Posted: September 19th, 2014 | Filed under: Java, JavaScript, PHP, Programmieren | Tags: debug, fehler erkennen, JavaScript, JS, node, node.js, npm install, Probleme bei der Installation | No Comments »

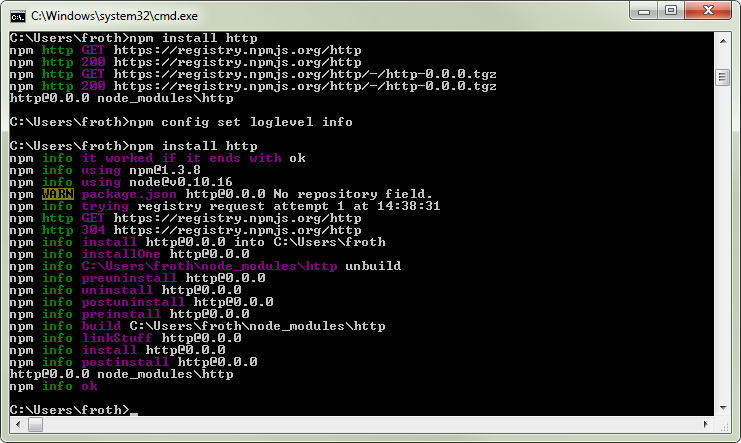
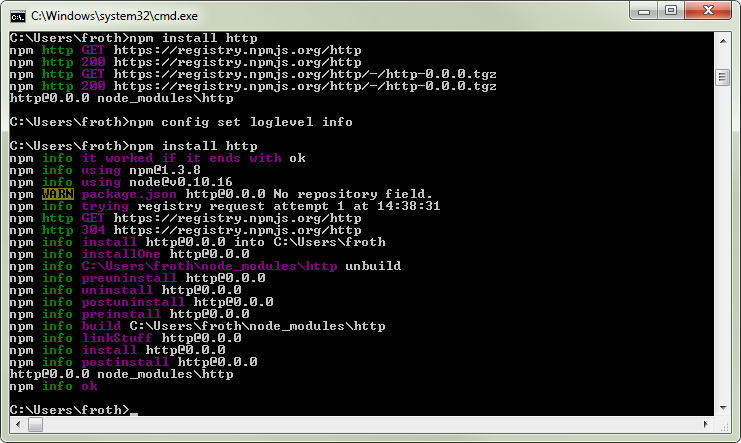
Manchmal kann es vorkommen, dass beim Installationsprozess eines gewünschten Modules Fehler, wie die eingeschränkte Erreichbarkeit eines TAR-Archives, auftreten. Mit Hilfe des folgenden Befehles, welcher auf der Konsole eingegeben werden muss, ist es möglich die Debug-Ausgabe für den Paketmanager NPM und für den Befehl npm install {{modul}} zu aktivieren.
npm config set loglevel info
Somit lassen sich eventuelle Probleme erkennen und gegebenenfalls beseitigen.

Posted: Juni 29th, 2012 | Filed under: Internet, Java, Programmieren, Tutorials | Tags: a, JavaScript, Linkerkennung, Text, Url, XRegExp, zu Hyperlink | 3 Comments »
Facebook, Twitter oder sonstige soziale Kommunikationsplattformen verwenden es bereits. Eine automatische Linkerkennung die auf benutzerbasierten Inhalten angewendet wird. Mit Hilfe der Bibliothek XRegExp und nach stundenlanger Internetrecherche habe ich es endlich geschafft. Die folgende Methode erkennt automatisch URLs in einem Text und ersetzt diese mit einem Hyperlink zu der jeweiligen URL. Vorteil dabei ist, dass der Benutzer den Link nicht mehr per Hand in die Kopfzeile seines Browsers kopieren muss sondern einfach per Klick den jeweiligen Link öffnen kann.
WICHTIG: Es wird die Bibliothek XRegExp (3.5 KB) benötigt!
// JavaScript - Methodenerweiterung der String-Klasse
// String s an Stelle idx einfügen und rem Zeichen löschen.
// rem normalerweise immer = 0
String.prototype.splice = function( idx, rem, s ) {
return (this.slice(0,idx) + s + this.slice(idx + Math.abs(rem)));
};
// Ersetzungslogik: <a href="[LINK]" target="_blank">[LINK]</a>
var insertString1 = "<a href=\"";
var insertString2 = "\" target=\"_blank\">";
var insertString3 = "</a>";
// JavaScript-Methode - URLs im Text zu Hyperlinks machen
function parseTextToLinks(text){
var positionOffset;
var startPos;
var endPos;
// Regulärer Ausdruck - Linkerkennung
var regex = XRegExp.globalize(/\b((?:[a-z][\w-]+:(?:\/{1,3}|[a-z0-9%])|www\d{0,3}[.]|[a-z0-9.\-]+[.][a-z]{2,4}\/)(?:[^\s()<>]+|\(([^\s()<>]+|(\([^\s()<>]+\)))*\))+(?:\(([^\s()<>]+|(\([^\s()<>]+\)))*\)|[^\s`!()\[\]{};:\'\".,<>?]))/);
regex.global;
// Hilfsvariablen
var newText = text;
positionOffset = 0;
while (match = regex.exec(text)) {
startPos = match.index;
endPos = startPos + match[0].length;
newText = newText.splice(startPos + positionOffset, 0, insertString1);
positionOffset += insertString1.length;
newText = newText.splice(endPos + positionOffset, 0, insertString2);
positionOffset += insertString2.length;
newText = newText.splice(endPos + positionOffset, 0, match[1]);
positionOffset += match[1].length;
newText = newText.splice(endPos + positionOffset, 0, insertString3);
positionOffset += insertString3.length;
}
return newText;
}
Posted: Oktober 12th, 2011 | Filed under: Internet, Programmieren, Tutorials | Tags: css, GZIP, JavaScript, komprimieren, Ladezeit, Minify, optimieren, pingdom, Sprites, Wordpress Plugins, YSLOW | 4 Comments »
In folgendem Artikel möchte ich euch einen Anreiz geben wie ihr bei eurem Blog oder bei eurer Webseite schnellere Ladezeiten erreicht. Angeregt dazu hat mich der Artikel “Speed me up!” aus der c’t 2011 / Heft 20.
Analyse
Zu allererst misst ihr am Besten eure die Ladezeit eure Webseite. Damit ihr einen Vergleichswert nach dem Optimieren habt. Dafür eignet sich das Tool pingdom hervorragend, damit könnt ihr sehen welche Komponenten wie lange laden. Als weiteres Tool kenne ich YSLOW aus dem Hause Yahoo, welches mich jedoch nicht so sehr überzeugt hat. YSLOW bietet einige Zusatzfeatures wie die Bewertung bestimmter Parameter mit Schulnoten von A (sehr gut) bis F(sehr schlecht).


CSS-Datei vor JavaScript laden
Da JavaScript Code auf die Informationen von CSS angewiesen ist wird JavaScript erst ausgeführt wenn alle CSS-Dateien geladen sind.
Nur eine CSS-Datei und eine JavaScript-Datei
Jedes laden einer Datei bedeutet für den Browser eine neue Anfrage an den Server. Bis diese Anfrage gestellt ist und mit einer Datei beantwortet wird vergeht relativ viel Zeit im vergleich zum Herunterladen der Datei. Packt man also drei CSS-Dateien mit je 10KB zusammen zu einer 30KB Datei ist das im Vergleich viel schneller wie das dreimalige herunterladen von 10KB. Das gleiche gilt natürlich auch für JavaScript-Dateien.
Komprimieren von CSS-Dateien
Um CSS-Dateien zu komprimieren gibt es mehrere Dienste zur Auswahl. Ich verwende jedoch immer CSS-Compressor von minifycss.com. Die CSS-Datei meines Blog-Theme konnte immerhin von 9.126KB auf 6.834KB komprimiert werden. Das entspricht einer Komprimierungsrate von 25.1%. Bei der Komprimierung werden zum Beispiel Farbinformationen, unnötige Backslashes oder Sonstige Attribute gekürzt.

Komprimieren von JavaScript-Dateien
Um JS-Dateien zu komprimieren verwende ich jscompress. Komprimiert man zum Beispiel die JS-Datei des Plugins Lightbox, kommt man von 23.83KB auf stolze 10.590KB und einer Komprimierungsrate von stolzen 56%. Setzt man JavaScript-Frameworks wie jQuery oder ähnliches ein kann man das Framework als bereits komprimierte JS-Datei herunterladen.

Bilder zusammenfassen
CSS-Sprites werden benutzt um die Anzahl der HTTP-Anfragen an einen Server zu reduzieren um somit schnellere Seitenladezeiten zu erreichen. Hierbei werden alle Bilder zu einem einzigen Bild gepackt, und über CSS Positionsinformationen je nach anzuzeigendem Bild ausgerichtet. Auch hier gibt es eine Menge Anbieter. Da ich CSS-Sprites für meinen Blog nicht verwende kann ich leider keinen mir bekannten Dienst nennen, aber einfach mal nach css sprites generator googlen.
Sonstiges
Hier noch eine andere Methoden die ich kenne mich jedoch noch nicht wirklich damit beschäftigt habe:
WordPress-Plugins
- WP Super Cache: Cached Bloginhalte, somit werden Datenbankzugriffe und Ausführung von PHP-Code reduziert.
- WP Minify: Reduziert die Anzahl von CSS- und JS-Dateien
- Use Google-Libaries: Ladet alle bekannten Bibliotheken wie zum Beispiel jQuery oder Prototype von Google-Servern, dies reduziert die eigene Serverlast.
Falls ihr noch mehr Informationen habt zu dem Thema, könnt ihr diese gerne hier posten. Ich hoffe ich konnte dem ein oder anderen weiterhelfen.
Posted: Mai 21st, 2011 | Filed under: Allgemein, Programmieren, Tutorials | Tags: Array, Element aus Array löschen, Element löschen, JavaScript, JQuery | 6 Comments »
Wenn ihr ein Element aus einem Array in JavaScript löschen wollt könnt ihr dies über eine spzielle Methode namens splice(). Das ganze funktioniert folgendermaßen.
// Array anlegen
var names = new Array("Peter","Klaus","Maria","Lukas");
// Maria löschen!
var deleteIndex = 2;
// Der erste Parameter gibt an ab welchem Index gelöscht werden soll.
// Der zweite wieviele einschließlich diesem Index herrausgelöscht werden sollen.
// In unserem fall lediglich einen, nämlich "Maria"
names.splice(deleteIndex,1);
// Übrig bleibt der Array: ["Peter","Klaus","Lukas"]
Ich hoffe ich konnte dem ein oder anderen helfen! 🙂
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!