Posted: Dezember 1st, 2008 | Filed under: Internet | Tags: Gutschein, MyBy | No Comments »
 Neuer Gutschein:
Neuer Gutschein:
* 50 EUR Gutschein
* Ab Warenkorbwert 250 EUR
* einmal pro Kunde gültig
* Laufzeit: 30.11.08 – 06.12.08
* Gutscheincode: wirgratulieren08
hier gehts zu http://myby.de
Jetzt gibt es einen neuen Gutschein für sagenhafte 15 € myby Gutschein.
Er lautet: KW48CHIP08 (gültig ab einer Bestellung von 75 €, bis voraussichtlich zum 30. November)
Somit bekommt ihr die 750GB Festplatte von Seagate jetzt für 62€
Hier gehts zum MyBy Shop
Posted: November 27th, 2008 | Filed under: Internet | Tags: 2.6.5, updaten, worpress | No Comments »
Habe gerade den MyNotiz.de & informatik.rockt.es Blog auf den neusten Stand gebracht. Aus Sicherheitsgründen ist euch zu raten eure WordPress Blogs auch Upzudaten.
Ladet euch hier die neue Version herunter: http://wordpress.org/download
Wie ihr vorgehen müsst könnt ihr hier nachlesen: http://codex.wordpress.org/Upgrading_WordPress
Schönen Tag euch noch euer Admin 😀
Posted: November 13th, 2008 | Filed under: Internet, Programmieren | Tags: geocode, geocode von adresse, google, google maps, mit adresse, PHP | 8 Comments »
Lange habe ich gesucht wie ich am schnellsten an die Google Geocodes einer bestimmten Adresse komme. Nun habe ich eine relativ simple Lösung für mein Problem gefunden.
Und so einfach gehts. Was ihr für euren Webdienst lediglich braucht ist ein gültiger Google Key. Diesen bekommt ihr unter folgender URL: http://code.google.com/apis/maps/signup.html
Einfach Folgende URL mit einer bestimmten Adresse aufrufen. Hier im Beispiel Hauptstraße 80 in München.
http://maps.google.com/maps/geo?q=Hauptstraße 80 München&output=csv&key=XXXXXXXXXXXXXX
Was ihr dann zurück bekommt sieht folgendermaßen aus:
200,8,48.0560813,11.6204950
Diese Parameter werden durch ein Komma getrennt. Unsere Geokoordinaten befinden sich am Ende dieses Strings. Unser Geocode würde wie folgt lauten:
x: 48.0560813 | y: 11.6204950
Um an diese Parameter heranzukommen habe ich ein kleine PHP Funktion geschrieben .

Quellcode: getCoorinates.php
Ich hoffe ich konnte euch helfen, Viel Spass damit! 😀
Posted: November 7th, 2008 | Filed under: Internet | Tags: download, ohne client, Torrents | No Comments »
Ja das geht 😀
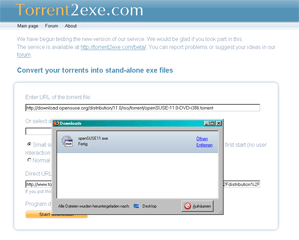
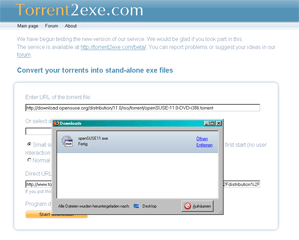
Einfach URL eures Downloadfiles auf http://www.torrent2exe.com eingeben oder Torrentfile hochladen. Danach wird eine völlig autarke .exe erzeugt die Client und Torrentfile vereint.

Startet ihr die .exe startet der Download der Datei automatisch!


An und für sich eine ganz nützliche Sache 🙂 Was meint ihr?
Posted: Oktober 14th, 2008 | Filed under: Internet, Programmieren | Tags: barrierearm, barrierefrei, css, html, Internet | No Comments »
Hier mal eine von mir erstellte Dokumentation über barrierefreies beziehungsweise barrierearmes Internet.
Barrierefreies Internet
1.1 Gliederung
- Einleitung
- Probleme bei der Informationsverarbeitung
- Webstandards
- Techniken
- Schlusswort
- Quellen
1.2 Einleitung
Barrierefreies Internet bietet die Möglichkeit allen Menschen unabhängig von technischen und körperlichen Voraussetzungen die verschiedensten Internetinhalte zugänglich zu machen. Die Kunst dabei ist es Webseiten so zu gestalten dass jeder die Informationen nutzen, lesen und verarbeiten kann.
1.3 Probleme der Informationsverarbeitung
1.3.1 Körperlich eingeschränkte Menschen
- Blinde Menschen benutzen so genannte Screenreader (Bildschirmleseprogramme). Dabei werden Texte und Bedienelemente, mittels akustischer Sprachausgabe, vorgelesen. Befinden sich nun Bilder auf der Internetseite hat der blinde keine Möglichkeit irgendeine Information daraus zu gewinnen. Deshalb sollte zu jedem Bild, zu jeder Animation oder zu jedem Video ein Alternativtext verwendet werden.
- Durch die Verwendung von Java oder Flash Applikation, vor allem in der Navigation oder auf anderen wichtigen Seitenelementen, werden sehbehinderte automatisch ausgesperrt.
- Sehschwache oder ältere Menschen benötigen skalierbare Schrift um den Seiteninhalt ihrer Bedürfnisse entsprechend anzupassen.
- Personen die keine Maus bedienen können weil sie Spastiken oder andere Bewegungseinschränkungen haben navigieren sich meistens mit der „Tab“ Taste und springen so von Link zu Link. Deshalb sollte die Webseite gut mit der Tastatur bedienbar sein und es ist wichtig dass die einzelnen Elemente in einer sinnvollen Reihenfolge sind. Durch Einsatz von z.B. JavaScript Links (onclick Aktionen) können diese Menschen keine Interaktionen durchführen.
- Gehörlose Menschen können akustische Inhalte nicht wahrnehmen. Deshalb sollte darauf verzichtet werden oder ein Alternativer Text der den Inhalt der Audiosequenz widerspiegelt zur Verfügung gestellt werden.
- Da manche Menschen Probleme mit langen und umständlichen Texten haben sollte der Inhalt und die Navigation leicht verständlich formuliert werden.
1.3.2 Technisch eingeschränkte Benutzer
- Durch Verwendung von Flash, Java, Qicktime, RealPlayer, Shockwave oder Windows Media Player Elementen werden Benutzer denen diese Plugins nicht zur Verfügung stehen automatisch benachteiligt.
- Aus Sicherheitsgründen deaktivieren einige Benutzer JavaScript oder sie besitzen kein JavaScript, weil ihr Browser zu alt ist. Deswegen sollte kein JavaScript verwendet werden. Diese Vorstellung scheint jedoch sehr unrealistisch in Anbetracht der momentanen Web 2.0 Entwicklung. Je höher die Vielfalt die durch JavaScript entsteht, zum Beispiel „Asynchrone http Requests“, desto höher ist das Risiko der ausgrenzenden Mechanismen.
1.4 Webstandards
1.4.1 Auswirkungen auf das Frontend
Auszug aus http://www.lingo4u.de/article/checklist#level-01-01 . Diese Checkliste ist lediglich ein kleiner Leitfaden an dem sich orientiert werden kann. Für ausführlichere Informationen bitte das von „Web Accessibility Initiative“ (Initiative von W3C) erstelle Handbuch (http://www.w3.org/TR/WCAG10/) und die Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz (BITV) (http://www.einfach-fuer-alle.de/artikel/bitv/ ) verwenden.
• Qualität des Codes
• Hat die Seite einen korrekten Doctype?
• Hat die Seite eine Zeichensatzcodierung?
• Verwendet die Seite gültiges (X)HTML?
• Verwendet die Seite gültiges CSS?
• Nutzt die Seite CSS-Hacks?
• Hat die Seite unnötige Klassen oder IDs?
• Ist der Code gut strukturiert?
• Gibt es tote Links auf der Seite?
• Wie sieht es mit der Größe/Geschwindigkeit der Seite aus?
• Treten JavaScript-Fehler auf?
• Grad der Trennung von Inhalt und Layout
• Verwendet die Seite für die Gestaltung überall CSS (Schriftart, Farbe, Abstände, Ränder etc.)?
• Sind alle dekorativen Bilder mit CSS realisiert oder erscheinen sie im (X)HTML?
• Zugänglichkeit für Nutzer
• Ist das Alt-Attribut für alle beschreibenden Bilder sinnvoll gesetzt?
• Verwendet die Seite relative Einheiten für die Schriftgröße (statt absoluter Einheiten)?
• Wird das Layout beim Vergrößern der Schrift gestört?
• Verwendet die Seite »visible skip menus«?
• Nutzt die Seite zugängliche Formulare?
• Nutzt die Seite zugängliche Tabellen?
• Haben die Farben ausreichend Helligkeit/Kontrast?
• Werden wichtige Informationen nur mit Farben gekennzeichnet?
• Gibt es verzögerte DropDown-Menüs (für Nutzer, mit eingeschränkten motorischen Fähigkeiten)?
• Sind alle Linktexte beschreibend (für blinde Nutzer)?
• Zugänglichkeit für Geräte/Maschinen
• Funktioniert die Seite in neuen und alten Browsern vernünftig?
• Ist der Inhalt der Seite auch ohne CSS zugänglich?
• Ist der Inhalt der Seite auch ohne Bilder zugänglich?
• Funktioniert die Seite auch in Textbrowsern wie Lynx?
• Lässt sich die Seite vernünftig ausdrucken?
• Funktioniert die Seite auf Handhelds?
• Besitzt die Seite ausführliche Meta-Informationen?
• Funktioniert die Seite in verschiedenen Fenstergrößen des Browsers?
• Grundlegende Benutzbarkeit
• Gibt es eine klare visuelle Gliederung?
• Sind die Überschriften unterschiedlicher Ordnung leicht unterscheidbar?
• Besitzt die Seite eine leicht verständliche Navigation?
• Ist die Navigation auf allen Seiten durchgängig?
• Wird eine konsistente und passende Sprache/Formulierung verwendet?
• Gibt es eine Sitemap und ist diese leicht zu finden?
• Ist bei größeren Seiten eine Suchfunktion vorhanden?
• Gibt es auf jeder Seite einen Link zur Startseite?
• Sind alle Links unterstrichen?
• Sind schon besuchte Links entsprechend farblich gekennzeichnet?
• Seitenverwaltung
• Hat die Seite eine aussagefähige und hilfreiche 404-Fehlerseite, die überall funktioniert?
• Hat die Seite lesbare URLs?
• Ist die Seite auch ohne »www« erreichbar?
• Hat die Seite ein Favicon?
1.5 Techniken
- Gültiges HTML/XHTML nach W3C Standart.
- Durch CSS strikte Trennung von Layout und Inhalt.
- Skalierbarkeit von Schriften, Abständen und Größen. Alle Abstände sollten relativ sein, d.h. alle Angaben in „em“ oder „%“.
- HTML/XHTML Elemente entsprechend ihrer Bedeutung nutzen. Mehr dazu unter http://de.selfhtml.org/html/text/logisch.htm . Hier einige Beispiele: (Überschrift), (stark betont), (wichtiger Text), (Numerische Liste).
- Quelltext nicht unnötig aufblähen durch anwenden von Div Layouts anstatt Tabellen Layouts.
- Bilder mit Alternativtext ausstatten.
- Schaltflächeneffekte über CSS anstatt JavaScript.
Um zu prüfen ob eine Internet Seite in gültigem HTML oder XHTML geschrieben ist gibt es Prüfungsdienste. Zum Beispiel: http://validator.w3.org
1.6 Schlusswort
Durch die rasante Verbreitung von Ajax, visuellen Effekten und benutzerfreundlichen Interaktionen bietet uns das Internet immer mehr neue Chancen und Möglichkeiten um den „normalen“ Internetbenutzer das Surfen angenehmer, unterhaltsame, spektakulärer und interaktiver zu gestalten. Webapplikationen wie http://www.pixlr.com/app oder http://280slides.com Editor lassen uns erahnen was in Zukunft möglich sein wird. Hoch komplexe Software wird auf den Browser projiziert und uns von überall zugänglich gemacht. Dabei wird vor allem auf die Techniken JavaScript und Flash gesetzt.
Der neue Browser „Chrome“ (http://www.google.com/chrom) aus dem Hause Google setzt durch seine neuartige JavaScript Engine neue Maßstäbe im Bereich Geschwindigkeit, Stabilität und Sicherheit.
Diese Entwicklung wird das „Web 2.0“ weiterhin vorantreiben und es wird zu einem verstärkten Einsatz, aller Barrierefreiheit zum Trotz, zu komplexen JavaScript Applikationen kommen.
Jedoch besteht darin die Gefahr, dass die Barrierefreiheit noch schneller und mehr ins Hintertreffen gerät. Durch diese rasante Entwicklung (Neues Web Konzept: http://adaptivepath.com/aurora) werden immer mehr Menschen ausgegrenzt und ihnen der Zugang zu Webinhalten unzugänglich gemacht.
1.7 Quellen
Neuer Gutschein:
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!