Posted: Dezember 19th, 2009 | Filed under: Internet, Programmieren, Tutorials | Tags: eclipse, eclipse hotkeys, Model-View-Controller, MVC, PHP, Smarty, Smarty Beispiel, Smarty Tutorial, Template, XAMPP | 2 Comments »
Übersicht
Einleitung
Im folgenden Tutorial wird erklärt wie ihr eure erste Webseite erstellt mittels Smarty realisiert. Smarty ist ein Template System oder eine Template Engine und ermöglicht es den PHP-Code und die HTML-Ausgabe strikt zu trennen. Dieses Architektur basiert auf dem Model-View-Controller Paradigma.
Einrichten der Entwicklungsumgebung
Wahl des Editors
Wichtig um effiizient zu arbeiten ist das Programmierumfeld also der Programmier-Editor. Ich persönliche favorisiere Eclipse-WTP. Eclipse-WTP bietet PHP-Unterstützung inklusive Funktionsbeschreibungen. Des weiteren ermöglicht es das Verwenden von sehr praktischen Tastenkürzel, sogenannten Shortcuts. Hier die wichtigsten die ich im alltäglichen Programmierwahnsinn verwende.
- STRG+[Leer] – Automatische Codevervollständigung und anzeigen von Codevorschlägen.
- STRG + SHIFT + R – Live-Schnellsuche um eine Datei aus dem Workspace oder Projekt zu öffnen.
- STRG + SHIFT + F – automatische Codeformatierung (zum Beispiel richtiges Einrücken).
- F3 – wechselt von einem Funktionsaufruf zu der Funktion oder von einer Variablenverwendung zu der Variablendefinition.
- Übliche Tastenkürzel: STRG+C – kopieren, STRG+X – ausschneiden, STRG+V – einfügen, STRG+Z – Schritt rückwärts, STRG+Y – Schritt-vorwärts.
Server und Datenbank installieren
Ein Apache-Webserver und eine Datenbank zu installieren ist nicht ganz so einfach. Noch schwieriger wird es, wenn weitere Pakete wie PHP oder Perl dazukommen. XAMPP ist ein Software-Paket welches Apache, MySQL, PHP und Perl beinhaltet. Über ein Controll Panel kann man einfach den Apache Server und die MySQL Datenbank starten und beenden. XAMPP könnt ihr euch, nachdem ihr euere Betriebsystem ausgewählt habt, einfach hier herunterladen.
Server und Datenbank starten
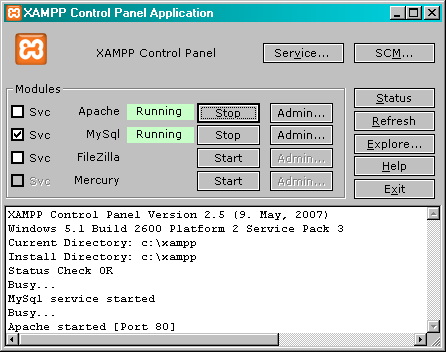
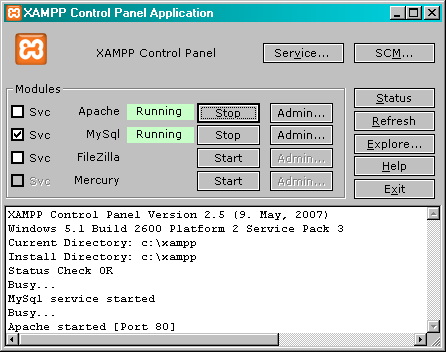
Nach der Installation könnt ihr über das XAMPP Control Panel den Server und die MySQL-Datenbank starten.

XAMPP - Screenshot
Nun rennt sowohl die Datenbank als auch der Server. Über die Web-Anwendung phpMyAdmin, die automatisch mit XAMPP mitinstalliert wird, könnt ihr Datenbanken und Tabellen erzeugen, löschen oder bearbeiten. Über die Url http://localhost/phpmyadmin gelangt ihr zu der phpMyAdmin Oberfläche. Da in diesem Tutorial keine Datenbank benötigt wird spielt das für uns ersteinmal keine Rolle.
Projekt & Smarty einrichten
Projektordner im Serververzeichnis erstellen
Alle Webprojekte befinden sich standartmäßig im XAMPP Installationsverzeichnis unter xampp\htdocs, zum Beispiel unter C:\xampp\htdocs und ist somit unser Server-Root. Um ein neues Projekt anzulegen erstellen wir einfach im Verzeichnis htdocs den Ordner testprojekt. Dieses Projekt könnt ihr nun über http://localhost/testprojekt erreichen.
Für Smarty werden einige Ordner benötigt, desswegen legen wir folgende Ordner in unserem Projektverzeichnis an.

Ordner Struktur
Smarty herunterladen & einbinden
Die aktuelle Version von Smarty könnt ihr euch hier herunterladen http://www.smarty.net/download.php. Den Ordner Smarty-X.X.XX bennen wir in smarty um und kopieren ihn in unser Verzeichnis lib.
Smarty einrichten
Anschließend müssen wir eine eigene Smarty-Klasse schreiben in der wir einige Verzeichnisse die Smarty benötigt definieren. So sieht diese aus.
classes/TestProjektSmarty.class
<?php
date_default_timezone_set("Europe/Berlin");
set_include_path( get_include_path().PATH_SEPARATOR.'./lib');
require_once('lib/smarty/libs/Smarty.class.php');
if(!defined('REQUIRED_SMARTY_DIR')) define('REQUIRED_SMARTY_DIR','./');
class TestProjektSmarty extends Smarty{
function __construct(){
$this->Smarty();
$this->template_dir = REQUIRED_SMARTY_DIR.'templates';
$this->compile_dir = REQUIRED_SMARTY_DIR.'templates_c';
$this->config_dir = REQUIRED_SMARTY_DIR.'config';
$this->cache_dir = REQUIRED_SMARTY_DIR.'cache';
}
}
?>
Die Ordnerdefinitionen können natürlich beliebig angepasst werden. Für den Einstieg jedoch empfehle ich die Ordnerstruktur wie sie hier definiert wurde beizubehalten.
Template erstellen
Nun können wir versuchen unsere erste Seite zu erstellen. Diese legen wir logischerweise im Hauptverzeichnis mit dem Namen index.php ab. Da Smarty ein Template-System ist brauchen wir logischerweise erstmal ein Layout für unsere Webseite. In diesem Template soll der Titel und der Seiteninhalt flexibel wählbar sein. Hier der Beispiel-Code für mein Layout-Template layout.html.
template/layout.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{$title}</title>
</head>
<body>
{include file="$content"}
</div>
</body>
</html>
In der layout.html kommen zwei Arten Inhalte einzubinden zum Einsatz. Einerseits können wir Variablen in unserem Front-End einbinden (über {$variablenname}), andereseits haben wir auch die Möglichkeit andere Template-Dateien einzubinden (über {include file=“dateiname“}). Beide Möglichkeiten können auch kombiniert werden (über {include file=“$dateinamenvariable“}). Alle Template Dateien befinden sich im Ordner template. Ich persönlich benenne das Haupt-Layout immer *.html und alle Teil-Templates *.tpl.
Unsere Beispielseite soll folgenden Inhalt, der sich in der Datei content_index.tpl im Ordner templates befindet, darstellen.
templates/content_index.tpl
<h1>Startseite</h1>
<p>
Herzlich Willkommen bei meinem ersten Smarty - Projekt!
</p>
Smarty Beispiel-Seite
Unsere erste Template-Vorlage ist nun fertig. Wir können jetzt über Smarty diese Platzhalter füllen. Unsere erste Seite, die Startseite, benennen wir logischerweise index.php.
index.php
<?php
include_once 'classes/TestProjektSmarty.class.php';
$smarty = new TestProjektSmarty();
$smarty->assign('title', 'Startseite');
$smarty->assign('content', 'content_index.tpl');
$smarty->display('layout.html');
?>
Als erstes wird unsere erstellte Smarty-Klasse über include_once engebunden. Von dieser Klasse erstellen wir ein Objekt des Typs Smarty. Über dieses Smarty-Objekt können wir alle möglichen Template Aktionen durchführen. Die zwei wichtigsten Funktionen dieses Objekts sind assign und display. Über assign können wir die im Template definierten Platzhalter füllen und über display können wir das ganze dann darstellen.
Falls alles korrekt gelaufen ist können wir über http://localhost/testprojekt/index.php unsere erste Seite aufrufen.

Startseite
Download
Das ganze Projekt könnt ihr euch auch hier herunterladen. Verwendet wurde hier die Smarty-Version 2.6.25.
Posted: September 6th, 2009 | Filed under: Programmieren | Tags: Dateigröße, externe Datei Größe, externe Datei MimeType, externe Dateigröße, externer MimeType, filesize, getRemoteFilesize, getRemoteMimeType, mimeType, PHP, RemoteUpload | 1 Comment »
Um einen RemoteUpload, für zum Beispiel einen ImageHoster, zu realisieren ist es sinnvoll, bevor man die Datei auf seinen Server oder seinen Webspace herunterladet, zu überprüfen wie groß die Datei ist und welchen MimeType man diese hat. Folgende Funktion ermöglicht es euch dies zu tun. Es werden lediglich die Header-Informationen der Datei ausgelesen, somit muss das Skript nicht die ganze Datei laden.
Funktion
Hier könnt ihr euch die Funktion http_test_existance herunterladen.
Aufruf
<?
$url = „http://www.google.de/intl/de_de/images/logo.gif“;
$fileinfo = http_test_existance($url);
// MimeType
$fileinfo[‚content-type‘];
// FileSize
$fileinfo[‚content-length‘];
?>
Achtet darauf falls ihr einen RemoteUpload realisiert nach dem herunterladen der Datei nochmals auf den MimeType und die Dateigröße zu überprüfen. Der Http-Header könnte möglicherweise manipuliert sein.
Posted: August 30th, 2009 | Filed under: Internet, Programmieren | Tags: Applet signieren, Java, Java-Applet, Java-Applet Dateizugriff | No Comments »
Einleitung
Ich arbeite momentan an einem Imagehoster Skript mit Multi-Uploader, um gleichzeitig mehrere Bilder auf einen Schlag hochzuladen. Den Multi-Uploader habe ich mittels Java realisiert und soll als Applet in die Webseite eingebunden werden. Anfangs hatte ich jedoch einige Probleme beim erstellen des Applets. Ein Tutorial aus dem RaidRush Forum hat mir dabei sehr geholfen. Im folgenden Artikel wird beschrieben wie man
- kompilierte Klassen (*.class – Dateien)
- externe Bibliotheken (JARs)
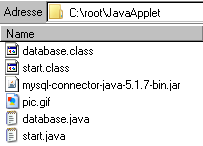
archiviert und daraus ein Applet erstellt. Die Ordnerstruktur unseres Beispiel-Applets sieht wie folgt aus:

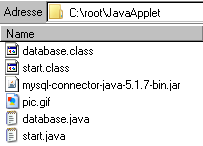
Ordner des Java-Applets
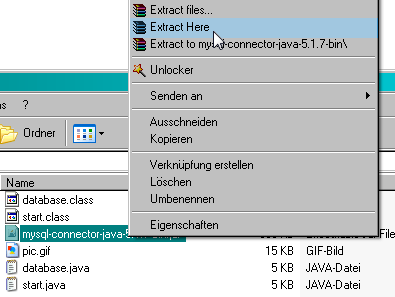
Archive entpacken
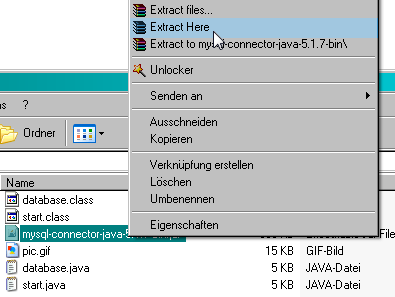
Das Jar-Archiv mysql-connector-java-5.1.7-bin.jar wird für die Verbindung zu einer Datenbank benötigt. Ebenso das Bild pic.gif im Applet verwendet. Nun wollen wir alle Dateien zu einen Archiv zusammenfügen. Bevor wir jedoch das eigentliche Jar-Archiv erstellen können, müssen wir zuvor erstmal das Archiv mysql-connector-java-5.1.7-bin.jar entpacken. Dies können wir über ein normales Packprogramm wie zum Beispiel 7-Zip oder Winrar entpacken.

Jar-Archiv extrahieren
Eine andere Möglichkeit bietet uns ein Hilfsprogramm der Java Umgebung. Dazu gehen wir in die Konsole (Unter Windows Start->Ausführen->CMD) und geben folgenden Befehl ein
jar xf mysql-connector-java-5.1.7-bin.jar
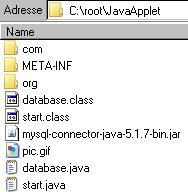
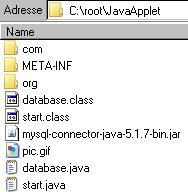
Falls ihr den Hinweis bekommt, dass Windows diesen Befehl nicht kennt, dann müsst ihr den vollen Pfad angeben oder den JAVA-Pfad zu den Umgebungsvariablen hinzufügen. Die Java-Tools befinden sich normalerweise im Ordner jdkx.x.x_xx\bin\. Für Windows unter C:\Programme\Java\jdkx.x.x_xx\bin\ und für Vista unter C:\Progam Files\Java\ jdkx.x.x_xx\bin\. Wie man nun sieht, wurden weitere Ordner erstellt: com, META-INF und org.

Ordner des Java-Applets
Die Ordner com und org enthalten weitere Unterordner mit den jeweiligen Klassen des Mysql-Connectors.
Jar-Archiv erstellen
Jetzt haben wir alle Vorkehrungen getroffen um das Projekt zu einem Jar-Archiv zusammenzufassen. Mit dem folgenden Befehl in der Konsole erzeugen wir ein Jar-Archiv:
jar -cfv JavaApplet.jar database.class start.class pic.gif com META-INF org
Der Befehl ist wie folgt aufgebaut:
- jar ist der Befehl zum erzeugen eines Jar-Archiv
- -cfv –> c == Jar-Archiv erstellen f == Jar-Achriv Name v == Debugausgabe
- JavaApplet.jar –> ist der Name des Jar-Archives welches erstellt werden soll
- die weiteren Parameter sind die Klassen und Ordner(in denen sich Klassen befinden) welche man zum Jar-Archiv hinzufügen will
Applet einbinden
Damit wäre die erste Aufgabe erledigt. Nun können wir das Applet testen. Wir legen uns dazu eine Html-Datei an. Diese enthält folgenden Inhalt:
<html>
<head>
<title>JavaApplet</title>
</head>
<body>
Hier kann man noch was angegeben usw.<br>
<applet code=“start.class“ archive=“JavaApplet.jar“ width=800 height=800>
Oops! Geht nicht mit diesem Browser.
</applet>
</body>
</html>
Uns interessiert nur die Zeile, mit dem Applet-Tag. Der Parameter code gibt die Main-Class an. Archive ist das Archive, welches wir uns gerade angelegt haben.
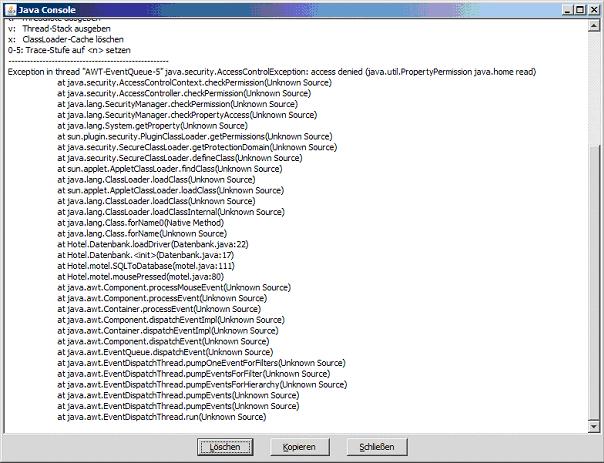
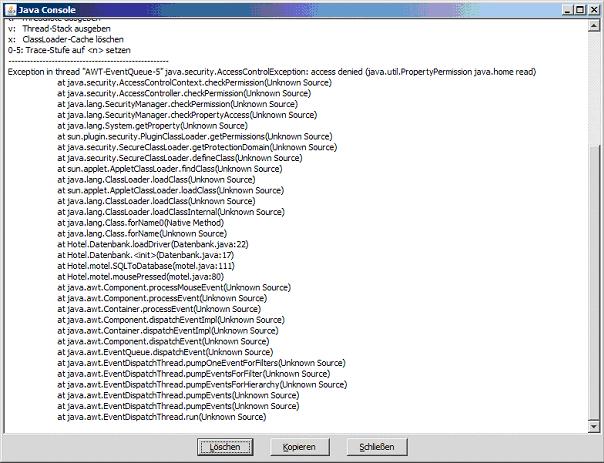
Nun können wir die HTML-Datei öffnen und wie man sieht es „funktioniert“. Aber der Schein trügt. Denn wenn wir unsere Interaktion auslösen wollen, dann bekommen wir nichts angezeigt. Schauen wir uns mal den Output der Java-Console (im Firefox unter Extra -> Java Console. Falls ihr diesee nicht findet, dann könnt ihr unter Java-Console diese herunterladen) an.

Java Konsole
Archiv signieren
In der ersten Zeile wird uns schon alles gesagt. Das Applet wird nicht richtig ausgeführt, da es nicht signiert worden ist und gegen die Sicherheitsrichtlinien verstößt. Aus diesem Grund müssen wir dies noch machen.
Hierzu müssen wir als erstes ein Zertifikat erstellen. Diese können wir mit folgendem Befehl erzeugen:
keytool -genkey -validity 365 -keyalg rsa -alias meinSchluessel
Der Parameter -validity 365 gibt an, wie lange das Zertifikat gültig ist. Dieser wird in Tagen angegeben.
Beim Ausführen des Befehls wird man nach verschiedenen Sachen gefragt, wie zum Beispiel Name, Organisation, Herkunftsland und weitere. Diese werden dann später, wenn das Aplett ausgeführt wird, angezeigt.
Danach exportiert man diese Werte mit folgendem Befehl in ein Zertifikat:
keytool -export -alias meinSchluessel -file meinZerti.crt
Das hat den Vorteil, wenn man mehrere Jar-Archive mit dem gleichen Zertifikat signieren möchte. Anschließend kann man das Jar-Archiv mit folgendem Befehl signieren:
jarsigner JavaApplet.jar meinSchluessel
Um die Signierung zu überprüfen, lässt sich der jarsigner mit veränderten Parametern verwenden:
jarsigner -verify -verbose -certs JavaApplet.jar
Es kann passieren, dass während des signieren des Archives folgende Fehlermeldung auftritt:
jarsigner: attempt to rename JavaApplet.jar to JavaApplet.jar.orig failed
Dies bedeutet, dass das Archiv von irgendeinem Prozess noch verwendet wird. Meistens hilft es, den Firefox zu schließen. Nun können wir das Applet erneut starten. Es kommt eine Meldung welchen den User fragt, ob er das Applet ausgeführt werden darf. Wenn alles richtig gemacht worden ist, müssten auch alle Interaktionen ausgeführt werden.
Falls es doch nicht geht, dann sollte man noch mal in der Java-Console nachschauen, ob es irgendeine Exception gibt.
Danksagung
Vielen Dank an harry1526 aus dem RaidRush Forum, der mir das Tutorial frei zur Verfügung gestellt hat.
Hier noch der Originalpost: http://board.raidrush.ws/showthread.php?t=554481
Posted: Juli 28th, 2009 | Filed under: Programmieren | Tags: DropDown, DropDownmenü, Java, JComboBox, JComboBox aktuallisieren, JComboBox Beispiel, JComboBox refreshen, ListDataListener | 22 Comments »
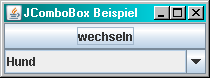
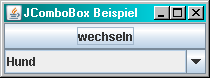
Heute möchte ich zeigen wie ihr ein Dropdownmenü in Java realisieren könnt. Diese Dropdownkomponente nennt sich JComboBox. Die Werte der JComboBox können über einen DefaultComboBoxModel definiert werden. Das DefaultComboBoxModel kann über einen Vector die Werte des DropDownMenüs erhalten. Dabei können nicht nur Strings sondern auch andere Objekte in diesen Vector gelegt werden. Die toString() – Methode des jeweiligen Objektes gibt den Anzeigewert in der JComboBox an. Um Interaktionen der JComboBox zu verarbeiten wird der ListDataListener benötigt. Bei meinem Beispielprogramm werden Strings in den Vector gelegt.
Beim drücken auf den „wechseln“ – Button wird das ComboBoxModel ausgetauscht und die Werte ändern sich!

JComboBox Beispiel Programm
Quelltext
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.Vector;
import javax.swing.DefaultComboBoxModel;
import javax.swing.JButton;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.event.ListDataEvent;
import javax.swing.event.ListDataListener;
public class JComboBoxBeispiel implements ActionListener, ListDataListener {
private Container mainContainer;
private JFrame frame;
private JComboBox dropDown;
private DefaultComboBoxModel comboBoxModel1;
private DefaultComboBoxModel comboBoxModel2;
private JButton wechseln;
public JComboBoxBeispiel(){
frame = new JFrame();
mainContainer = frame.getContentPane();
frame.setLayout(new BorderLayout());
wechseln = new JButton("wechseln");
wechseln.addActionListener(this);
// Combobox instanziieren
dropDown = new JComboBox();
// ComboBoxModel erzeugen
// Vector erstellen mit Beispielwerten
Vector<String> tiere = new Vector<String>();
tiere.add("Hund");
tiere.add("Katze");
tiere.add("Maus");
Vector<String> autos = new Vector<String>();
autos.add("BMW 3er");
autos.add("VW-Käfer");
autos.add("Merceds SLK");
comboBoxModel1 = new DefaultComboBoxModel(tiere);
comboBoxModel1.addListDataListener(this);
comboBoxModel2 = new DefaultComboBoxModel(autos);
comboBoxModel2.addListDataListener(this);
// ComboBoxModel setzen
dropDown.setModel(comboBoxModel1);
mainContainer.add(wechseln, BorderLayout.NORTH);
mainContainer.add(dropDown);
frame.setDefaultCloseOperation(frame.EXIT_ON_CLOSE);
frame.pack();
frame.setTitle("JComboBox Beispiel");
frame.setVisible(true);
}
public static void main(String[] args) {
new JComboBoxBeispiel();
}
public void actionPerformed(ActionEvent arg0) {
if (arg0.getSource() == wechseln){
if (dropDown.getModel() == comboBoxModel1){
dropDown.setModel(comboBoxModel2);
}else{
dropDown.setModel(comboBoxModel1);
}
}
}
public void contentsChanged(ListDataEvent arg0) {
System.out.println(dropDown.getModel().getSelectedItem());
}
public void intervalAdded(ListDataEvent arg0) {
// TODO Auto-generated method stub
}
public void intervalRemoved(ListDataEvent arg0) {
// TODO Auto-generated method stub
}
} |
Posted: Juni 15th, 2009 | Filed under: Datenbank, Programmieren | Tags: Datenbank, MySQL, nachfolgende ID, nächste ID, nächster Eintrag, vorherige ID | 1 Comment »
Heute bin ich bei einem Pager einer Webapplikation auf das Problem gestoßen die nächste ID eines MySQL Datenbank Eintrags herrauszufinden. Nach kurzem suchen habe ich im Netz folgenden Lösungsvorschlag gefunden.
Nächste ID
SELECT MIN(id) FROM tabelle WHERE id > {letze ID}
Vorherige ID
SELECT MAX(id) FROM tabelle WHERE id < {letze ID}
Damit kann man über SQL die nächst größere beziehungsweise die nächste kleinere ID ermitteln.



 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!