Posted: November 3rd, 2010 | Filed under: Programmieren | Tags: Beispiel, Checkbox, Example, JCheckBox, JList, List, ListCellRenderer, ListModel, toString(), Tutorial | 7 Comments »
Für mein neustes Programm jCalFilter, welches Einträge in einem Kalender im ICS-Format filtern kann, habe ich eine JList gebraucht in der ich Termine auswählen kann. Dafür eignete sich am Besten eine JList die JCheckboxes beinhaltet. Mit diesem kleinen Tutorial möchte ich euch zeugen wie ihr das realisieren könnt.
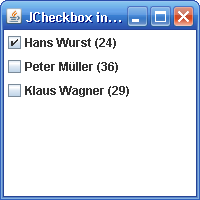
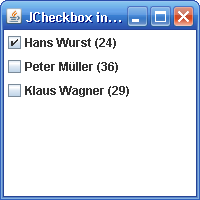
Das fertige Programm soll so aussehen:

Als Datenkapsel verwende ich ein Objekt Person welches lediglich die Informationen Vorname, Name und Alter abspeichert. Des weiteren bietet die Klasse Person noch eine toString()-Methode. In dieser wird der Text zurückgegeben der jeweils in der Liste angezeigt werden soll.
Person.java
public class Person {
private String name;
private String vorname;
private int alter;
public Person(String name, String vorname, int alter){
this.name = name;
this.vorname = vorname;
this.alter = alter;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getVorname() {
return vorname;
}
public void setVorname(String vorname) {
this.vorname = vorname;
}
public int getAlter() {
return alter;
}
public void setAlter(int alter) {
this.alter = alter;
}
@Override
public String toString() {
return vorname + " " + name + " (" + alter + ")";
}
} |
Nun kommen wir zum eigentlichen Kern der Implementierung. Die Klasse JCheckBoxList erbt einfach von JList. Diese beinhaltet einen ListCellRenderer in dem Formatierungen verändert werden können. Zusätzlich bietet die Klasse JCheckBoxList eine Methode selectAll() und deselectAll() an, um eben alle Häkchen zu setzten oder um die Auswahl aller Häkchen zu entfernen.
JCheckBoxList.java
import java.awt.Component;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JCheckBox;
import javax.swing.JList;
import javax.swing.ListCellRenderer;
import javax.swing.ListSelectionModel;
import javax.swing.UIManager;
public class JCheckBoxList extends JList {
public JCheckBoxList() {
setCellRenderer(new CellRenderer());
addMouseListener(new MouseAdapter() {
public void mousePressed(MouseEvent e) {
int index = locationToIndex(e.getPoint());
if (index != -1) {
JCheckBox checkbox = (JCheckBox) getModel().getElementAt(
index);
checkbox.setSelected(!checkbox.isSelected());
repaint();
}
}
});
setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
}
protected class CellRenderer implements ListCellRenderer {
public Component getListCellRendererComponent(JList list, Object value,
int index, boolean isSelected, boolean cellHasFocus) {
JCheckBox checkbox = (JCheckBox) value;
if (isSelected) {
// checkbox.setBorderPainted(true);
// checkbox.setForeground(UIManager.getColor("List.selectionForeground"));
// checkbox.setBackground(UIManager.getColor("List.selectionBackground"));
} else {
// checkbox.setBorderPainted(false);
// checkbox.setForeground(UIManager.getColor("List.foreground"));
checkbox.setBackground(UIManager.getColor("List.background"));
}
return checkbox;
}
}
public void selectAll() {
int size = this.getModel().getSize();
for (int i = 0; i < size; i++) {
JCheckBox checkbox = (JCheckboxWithObject) this.getModel()
.getElementAt(i);
checkbox.setSelected(true);
}
this.repaint();
}
public void deselectAll() {
int size = this.getModel().getSize();
for (int i = 0; i < size; i++) {
JCheckBox checkbox = (JCheckboxWithObject) this.getModel()
.getElementAt(i);
checkbox.setSelected(false);
}
this.repaint();
}
} |
Um die Verbindung zwischen einer Person und der Checkbox herzustellen habe ich das Objekt JCheckboxWithObject erstellt. Diese Klasse erbt von JCheckBox aber beinhaltet zusätzlich noch ein Objekt vom Typ Object in dem man irgendein Objekt ablegen kann. In unserem Fall ein Objekt vom Typ Person. Die Checkbox wird, im Konstruktor und der Setter-Methode, nun mit dem Rückgabestring der toString()-Methode des jeweiligen Objektes(Person) beschriftet.
JCheckboxWithObject.java
import javax.swing.JCheckBox;
public class JCheckboxWithObject extends JCheckBox{
private Object object;
public JCheckboxWithObject (Object object){
this.object = object;
this.setText(object.toString());
}
public Object getObject() {
return object;
}
public void setObject(Object object) {
this.object = object;
this.setText(object.toString());
}
} |
Nun kann die Datenstruktur wie folgt angewendet werden. Das Ergebnis seht ihr ja oben.
Main.java
import javax.swing.DefaultListModel;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
public class Main {
{
// Set Look & Feel
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Fenster
JFrame frame = new JFrame();
// Checkboxliste
DefaultListModel personenListModel = new DefaultListModel();
JCheckBoxList list = new JCheckBoxList();
list.setModel(personenListModel);
// Daten hinzufügen
Person hans = new Person("Wurst", "Hans", 24);
Person peter = new Person("Müller", "Peter", 36);
Person klaus = new Person("Wagner", "Klaus", 29);
JCheckboxWithObject hansCheckbox = new JCheckboxWithObject(hans);
JCheckboxWithObject peterCheckbox = new JCheckboxWithObject(
peter);
JCheckboxWithObject klausCheckbox = new JCheckboxWithObject(
klaus);
personenListModel.addElement(hansCheckbox);
personenListModel.addElement(peterCheckbox);
personenListModel.addElement(klausCheckbox);
frame.getContentPane().add(list);
frame.setVisible(true);
frame.setTitle("JCheckbox in JList");
frame.setSize(200, 200);
}
});
}
} |
Download
Hier könnt ihr euch denn ganzen Quellcode herunterladen.
Posted: September 26th, 2010 | Filed under: Programmieren, Tutorials | Tags: automatisch nach unten scrollen, Beispiel, Example, Java, JFrame, JList, JScrollPane, Scroll down | No Comments »
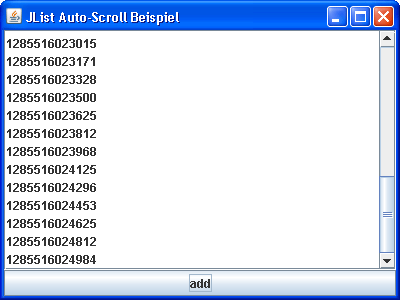
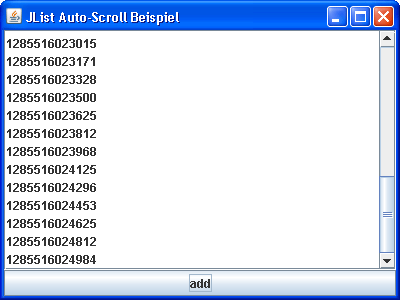
Ich schreibe gerade an einem Programm welches alle Festplattenaktivitäten in einer JList auflistet. Da sehr viele Aktionen anfallen möchte ich dass die, von einer ScrollPane umgebene, JList automatisch nach unten scrollt sobald ein Eintrag hinzugefügt wird. Quasi ein JList Auto-Scroll Down. Das Java-Beispielprogramm sieht folgendermaßen aus.
Screenshot

Quellcode
Und hier der erlösende Quellcode dazu.
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.DefaultListModel;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JList;
import javax.swing.JScrollPane;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
public class Main extends JFrame {
private JList jList;
private JScrollPane jScrollPane;
private DefaultListModel defaultListModel;
private JButton jButton;
public Main() {
super();
initGUI();
}
private void initGUI() {
try {
BorderLayout thisLayout = new BorderLayout();
this.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
this.getContentPane().setLayout(thisLayout);
defaultListModel = new DefaultListModel();
jList = new JList();
jList.setModel(defaultListModel);
jScrollPane = new JScrollPane();
jScrollPane.setPreferredSize(new java.awt.Dimension(392, 245));
jScrollPane.setViewportView(jList);
jButton = new JButton();
jButton.setText("add");
jButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
// Wichtig ist dass das Hinzufügen alles in einem seperaten
// Thread abläuft damit die Oberfläche nicht hängen bleibt
// und damit es keine Fehler beim dem Scrollen gibt(IndexOutOfBoundsException).
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Element dem DefaultListModel hinzufügen.
// Angezeigt wird dann die toString Methode des
// Objektes, in diesem Fall ist das der String
// selbst.
defaultListModel.addElement(new String(System.currentTimeMillis() + ""));
// Anschließend den letzten index des Model sichtbar setzen,
// dies Bewirkt den automatischen Scroll nach unten.
jList.ensureIndexIsVisible(defaultListModel.size() - 1);
}
});
}
});
this.getContentPane().add(jScrollPane, BorderLayout.CENTER);
this.getContentPane().add(jButton, BorderLayout.SOUTH);
this.setTitle("JList Auto-Scroll Beispiel");
this.pack();
this.setSize(400, 300);
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
Main inst = new Main();
inst.setLocationRelativeTo(null);
inst.setVisible(true);
}
});
}
} |
Download
Main.java
Ich hoffe ich konnte einigen von euch helfen.
Posted: März 1st, 2010 | Filed under: Programmieren | Tags: Farbige JList, Hintergrundfarbe, JList, JList Elemente Schriftfarbe, ListCellRenderer, ListCellRenderer Beispiel, ListCellRenderer Example, Schriftfarbe, Schriftfarbe in JList, UI Manager | No Comments »

geänderte Schriftfarbe in einer JList
Bei der Java GUI-Entwicklung bin ich in letzter Zeit immer öfters auf die Komponente JList gestoßen. Ich wollte euch nun zeigen wie ihr die Elemente in einer JList färben könnt. Ihr könnt sowohl die Schriftfarbe als auch die Hintergrundfarbe ändern. Dazu benötigen wir einen sogenannten ListCellRenderer. In unserem Beispiel möchten wir verschiedenen Personen, die wir zu einer JList hinzufügen, eine individuelle Schriftfarbe geben. Zunächst benötigen wir die Klasse „Person“, die eine Person mit einem Namen und einer Farbe repräsentiert.
Person.java
import java.awt.Color;
public class Person {
private String name;
private Color schriftfarbe;
public Person(String name, Color schriftfarbe){
this.name = name;
this.schriftfarbe = schriftfarbe;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Color getSchriftfarbe() {
return schriftfarbe;
}
public void setSchriftfarbe(Color schriftfarbe) {
this.schriftfarbe = schriftfarbe;
}
} |
Nun kommen wir zum ListCellRenderer. In unserem Beispiel nennen wir diesen „PersonListCellRenderer“. Dieser ListCellRenderer bestimmt das Aussehen der einzelnen Elemente in der List, implementiert die Klasse ListCellRenderer und ist ein Kindelement vom JLabel. Somit erreicht man also das die JList Elemente normale JLabels dargestellt werden. Wir können also all das machen das wir auch bei einem JLabel machen können. Wichtig ist das setOpaque auf true gesetzt wird. Mehr zu setOpaque findest du hier.
PersonListCellRenderer.java
import java.awt.Component;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.ListCellRenderer;
import javax.swing.UIManager;
public class PersonListCellRenderer extends JLabel implements ListCellRenderer {
@Override
public Component getListCellRendererComponent(JList list, Object value,
int index, boolean isSelected, boolean cellHasFocus) {
// Wert aus der Liste wird als Person interpretiert (gecastet)
Person person = (Person) value;
// Name der Person wird als Text gesetzt
this.setText(person.getName());
// Muss aufgerufen werden ansonsten hat this.setBackground keine Wirkung
this.setOpaque(true);
// Element aus der Liste ist markiert
if(isSelected){
// Schriftfarbe
// UIManager.getColor("List.selectionForeground") gibt die
// Standard Schriftfarbe für ein markiertes Listen Element zurück
this.setForeground(UIManager.getColor("List.selectionForeground"));
// Hintergrund
// UIManager.getColor("List.selectionBackground") gibt die
// Standard Hintergrundfarbe für ein markiertes Listen Element zurück
this.setBackground(UIManager.getColor("List.selectionBackground"));
}
// Element aus der Liste ist nicht markiert
else{
// Schriftfarbe
this.setForeground(person.getSchriftfarbe());
// Hintergrund
this.setBackground(UIManager.getColor("List.background"));
}
// Das Label wird zurückgegeben und nun angezeigt
return this;
}
} |
Die Variable isSelected enthält die Information ob das jeweilige Element markiert ist oder nicht. Dementsprechend kann man verschiedene Farben für den jeweiligen Fall definieren. Über den UI Manager hat man die Möglichkeit Standardwerte auszulesen. Aus dem Quellcode geht hervor das wir die Hintergrundfarbe einfach vom Standard übernehmen und nur bei nichtmarkiertem Element erhält die jeweilige Person ihre Farbe. Alle möglichen Standardwerte des UI Managers können unter Java UI Manager Defaults nachgelesen werden. Schließlich wenden wir unseren ListCellRenderer auf eine JList an.
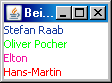
Beispiel Programm einer Liste
import java.awt.Color;
import java.awt.Container;
import javax.swing.DefaultListModel;
import javax.swing.JFrame;
import javax.swing.JList;
public class Liste{
private JFrame frameApplikation;
private Container containerApplikation;
// Liste
private JList liste;
// Listen Modell
private DefaultListModel modell;
public Liste(){
//Set Look & Feel
try {
javax.swing.UIManager.setLookAndFeel(javax.swing.UIManager.getSystemLookAndFeelClassName());
} catch(Exception e) {
e.printStackTrace();
}
frameApplikation = new JFrame();
frameApplikation.setTitle("Beispiel einer Liste mit bunter Schrift");
liste = new JList();
modell = new DefaultListModel();
liste.setModel(modell);
liste.setCellRenderer(new PersonListCellRenderer());
Person person1 = new Person("Stefan Raab", new Color(23, 59, 159));
Person person2 = new Person("Oliver Pocher", Color.GREEN);
Person person3 = new Person("Elton", new Color(244, 16, 159));
Person person4 = new Person("Hans-Martin", Color.RED);
modell.addElement(person1);
modell.addElement(person2);
modell.addElement(person3);
modell.addElement(person4);
containerApplikation = frameApplikation.getContentPane();
containerApplikation.add(liste);
frameApplikation.pack();
frameApplikation.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frameApplikation.setVisible(true);
}
public static void main(String[] args) {
new Liste();
}
} |

 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!