Posted: Oktober 27th, 2011 | Filed under: Allgemein | Tags: Benutzerstatistiken, Histats, Live, Tracker, User | No Comments »
Die Besucherzahlen meines werten Blogs „Ein Karlsruher Bloggt!“ sind ab heute frei zugänglich.Wahnsinniger Besucherzuwachs in den letzten 2 Monaten. I like!
Benutzerstatistiken – Ein Karlsruher Bloggt!
PS: Histats der Beste Anbieter für Live – Benutzerstatistiken in meinen Augen.
Posted: Oktober 25th, 2011 | Filed under: Java, Programmieren | Tags: ArrayList, Collections, Java, List, mischeln, mischen, shuffle ArrayList, shuffle List, sort, sortieren, zufällig | 1 Comment »
Schon oft in meinem Programmierer-Dasein habe ich eine List oder eine ArrayList in Java zufällig mischen müssen. Das ganze geht ziemlich einfach. Die Klasse Collections bietet uns die Methode shuffle an. Folgendes Code-Beispiel zeigt wie:
import java.util.ArrayList;
import java.util.Collections;
public class ListZufaelligSortieren {
public static void main(String[] args) {
ArrayList<String> namensListe = new ArrayList<String>();
String name1 = new String("Peter");
String name2 = new String("Paul");
String name3 = new String("Maria");
String name4 = new String("Otto");
namensListe.add(name1);
namensListe.add(name2);
namensListe.add(name3);
namensListe.add(name4);
// List durcheinander mischen
Collections.shuffle(namensListe);
for(String name : namensListe){
System.out.print(name);
System.out.print(" ");
}
// Ausgabe: Maria Paul Otto Peter
}
} |
Posted: Oktober 15th, 2011 | Filed under: Programmieren | Tags: PHP, split, String | No Comments »
Wer in PHP die Methode “split” sucht findet eine veraltete, eine sogenannte “deprecated” – Methode. Diese sollte man nichtmehr verwenden, besser ist die Variante mittels der Methode explode hier:
$woerter = explode(" ", "Hallo was geht ab");
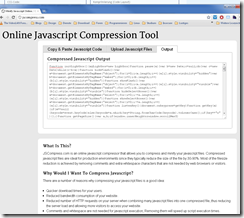
Posted: Oktober 12th, 2011 | Filed under: Internet, Programmieren, Tutorials | Tags: css, GZIP, JavaScript, komprimieren, Ladezeit, Minify, optimieren, pingdom, Sprites, Wordpress Plugins, YSLOW | 4 Comments »
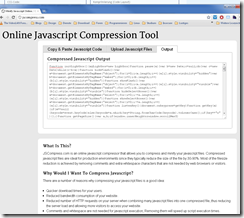
In folgendem Artikel möchte ich euch einen Anreiz geben wie ihr bei eurem Blog oder bei eurer Webseite schnellere Ladezeiten erreicht. Angeregt dazu hat mich der Artikel “Speed me up!” aus der c’t 2011 / Heft 20.
Analyse
Zu allererst misst ihr am Besten eure die Ladezeit eure Webseite. Damit ihr einen Vergleichswert nach dem Optimieren habt. Dafür eignet sich das Tool pingdom hervorragend, damit könnt ihr sehen welche Komponenten wie lange laden. Als weiteres Tool kenne ich YSLOW aus dem Hause Yahoo, welches mich jedoch nicht so sehr überzeugt hat. YSLOW bietet einige Zusatzfeatures wie die Bewertung bestimmter Parameter mit Schulnoten von A (sehr gut) bis F(sehr schlecht).


CSS-Datei vor JavaScript laden
Da JavaScript Code auf die Informationen von CSS angewiesen ist wird JavaScript erst ausgeführt wenn alle CSS-Dateien geladen sind.
Nur eine CSS-Datei und eine JavaScript-Datei
Jedes laden einer Datei bedeutet für den Browser eine neue Anfrage an den Server. Bis diese Anfrage gestellt ist und mit einer Datei beantwortet wird vergeht relativ viel Zeit im vergleich zum Herunterladen der Datei. Packt man also drei CSS-Dateien mit je 10KB zusammen zu einer 30KB Datei ist das im Vergleich viel schneller wie das dreimalige herunterladen von 10KB. Das gleiche gilt natürlich auch für JavaScript-Dateien.
Komprimieren von CSS-Dateien
Um CSS-Dateien zu komprimieren gibt es mehrere Dienste zur Auswahl. Ich verwende jedoch immer CSS-Compressor von minifycss.com. Die CSS-Datei meines Blog-Theme konnte immerhin von 9.126KB auf 6.834KB komprimiert werden. Das entspricht einer Komprimierungsrate von 25.1%. Bei der Komprimierung werden zum Beispiel Farbinformationen, unnötige Backslashes oder Sonstige Attribute gekürzt.

Komprimieren von JavaScript-Dateien
Um JS-Dateien zu komprimieren verwende ich jscompress. Komprimiert man zum Beispiel die JS-Datei des Plugins Lightbox, kommt man von 23.83KB auf stolze 10.590KB und einer Komprimierungsrate von stolzen 56%. Setzt man JavaScript-Frameworks wie jQuery oder ähnliches ein kann man das Framework als bereits komprimierte JS-Datei herunterladen.

Bilder zusammenfassen
CSS-Sprites werden benutzt um die Anzahl der HTTP-Anfragen an einen Server zu reduzieren um somit schnellere Seitenladezeiten zu erreichen. Hierbei werden alle Bilder zu einem einzigen Bild gepackt, und über CSS Positionsinformationen je nach anzuzeigendem Bild ausgerichtet. Auch hier gibt es eine Menge Anbieter. Da ich CSS-Sprites für meinen Blog nicht verwende kann ich leider keinen mir bekannten Dienst nennen, aber einfach mal nach css sprites generator googlen.
Sonstiges
Hier noch eine andere Methoden die ich kenne mich jedoch noch nicht wirklich damit beschäftigt habe:
WordPress-Plugins
- WP Super Cache: Cached Bloginhalte, somit werden Datenbankzugriffe und Ausführung von PHP-Code reduziert.
- WP Minify: Reduziert die Anzahl von CSS- und JS-Dateien
- Use Google-Libaries: Ladet alle bekannten Bibliotheken wie zum Beispiel jQuery oder Prototype von Google-Servern, dies reduziert die eigene Serverlast.
Falls ihr noch mehr Informationen habt zu dem Thema, könnt ihr diese gerne hier posten. Ich hoffe ich konnte dem ein oder anderen weiterhelfen.
Posted: Oktober 7th, 2011 | Filed under: Internet | Tags: Bücher, eBooks, eMagazine, eZeitungen, Magazine, Online, PagePlace, pdf, Telekom, Zeitungen | No Comments »

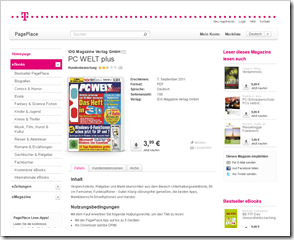
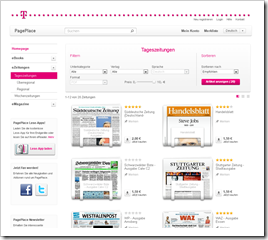
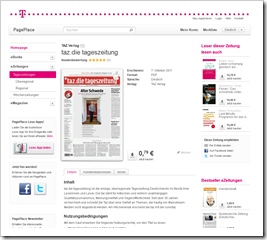
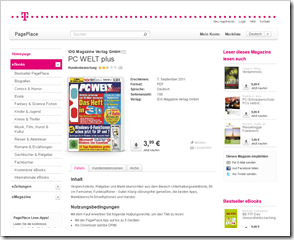
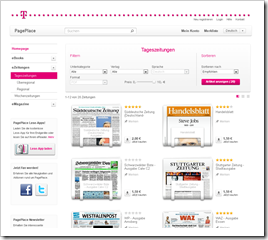
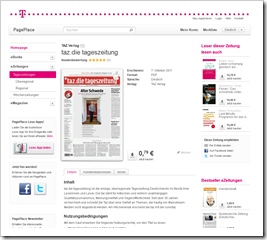
Gerade von meinem Thailand Urlaub heimgekommen bin ich auf ein wirklich nettes Portal, aus dem Hause Telekom, gestoßen. PagePlace ist eine Art e-Kiosk und bietet dem Benutzer die Möglichkeit deutschsprachige Magazine, Bücher und Zeitungen als PDF-Format zu kaufen und herunterzuladen. Klar ist , dass dies nicht unbedingt jedermanns Sache ist. Ich selbst habe auch lieber ein echtes Stück Papier zwischen meinen Händen. Dieses Gefühl wird einem ein virtuelles Produkt nie geben können. Jedoch hat PagePlace aus meiner Sicht zwei große Vorteile. Zum einen spart der Benutzer bares Geld. Eine PC-Welt plus-Ausgabe kostet zum Beispiel im Kiosk 6,50€, beim Telekom-Portal nur 3,99€. Interessiert man sich also etwa nur für ein paar Artikel oder sogar nur für einen ganz speziellen lohnt sich dieses Angebot allemal. Worin ich den größten Vorteil jedoch sehe, und das habe ich in den letzten 3 Wochen bitter erfahren müssen, befindet man sich zum Beispiel eine längere Zeit im Ausland und will trotzdem nicht auf seine Tageszeitung, sein Computer-Heftchen oder ein neues Buch verzichten ist der Shop eine echt gute Lösung. Besonders gut gefällt mir auch der Seitenaufbau. Einfach gehalten, sehr übersichtlich und es gibt ein Bewertungssystem, ähnlich wie man das von Amazon her kennt. Leider gibt es momentan eine noch nicht ganz so große Auswahl an Zeitschriften, aber ich bin mir sicher die Telekom arbeitet daran. Für den ein oder anderen von euch lohnt es sich also einen Blick auf den Online-Kiosk zu werfen. PagePlace-Apps gibt es für Android, iPad, iPhone, iPod touch, PC und Mac.
Screenshots




 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!