Posted: Dezember 1st, 2008 | Filed under: Internet | Tags: Gutschein, MyBy | No Comments »
 Neuer Gutschein:
Neuer Gutschein:
* 50 EUR Gutschein
* Ab Warenkorbwert 250 EUR
* einmal pro Kunde gültig
* Laufzeit: 30.11.08 – 06.12.08
* Gutscheincode: wirgratulieren08
hier gehts zu http://myby.de
Jetzt gibt es einen neuen Gutschein für sagenhafte 15 € myby Gutschein.
Er lautet: KW48CHIP08 (gültig ab einer Bestellung von 75 €, bis voraussichtlich zum 30. November)
Somit bekommt ihr die 750GB Festplatte von Seagate jetzt für 62€
Hier gehts zum MyBy Shop
Posted: November 28th, 2008 | Filed under: Programmieren | Tags: BorderLayout, Checkbox, Java, JFrame, JPanel, Pizzarechner, Radiobox | 3 Comments »
Aufgabenstellung
- Erstellung eines Pizza Berechnungsprogramm
- Pizzaboden ohne Belag kostet für eine kleine Pizza 4€, für eine mittlere Pizza 4.5€ und eine große Pizza 5€
- jeder Belag kostet zusätzlich für eine kleine Pizza 0.5 €, für eine mittlere Pizza 0.75€ und für eine große Pizza 1€
- als Beläge stehen zu Auswahl: Salami, Schinken, Pilze, Thunfisch, Scampi und Ananas
Grundgerüst
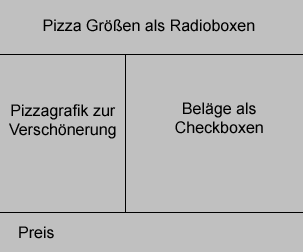
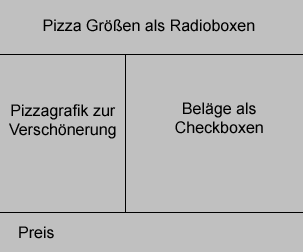
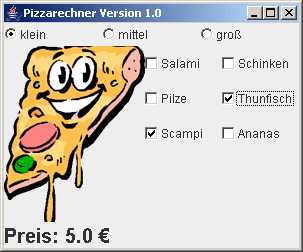
Als erstes müssen wir uns überlegen wie unser Programm aussehen soll. Als Hilfestellung hier ein Screenshot als Lösungsvorschlag (muss natürlich nicht unbedingt so aussehen).

Programm Aufbau
Layoutwahl
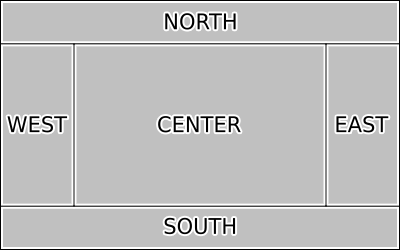
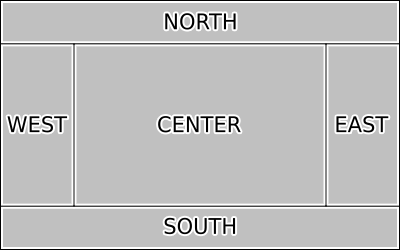
Bei Java gibt es viele Möglichkeiten grafische Oberflächen zu gestalten. Eines der einfachsten Methoden wird durch das BorderLayout zur Verfügung gestellt. Folgende Grafik erläutert den Aufbau dieses Layouts. Schnell wird deutlich welche Möglichkeiten wir haben. Die Größe der Pizza können wir im Bereich „North“ packen, in „West“ die Grafik der Pizza, in „Center“ unsere Beläge und in „South“ der errechnete Preis. Das übrig gebliebene „East“ wird nicht belegt und fällt somit einfach raus.

BorderLayout
Systematische Realisierung
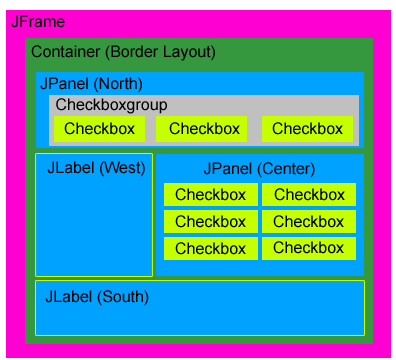
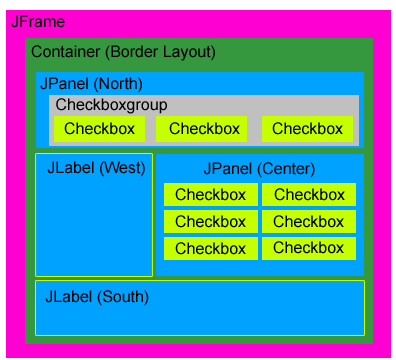
Jetzt stellt sich die Frage wie man das ganze realisiert. Ich habe mal ein Schaubild entworfen um dies genauer zu verdeutlichen.

Aufbau des Java Programms
Die Applikation soll sich in einem Fenster öffnen. Dieses Fenster realisieren wir durch die Swing Komponente JFrame. Innerhalb dieses Fenster brauchen wir einen Container um unsere einzelnen Elemente hinzuzufügen. Dem Container können wird dann wiederum mit Untercontainern (sog. JPanel) oder direkt mit Gui Elementen füllen. Ein JPanel ist nicht unbedingt notwendig wenn wir nicht mehr als eine Komponente in North, West, Center oder South hinzufügen wollen.
JPanel (North)
Um Radioboxes in Java zu realisieren brauchen wir Checkboxes die sich innerhalb einer Checkboxgroup befinden. Die Checkboxes sind somit automatisch Radioboxes. Um die Checkboxen wie im Schema richtig zu positionieren müssen wir dem JPanel (North) ein Layout geben. Hierzu verwenden wir das GridLayout. Dieses Layout hat Ähnlichkeiten mit einer Tabelle, wir können also Spalten und Reihenanzahl angeben. Hier im Beispiel bei uns wäre das 1 Reihe und 3 Spalten.
JLabel (West)
Da wir hier lediglich eine Komponente im Bereich West benötigen brauchen wir kein zusätzliches Panel. JLabels können sowohl Text als auch Bild enthalten.
JPanel (Center)
Die Checkboxes im JPanel (Center) werden in einem GridLayout mit 3 Reihe und 2 Spalten realisiert.
JLabel (South)
Auch hier brauchen wir kein zusätzliches JPanel und wir fügen unser JLabel lediglich in den South Bereich ein.
Technische Realisierung
Hier gehts zum Quellcode (Pizzarechner.java)
- Anlegen der Klasse
- Anlegen aller Komponenten
- Elemente den Panels und dem Layout hinzufügen
- Klasse wird um eine Methode mit dem Namen public void itemStateChanged(ItemEvent arg0) erweitert. Diese Methode horcht die Checkboxen ab und reagiert wenn sie gedrückt worden sind. Vorher müssen jedoch diesem itemListener die Checkboxes hinzugefügt werden. Zum Beispeil: checkboxSalami.addItemListener(this);
- Einbinden der Anwendungslogik in die Methode itemStateChanged. Nach jedem klicken der Checkboxes wird der Preis der Pizza neu berrechnet
Alle Details sind sehr gut aus dem Quellcode ersichtlich:
import java.awt.BorderLayout;
import java.awt.Checkbox;
import java.awt.CheckboxGroup;
import java.awt.Container;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Pizzarechner implements ItemListener {
// JFrame
JFrame frameApplikation;
// Container
Container containerApplikation;
// Panel
JPanel panelTop;
JPanel panelMiddle;
// Checkboxgroup
CheckboxGroup checkboxgroupRadio;
// Checkboxen Radio
Checkbox checkboxKlein;
Checkbox checkboxMittel;
Checkbox checkboxGross;
// Checkboxen Check
Checkbox checkboxSalami;
Checkbox checkboxSchinken;
Checkbox checkboxPilze;
Checkbox checkboxThunfisch;
Checkbox checkboxScampi;
Checkbox checkboxAnanas;
// Label
JLabel labelErgebnis;
// Grafik
JLabel image;
public Pizzarechner() {
// JFrame
frameApplikation = new JFrame();
frameApplikation.setTitle("Pizzarechner Version 1.0");
// Container
containerApplikation = frameApplikation.getContentPane();
// Panel
panelTop = new JPanel();
panelMiddle = new JPanel();
// Checkboxgroup Radio
checkboxgroupRadio = new CheckboxGroup();
// Checkboxen Radio
checkboxKlein = new Checkbox("klein", checkboxgroupRadio, false);
checkboxKlein.addItemListener(this);
checkboxMittel = new Checkbox("mittel", checkboxgroupRadio, false);
checkboxMittel.addItemListener(this);
checkboxGross = new Checkbox("groß", checkboxgroupRadio, false);
checkboxGross.addItemListener(this);
// Grafik Label
image = new JLabel(new ImageIcon("pizza_eye.gif"));
// Checkboxen Check
checkboxSalami = new Checkbox("Salami");
checkboxSalami.addItemListener(this);
checkboxSchinken = new Checkbox("Schinken");
checkboxSchinken.addItemListener(this);
checkboxPilze = new Checkbox("Pilze");
checkboxPilze.addItemListener(this);
checkboxThunfisch = new Checkbox("Thunfisch");
checkboxThunfisch.addItemListener(this);
checkboxScampi = new Checkbox("Scampi");
checkboxScampi.addItemListener(this);
checkboxAnanas = new Checkbox("Ananas");
checkboxAnanas.addItemListener(this);
// Label
labelErgebnis = new JLabel("Preis: - "€);
Font font = new Font("Pizza", Font.BOLD , 20);
labelErgebnis.setFont(font);
// panel Top
panelTop.setLayout(new GridLayout(1, 3));
panelTop.add(checkboxKlein);
panelTop.add(checkboxMittel);
panelTop.add(checkboxGross);
// panel Middle
panelMiddle.setLayout(new GridLayout(5, 3));
panelMiddle.add(checkboxSalami);
panelMiddle.add(checkboxSchinken);
panelMiddle.add(checkboxPilze);
panelMiddle.add(checkboxThunfisch);
panelMiddle.add(checkboxScampi);
panelMiddle.add(checkboxAnanas);
// container
containerApplikation.add(panelTop, BorderLayout.NORTH);
containerApplikation.add(image, BorderLayout.WEST);
containerApplikation.add(panelMiddle, BorderLayout.CENTER);
containerApplikation.add(labelErgebnis, BorderLayout.SOUTH);
frameApplikation.pack();
frameApplikation.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frameApplikation.setVisible(true);
}
public static void main(String[] args) {
new Pizzarechner();
}
public void itemStateChanged(ItemEvent arg0) {
// Grundpreise
double grundpreis = 0;
// Wieviel Beläge
int belagZaehler = 0;
// Preis pro Belag
double belagPreis = 0;
// Radio
Checkbox selected = checkboxgroupRadio.getSelectedCheckbox();
if (selected != null) {
if (selected.getLabel().equals("klein")) {
grundpreis = 4;
belagPreis = 0.5;
}
if (selected.getLabel().equals("mittel")) {
grundpreis = 4.5;
belagPreis = 0.75;
}
if (selected.getLabel().equals("groß")) {
grundpreis = 5;
belagPreis = 1;
}
// Checkbox
if (checkboxSalami.getState() == true) {
belagZaehler++;
}
if (checkboxSchinken.getState() == true) {
belagZaehler++;
}
if (checkboxPilze.getState() == true) {
belagZaehler++;
}
if (checkboxThunfisch.getState() == true) {
belagZaehler++;
}
if (checkboxScampi.getState() == true) {
belagZaehler++;
}
if (checkboxAnanas.getState() == true) {
belagZaehler++;
}
// Preisberechnung
belagPreis = grundpreis + (belagPreis * belagZaehler);
labelErgebnis
.setText("Preis: " + Double.toString(belagPreis) + " €");
} else
labelErgebnis.setText("Bitte Größe angeben!");
}
} |
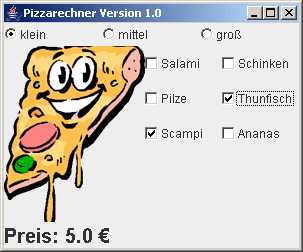
Das Programm

Programm Screenshot
Download
Ich hoffe ich konnte euch helfen.
Mit freundlichen Grüßen aus Karlsruhe euer Admin 😀
Posted: November 27th, 2008 | Filed under: Internet | Tags: 2.6.5, updaten, worpress | No Comments »
Habe gerade den MyNotiz.de & informatik.rockt.es Blog auf den neusten Stand gebracht. Aus Sicherheitsgründen ist euch zu raten eure WordPress Blogs auch Upzudaten.
Ladet euch hier die neue Version herunter: http://wordpress.org/download
Wie ihr vorgehen müsst könnt ihr hier nachlesen: http://codex.wordpress.org/Upgrading_WordPress
Schönen Tag euch noch euer Admin 😀
Posted: November 20th, 2008 | Filed under: Programmieren | Tags: ausgeben, datei, inhalt, Java, textdatei | 4 Comments »
So jetzt noch einmal wieder ein bisschen Quellcode vor dem Schlafen gehen. Diesmal soll das Programm lediglich den Inhalt einer Datei auf der Konsole ausgeben.
import java.io.BufferedReader;
import java.io.FileNotFoundException;
import java.io.FileReader;
import java.io.IOException;
public class FileWrite {
public static void main(String[] args) {
try {
BufferedReader br = new BufferedReader(new FileReader(
"C:/testdatei.txt"));
String zeile;
try {
while ((zeile = br.readLine()) != null) {
System.out.println(zeile);
}
} catch (IOException e) {
e.printStackTrace();
}
} catch (FileNotFoundException e1) {
e1.printStackTrace();
}
}
} |
Posted: November 13th, 2008 | Filed under: Internet, Programmieren | Tags: geocode, geocode von adresse, google, google maps, mit adresse, PHP | 8 Comments »
Lange habe ich gesucht wie ich am schnellsten an die Google Geocodes einer bestimmten Adresse komme. Nun habe ich eine relativ simple Lösung für mein Problem gefunden.
Und so einfach gehts. Was ihr für euren Webdienst lediglich braucht ist ein gültiger Google Key. Diesen bekommt ihr unter folgender URL: http://code.google.com/apis/maps/signup.html
Einfach Folgende URL mit einer bestimmten Adresse aufrufen. Hier im Beispiel Hauptstraße 80 in München.
http://maps.google.com/maps/geo?q=Hauptstraße 80 München&output=csv&key=XXXXXXXXXXXXXX
Was ihr dann zurück bekommt sieht folgendermaßen aus:
200,8,48.0560813,11.6204950
Diese Parameter werden durch ein Komma getrennt. Unsere Geokoordinaten befinden sich am Ende dieses Strings. Unser Geocode würde wie folgt lauten:
x: 48.0560813 | y: 11.6204950
Um an diese Parameter heranzukommen habe ich ein kleine PHP Funktion geschrieben .

Quellcode: getCoorinates.php
Ich hoffe ich konnte euch helfen, Viel Spass damit! 😀
Neuer Gutschein:
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!