Posted: Oktober 27th, 2011 | Filed under: Allgemein | Tags: Benutzerstatistiken, Histats, Live, Tracker, User | No Comments »
Die Besucherzahlen meines werten Blogs „Ein Karlsruher Bloggt!“ sind ab heute frei zugänglich.Wahnsinniger Besucherzuwachs in den letzten 2 Monaten. I like!
Benutzerstatistiken – Ein Karlsruher Bloggt!
PS: Histats der Beste Anbieter für Live – Benutzerstatistiken in meinen Augen.
Posted: Juli 25th, 2008 | Filed under: Datenbank, Programmieren, Tutorials | Tags: Ajax, Ajax Live Suche, Ajax Suche, Datenbank, Live, Live Suche, MySQL, Mysql Suche, PHP, Suche, Tutorial | 54 Comments »
Heute möchte ich euch zeigen wie man Schritt für Schritt eine LiveSuche(ohne nachladen der Seite) mit PHP, HTML & Ajax realisiert.
 |
JavaScript + PHP + MySQL = Ajax Triple Action
|
Was ist Ajax ?
Asynchronous JavaScript and XML. Wenn man normalerweise auf einen Link klickt gelangt man meistens auf eine andere Seite. Die Link Url sagt dem Server, was für eine Seite wir zurückbekommen wollen. Dieser sogenannte Request kann man mit JavaScript auch ohne Neuladen der Seite erreichen. Es gibt 2 Grundsätzliche Arten von Requests: POST(wird bei Formularen verwendet) & GET(wird bei Links verwendet). Mit einem sogenannten XMLHttpRequest kann man solche Requests durchführen. Die Antwort des Servers kann man dann auslesen und den zurückgelieferten Inhalt mit JavaScript weiterverarbeiten.
Das Formular
Oft werden Anfragen auch über ein Formular abgeschickt (meistens mit POST). Da wir das Absenden unserer Anfrage per JavaScript realisieren brauchen wir kein herkömmliches Formular…
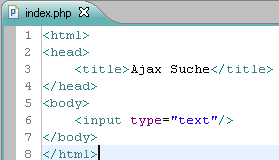
Im Prinzip reicht uns sogar ein herkömmliches Textfeld (ohne Form):

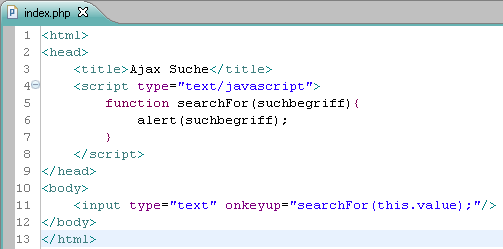
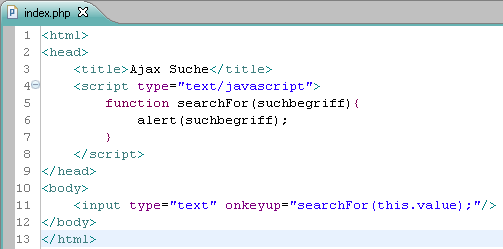
Die Eingabe eines Users wollen wir natürlich verarbeiten. Da wir eine AjaxSuche schreiben soll also bei jedem Tastendruck eine neue Anfrage an den Server gestellt werden. Per „onKeyUp“ auf dem Texteingabefeld können wir nun eine JavaScriptfunktion ausführen. Wir geben als Übergabeparameter für diese Funktion den eigenen Wert (also was im Textfeld steht) mit, um die Eingabe weiterzuverarbeiten. Zum testen ob das auch funktioniert hat, lassen wir uns unsere Eingabe als Alarmfenster ausgeben. Als Funktionsnamen nehmen wir etwas sprechendes „searchFor“. Und mit this.value können wir einfach auf den Wert des Objektes in dem die Funktion aufgerufen wird zugreifen.

Die Anfrage
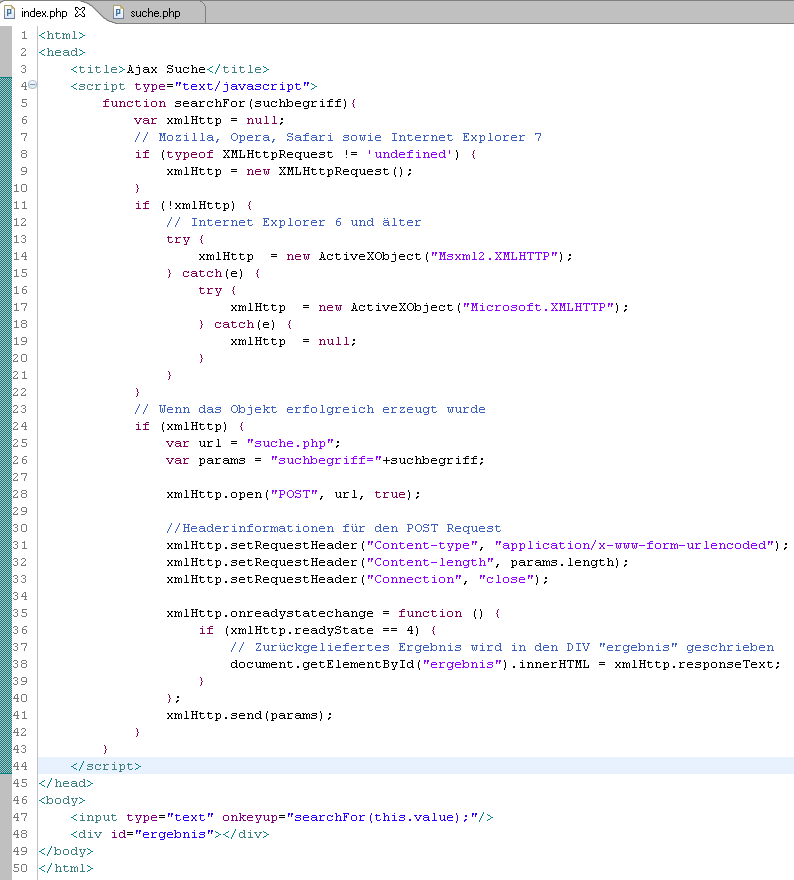
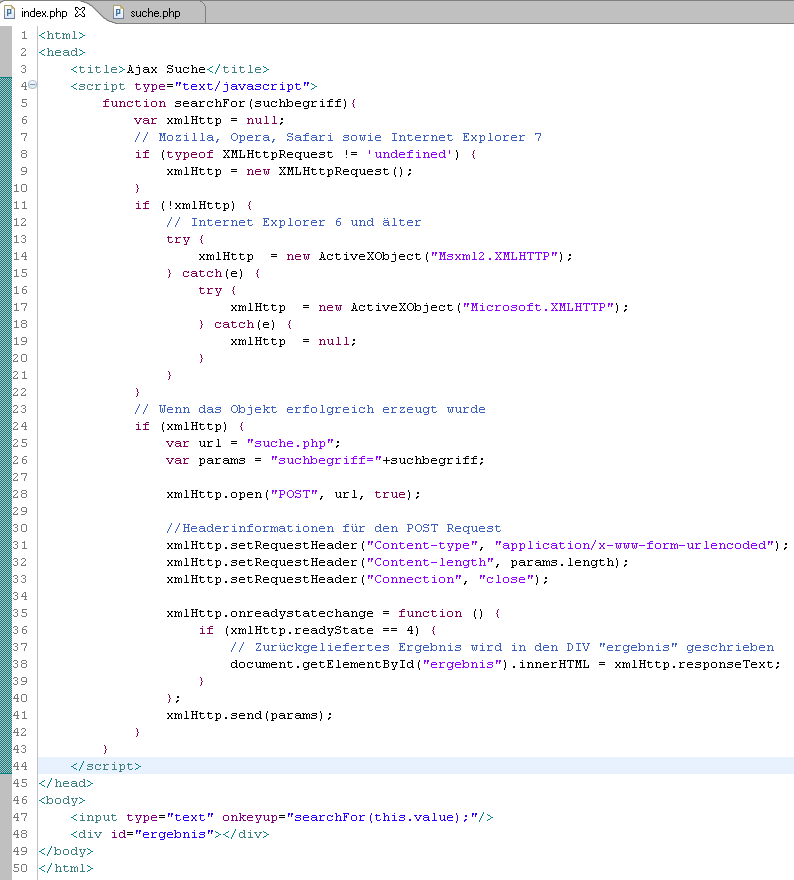
Jetzt kommen wir zum schwierigsten Teil. Nun wird in userer JavaScript Methode ein xmlHttp Request erzeugt. Unsere Anfrage soll an die Seite „suche.php“ gehen. Diese URL können wir in Zeile 25 festlegen.
In Zeile 26 werden die Parameter die wir an den mit dem Request übergeben möchten gesetzt. Hier kommt unser Übergabeparameter der JavaScript Funktion ins Spiel. Dieser „suchbegriff“ wird nun dem Parameter mit dem Namen „suchbegriff“ zugewiesen. Es muss natürlich nicht der selbe Namen sein.
In Zeile 38 wird dann das Ergebnis aus dem Request (der Seite suche.php) zurückgeliefert!

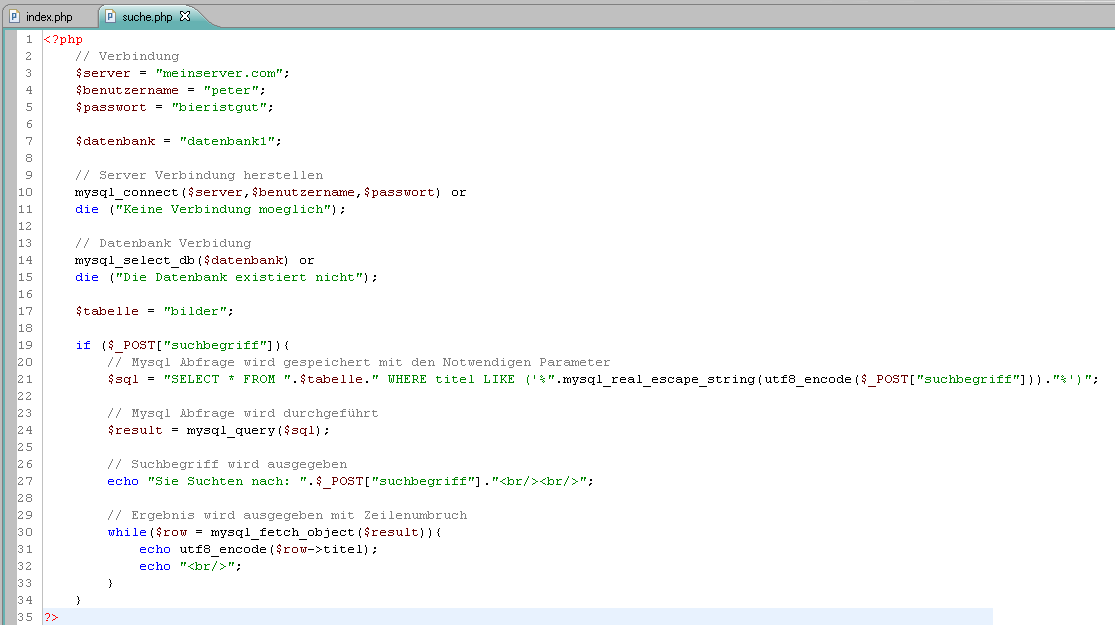
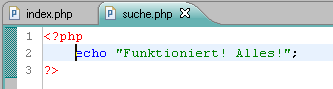
Testweise schreiben wir in die Datei suche.php lediglich folgendes

Hier wird nun einfach ein beliebiger Wert ausgegeben. Um zu testen ob der HttpRequest auch funktioniert rufen wir die index.php auf und geben irgendwas ein. Sobald das erste Zeichen eingegeben wurde wird der Text aus der suche.php Datei ausgegeben.

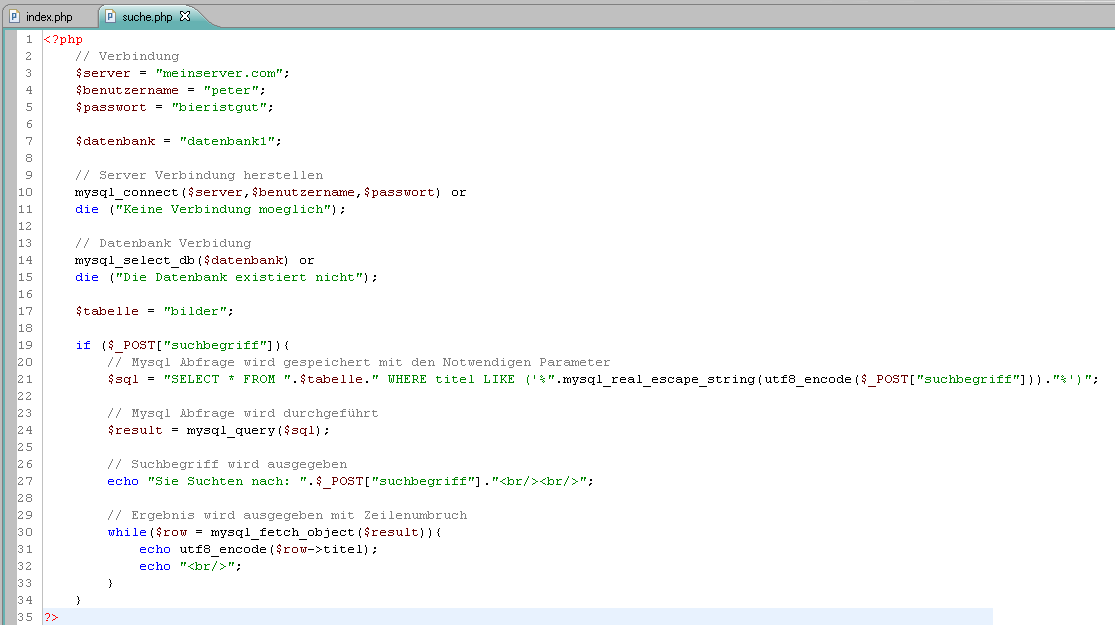
Die Mysql Abfrage
Jetzt kümmern wir uns um die Datenbank. Hierbei sind folgende Dinge notwendig:
- Server (bei Webspace und Servern mit Datenbank fast immer „localhost„)
- Benutzername (euer Benutzername / Accountname)
- Passwort (euer Passwort (TOP SECRET!))
Wir stellen also eine Datenbankverbidung her (Zeile: 3-15) und führen das erstellte MySQL Statement aus (Zeile 19-23). Zum Statement gibt es folgendes zu sagen: „SELECT * “ markiert alle Spalten in einer Tabelle, „FROM „.$tabelle.““ wählt die Tabelle aus die in der Varialen $tabelle steht, „titel LIKE (‚%“.$_POST[„suchbegriff“].“%‘)“ stellt eine Bedingung auf die folgendes bedeutet: gib mir alle Einträge der Spalte titel aus, die wie XXXXXsuchbegriffXXXXX lauten. Also wenn ich z.B. „rlsruh“ Suche und es existiert ein Bild mit dem Titel „Karlsruhe“ wird dieses natürlich auch gefunden.

So das wars auch schon. Hier nachmal der ganze Quellcode als Textdatei.
Demo
Habe eine kleine Testtabelle erstellt mit Sehenswürdigkeiten aus Karlsruhe! Einfach mal zum Beispiel: „Wildparkstadion“ oder „Schloss„eingeben und ihr seht, schon nach dem ersten Buchstabe erscheinen alle möglichen Ergebnisse!
hier klicken
Quellcode
index.php
suche.php
Viel Spaß damit!
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!