Posted: Oktober 9th, 2014 | Filed under: LaTeX, Tutorials | Tags: Beispiel, Dateibaum, dirtree, Example, Hilfe, LaTeX, offset, Tutorial, width | No Comments »
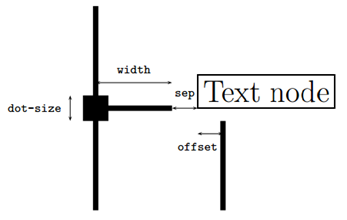
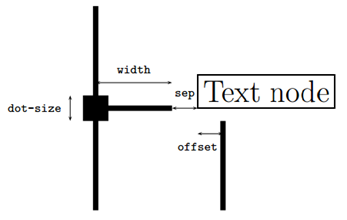
Mit Hilfe des Paketes dirtree könnt ihr schnell und einfach Baumstrukturen, wie man sie aus Datei-Browsern kennt, in LaTeX realisieren. Beim dirtree-Element gibt es mehrere Parameter, welche ihr über den Befehl \DTsetlength einstellen könnt:


Standardwerte
- offset: 0.2em
- width: 1em
- sep: 0.2em
- rule-width: 0.4pt
- dot-size: 1.6pt
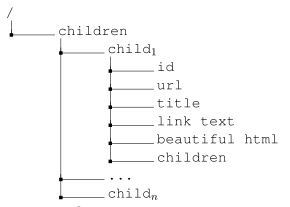
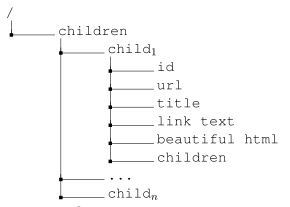
Ausgabe

Beispiel
Wichtig! Achtet auf das korrekte Setzen der Punkte zu Beginn und am Ende jedes Elementes.
\usepackage{dirtree}…
\begin{figure}[H]
\DTsetlength{0.2em}{3em}{0.2em}{0.4pt}{2.6pt}
\dirtree{%
.1 /.
.2 children.
.3 child$_1$.
.4 id.
.4 url.
.4 title.
.4 link text.
.4 beautiful html.
.4 children.
.3 ….
.3 child$_n$.
}
Quelle: http://www.tex.ac.uk/ctan/macros/generic/dirtree/dirtree.pdf
Posted: Mai 29th, 2014 | Filed under: Java | Tags: css, Java, JavaFX, JavaFX8, progress-bar, styling, Tutorial | 3 Comments »
In my opinion the JavaFX CSS Reference Guide is not well elaborated. With the help of screenshots and concrete examples it would be much easier to understand the explanations. Therefore I started https://github.com/frankred/JavaFX-Tutorials to give you some examples for specific components.
In the following post the progress-bar component is introduced.

.progress-bar {
-fx-background-color: yellow;
-fx-background-radius: 10, 10, 10, 10;
}
.progress-bar .track{
-fx-background-color: green;
-fx-background-insets: 20;
-fx-background-radius: 6, 6, 6, 6;
}
.progress-bar .bar {
-fx-background-color: grey;
-fx-background-insets: 30, 30, 30, 30;
-fx-background-radius: 4, 4, 4, 4;
}
Feel free to copy and paste everything!
Posted: November 1st, 2013 | Filed under: Internet, Programmieren | Tags: Entwicklung, JQuery, Plugin, Tutorial | 4 Comments »
Letztes Semester habe ich eine Seminararbeit zum Thema jQuery Plugin-Entwicklung geschrieben die ich euch nicht vorenthalten will. Soviel ich weiß gibt es im Netz kein ausführliches Tutorial zum Thema Plugin-Entwicklung auf Deutsch. Die Arbeit enthält sehr viel Quellcode-Auszüge und praktische Beispiele.

Inhaltsverzeichnis
- Einleitung
- JavaScript Grundlagen
- Lambda-Funktion
- Unmittelbare Ausführung einer Lambda-Funktion
- Gültigkeitsbereiche von Variablen
- Globaler Gültigkeitsbereich
- Lokaler Gültigkeitsbereich
- jQuery
- Marktanteile
- Wie funktioniert jQuery eigentlich?
- Plugins
- Namenskonventionen
- Neue jQuery-Objekt-Methode
- Pseudonym $ beibehalten
- Verketteter Aufruf
- Mehrere Objekte behandeln, each() verwenden
- Einstellungen und Optionen
- Offentlicher Zugriff auf Plugin-Standardwerte
- Plugin Erweiterung offerieren
- Private Funktionen
- Callback-Mechanismen anbieten
- Fazit
Screenshots



Download
jQuery Plugin-Entwicklung – Frank Roth – 2013.pdf
Posted: Juli 20th, 2013 | Filed under: Internet, Tutorials | Tags: html5, mobile app, phonegap, projekt erstellen, projekt testen, Tutorial | No Comments »
Da die Installationsanweisung von PhoneGap zum Teil sehr ungenau ist, hier die einzelnen Schritte zum erfolgreichen Einrichten der Entwicklungsumgebung und dem ersten Projekt.
Installationen
- JDK 7 (64-Bit) installieren (Achtung JRE reicht nicht!) http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
- Android SDK installieren (64-Bit) http://developer.android.com/sdk/index.html
- “tools”-Ordner des Android SDK zur Umgebungsvariable “PATH” hinzufügen
- Eclipse Classic installieren (64-Bit) http://www.eclipse.org/downloads/
- Eclipse ADT-Plugin installieren http://developer.android.com/sdk/installing/installing-adt.html
- PhoneGap herunterladen und in ein Verzeichnis entpacken http://phonegap.com/download/
- Ant (http://ant.apache.org ) herunterladen und entpacken
- Ant “bin”-Verzeichnis zur Umgebungsvariable “PATH” hinzufügen
- JAVA_HOME Umgebungsvariable auf Pfad des JDK setzen
Projekt erstellen
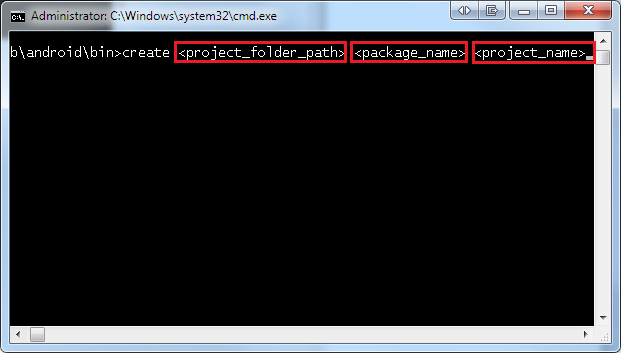
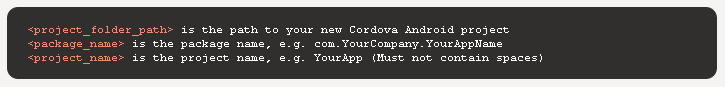
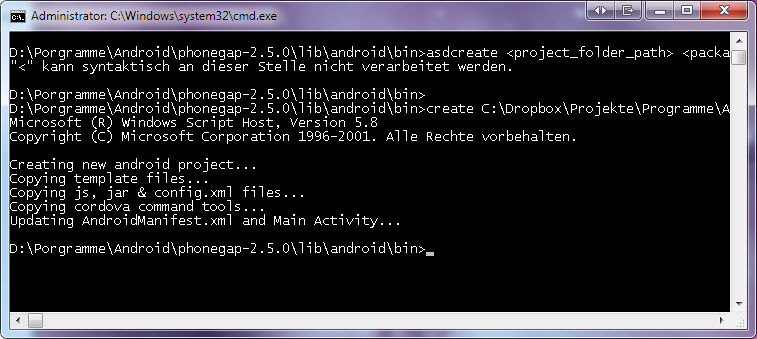
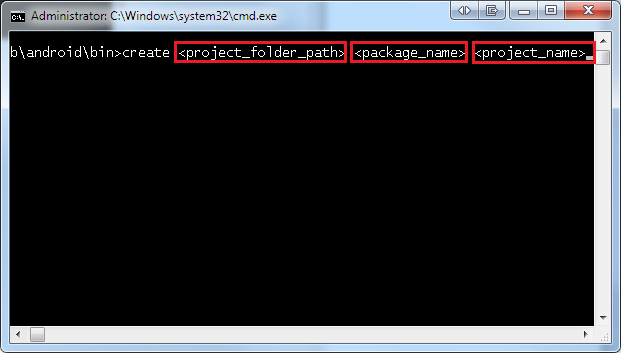
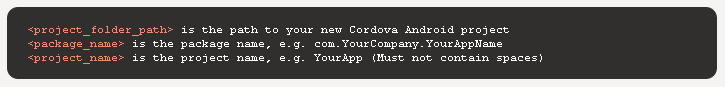
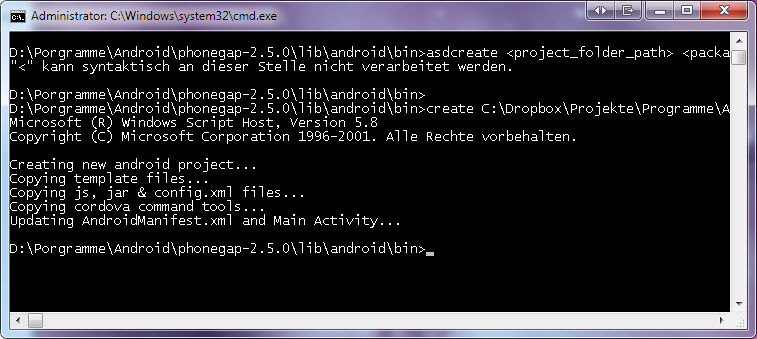
Navigiere dich über die Konsole in das PhoneGap-Verzeichnis (hier “cd D:\Programme\Android\phonegap-2.5.0\lib\android\bin”), und generiere dir mit Hilfe der “create.bat” ein Projekt.


Im Anschluss darauf wird das Projekt automatisiert, unter dem angegeben Pfad, erzeugt.

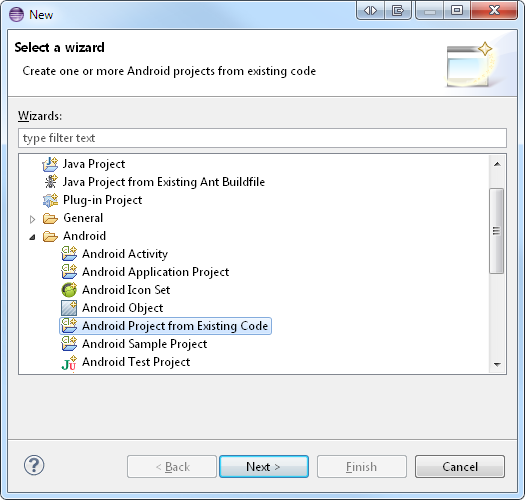
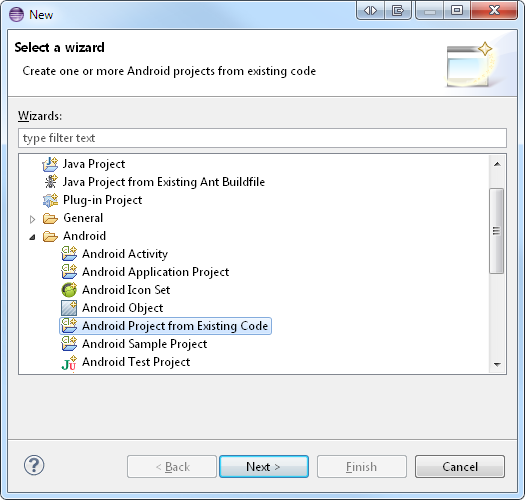
Projekt importieren
Nun könnt ihr das so eben erstellte Projekt in Eclipse importieren.

PhoneGap App – Testen
Standardmäßig befindet sich bereits eine Test-HTML-Applikation im “assets/www”-Verzeichnis. Um die Applikation schließlich auf einem Android-Gerät oder auf dem Android-SDK mitgelieferten Emulator zu testen, so kann die Applikation per Rechtsklick auf den Projekt-Ordner mit dem Dialog-Befehl “Run as >Android Application” gestartet werden. Im Anschluss darauf öffnet sich ein Modal-Fenster, in welchem man ein bereits angeschlossenes Android-Geräte, falls bei diesem bereits das USB-Debugging aktiviert ist, oder ein Virtuelles Gerät, welches man über einen Manager erstellt, auswählen kann.

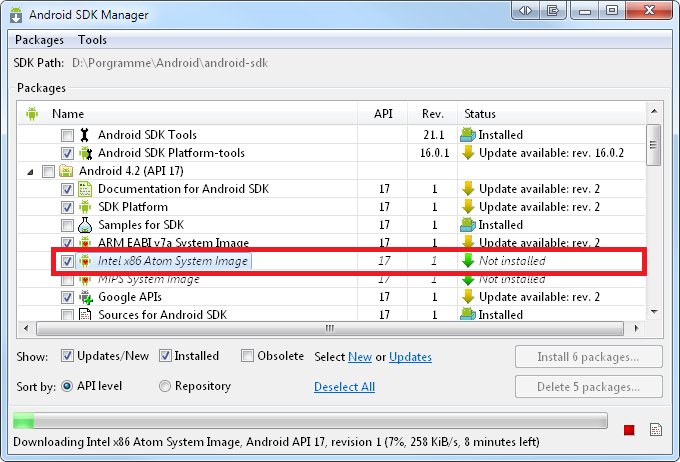
Testen im Emulator
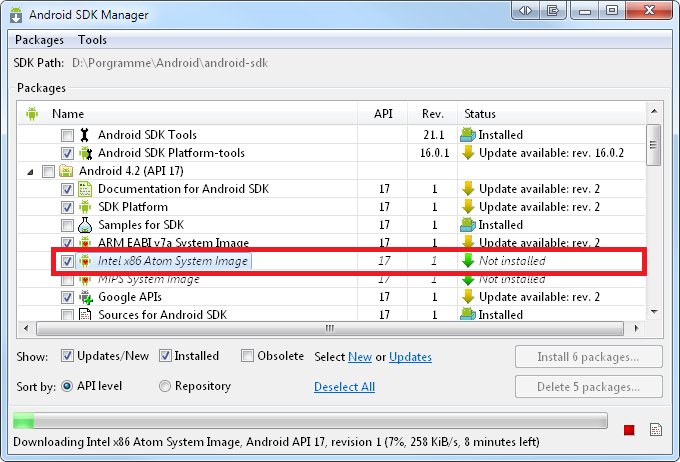
Da der mitgelieferte Emulator sehr langsam ist, bietet es sich an ein echtes x86 Image zu installieren. Dies könnt ihr wie folgt realisieren (funktioniert nur bei Intel Prozessoren). Im Android SDK Manager einen Haken bei “Intel x86 Atom System Image” machen.

Hier eine genau Anleitung wie ihr das Image dann verwendet: http://software.intel.com/en-us/articles/installing-the-intel-atom-tm-android-x86-emulator-image-add-on-from-the-android-sdk-manager
Posted: Dezember 21st, 2012 | Filed under: Java, Programmieren | Tags: Beispiel, Countdown, Example, Java, Swing, Timer, Tutorial | 12 Comments »
Häufig benötigt man für Applikationen einen Zeitnehmer, oder es soll ein bestimmtes Event nach einer gewissen Zeit ausgeführt werden. Mit Hilfe der Klasse Timer aus der Swing-Bibliothek kann ein sogenannter Countdown leicht erstellt werden. Das folgende Beispiel veranschaulicht die Realisierung eines Countdowns.
Screenshot

Quellcode
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.Timer;
import javax.swing.WindowConstants;
public class Countdown extends JFrame {
// Countdown mit 42 Sekunden
public static int counterValue = 42;
public static Timer timer;
public static JLabel label;
public Countdown() {
initGUI();
}
// GUI-Erzeugen
private void initGUI(){
BorderLayout thisLayout = new BorderLayout();
this.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
this.getContentPane().setLayout(thisLayout);
label = new JLabel();
label.setText(String.valueOf(counterValue));
this.getContentPane().add(label, BorderLayout.CENTER);
this.setTitle("Countdown Example");
this.pack();
this.setVisible(true);
}
public static void main(String[] args) {
// GUI erzeugen
Countdown countdown = new Countdown();
// Timer erzeugen, jede 1000 Millisekunden (= 1 Sekunde)
// Methode actionPerformed aufrufen.
Countdown.timer = new Timer(1000, new ActionListener() {
public void actionPerformed(ActionEvent e) {
// 1 Sekunde abziehen
Countdown.counterValue--;
// Zahl in Label darstellen
Countdown.label.setText(String.valueOf(counterValue));
// Falls Zähler = 0, Countdown abgelaufen!
if(Countdown.counterValue == 0){
System.out.println("Counterdown ausgelaufen!");
// Timer stoppen
Countdown.timer.stop();
}
}
});
// Timer starten
timer.start();
}
} |
In der Klasse Timer kann im Konstruktor ein Zeitwert und ein Listener übergeben werden. Die actionPerformed-Methode dieses Listeners wird, nachdem der Timer gestartet wurde, alle 1000 ms (=1 s), aufgerufen. Die Methode actionPerfomed ist also unser Taktgeber beim Abziehen einer Sekunde von der aktuellen Countdown-Zahl. Erreicht unsere Zahl den Wert 0, ist der Countdown schließlich abgelaufen.
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!