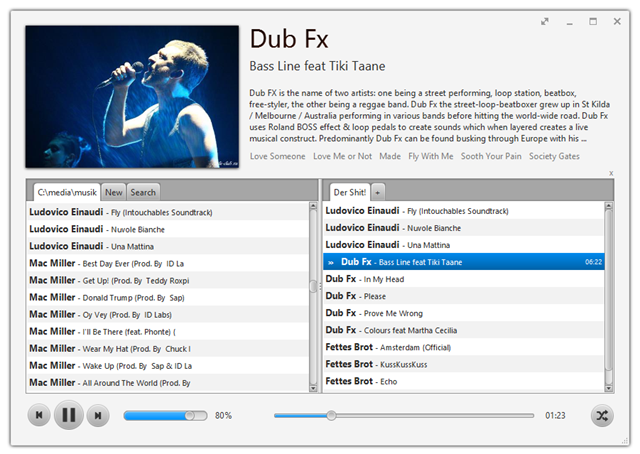
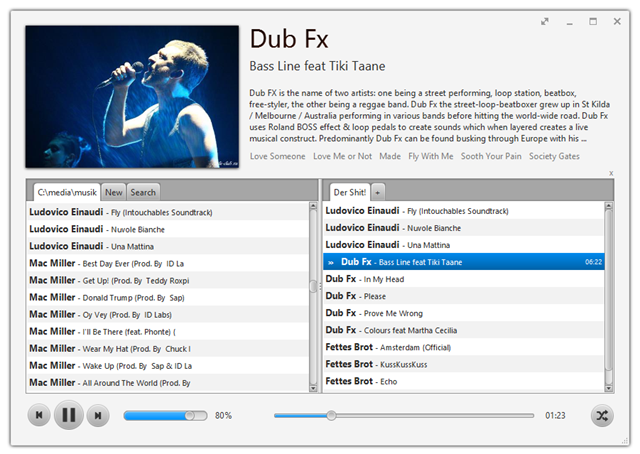
Hey, today I want you to introduce my new project that is called jSona. It is based on JavaFX, Apache Lucene and vlcj. I developed jSona because I found no music player that keeps in synch with my music folders and fits my needs. Because I just launched this project it has not that many features:
- Supports all common media formats that VLC supports
- Load artist information and images via last.fm and MusicBrainz
- Include your music folders
- Create multiple playlists
- Fulltext search
I tried to make a good looking, simple to use and clean user interface. All artist information like an image, the vita or the top tracks is loaded via the great Last.fm API. If you click on the top tracks then YouTube will be opened with a correspondent search query. The heart of the music player is a JSON-based configuration file where I will try to keep everything configurable, so that jSona also fits your needs.

It would be great if someone want to join me in development. Here you can download a current version of jSona, https://github.com/frankred/jSona.
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!