Posted: November 7th, 2008 | Filed under: Internet | Tags: download, ohne client, Torrents | No Comments »
Ja das geht 😀
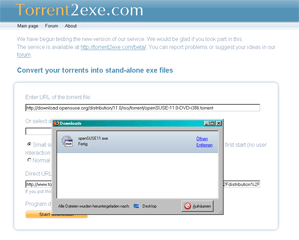
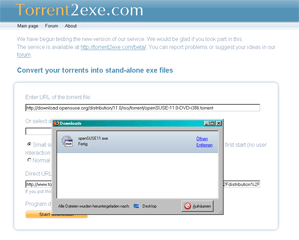
Einfach URL eures Downloadfiles auf http://www.torrent2exe.com eingeben oder Torrentfile hochladen. Danach wird eine völlig autarke .exe erzeugt die Client und Torrentfile vereint.

Startet ihr die .exe startet der Download der Datei automatisch!


An und für sich eine ganz nützliche Sache 🙂 Was meint ihr?
Posted: Oktober 22nd, 2008 | Filed under: Programmieren, Tutorials | Tags: Anfänger, C, C Tutorial, Lcc, Windows | 12 Comments »
Als ich letztens jemandem beim Einstieg in C helfen sollte habe ich mir gedacht: „Dann schreibe ich doch gleich ein Tutorial“. Ich selbst habe noch nie etwas mit C gemacht. Dieses Tutorial soll euch zeigen wie ihr eine kleine Entwicklungsumgebung einrichtet und wie ihr euer erstes Programm zum laufen kriegt.
Der Compiler und Editor
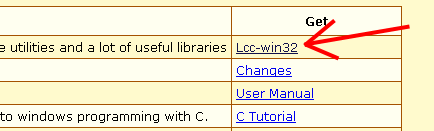
Als Compiler und Editor habe ich mich für „lcc (little c compiler)“ entschieden, weil er kostenlos und einfach zu bedienen ist. Um ihn herunterzuladen müsst ihr folgendes tun:

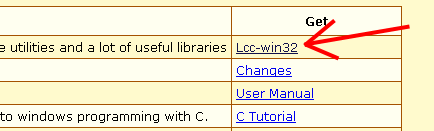
- danach auf „Lcc-win32“ um das Programm herunterzuladen

- Danach das Setup starten. Lcc am beßten unter C:\Programme\lcc oder ähnliches installieren nach abschließen der Installationsanweisungen öffnet sich ein Fenster Buildung lcc-win32 libaries ihr wartet nun bis alle Bibliotheken(libaries) installiert wurden und klickt dann im Dialogfenster Libaries genaration finished auf „OK„
- Das Setup wird nach klicken von „Finished“ beendet. Die Installation ist nun komplett abgeschlossen
- Wir starten Lcc nun über das Startmenü bestätigen mit OK. Nun kommen wir zum nächsten Schritt. Unser erstes Programm
Unser erstes Programm
Nun wollen wir unser erstes Programm schreiben. Dazu gehen wir auf
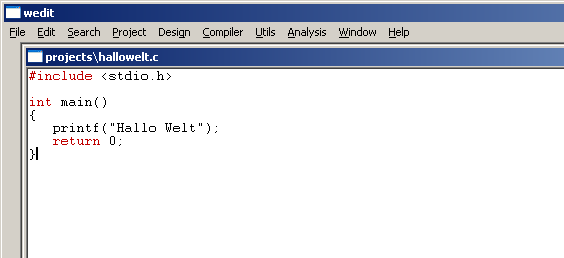
- Unser erstes Programm nennen wir „halloWelt.c„. Wichtig für die Färbung unseres Quellcodes, und somit eine Erleichterung für uns, und fürs spätere compilieren ist die Endung *.c.
Unser erstes Programm soll eine einfache Ausgabe erzeugen.
Um die Möglichkeit zu haben diese zu erzeugen brauchen wir die C Standard-Bibliothek stdio.h. Diese wollen wir zuerst in unsere Datei einbinden.
- Fügen sie in der ersten Zeile folgenden Code ein: #include <stdio.h>
Danach schreiben wir uns eine Methode(oder Funktion) die diese Ausgabe tätigen soll. Damit das Programm weis was als allererstes ausgeführt werden muss benutzen wir die Methode „main()“. Jetzt weiß das Programm wo es beginnen muss.
- Füge die main Methode in unser Programm ein int main(){}
Eine einfache Ausgabe auf dem Bildschirm erreichen wir mit der Funktion printf(). Dieser können wir ein Wort oder ein Satz mitgeben. Das Wort oder der Satz muss mit Hochkomma umschlossen und in die Funktion geschrieben werden:
- Füge printf(„Hallo Welt“); zwischen den geschweiften Klammern ein.
Da unsere main Methode einen Rückgabe Wert (hier in unserem Beispiel eine Zahl fordert) fürgen wir am Ende unseres Anweisungsblockes noch ein „return 0;“ hinzu. Es wird also die Zahl Null zurückgeliefert.
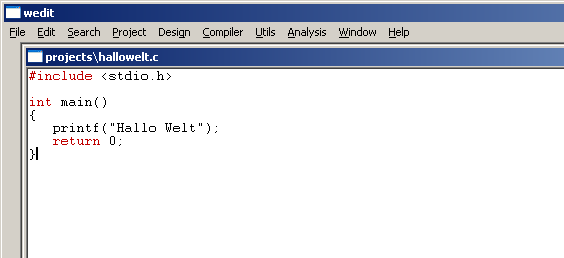
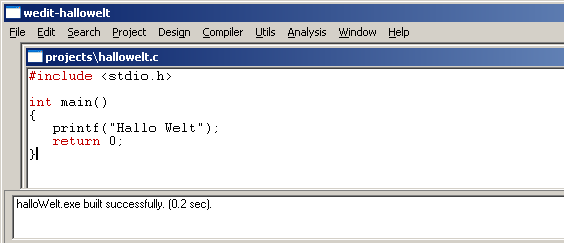
Unser fertiges erstes Programm sieht dann so aus:
#include <stdio.h>
int main()
{
printf(„Hallo Welt“);
return 0;
}

- Jetzt speichern wir unser Programm mit [STRG+S] oder mit File->Save
Unser Programm ist nun fertig und muss compiliert werden.
Das heißt unser semantisch äquivalentes Programm wird in der Zielsprache übersetzt oder einfach formuliert aus dem Quelltext wird nun in ein Ausführbares Programm erzeugt.
- Um unser Programm zu kompilieren drücken wir [F9] oder gehen auf Compiler->Make
Jetzt werden wir gefragt (da wir noch kein Projekt definiert haben) ob wir automatisch ein Standard Projekt erzeugen wollen.

- Wir bestätigen dieses Dialogfeld
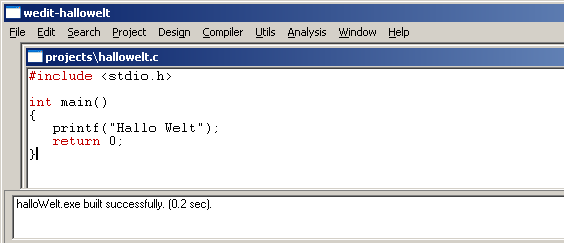
Nun bekommen wir, wenn alles geklappt hat, eine Rückmeldung: „halloWelt.exe built successfully.“ Unser Programm wurde erfolgreich kompiliert.

Nun wollen wir es natürlich gleich testen und ausführen.
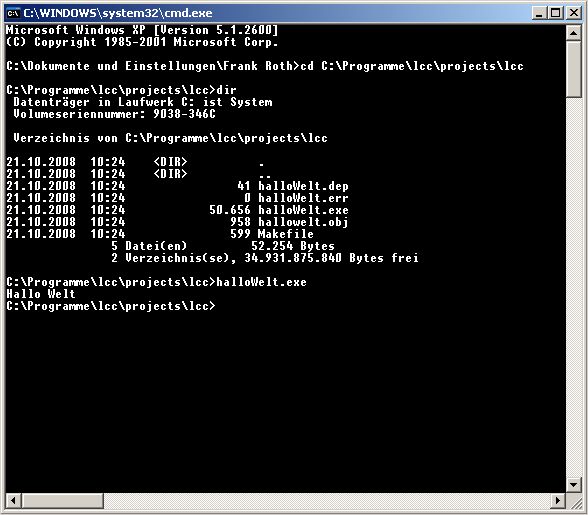
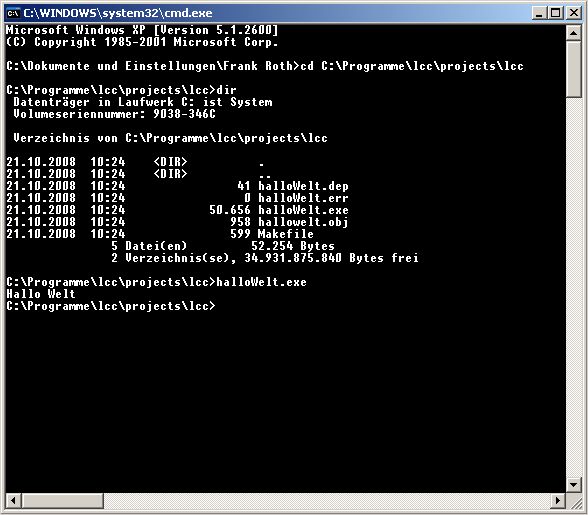
- Dazu öffnen wir die Windows Konsole in dem wir in unserem Windows auf Start->Ausführen klicken und „CMD“ eingeben und mit „OK“ bestätigen.
- Jetzt wechseln wir mit „cd C:\Programme\lcc\projects\lcc“ in unser Projektverzeichnis das automatisch angelegt wurde. Wenn ihr jetzt „dir“ eingibt seht ihr unsere ausführbare Datei (halloWelt.exe).
- Zum Schluss müsst ihr lediglich noch halloWelt.exe eingeben.

Genießt euer erster Programm in C. 🙂
Posted: Oktober 14th, 2008 | Filed under: Internet, Programmieren | Tags: barrierearm, barrierefrei, css, html, Internet | No Comments »
Hier mal eine von mir erstellte Dokumentation über barrierefreies beziehungsweise barrierearmes Internet.
Barrierefreies Internet
1.1 Gliederung
- Einleitung
- Probleme bei der Informationsverarbeitung
- Webstandards
- Techniken
- Schlusswort
- Quellen
1.2 Einleitung
Barrierefreies Internet bietet die Möglichkeit allen Menschen unabhängig von technischen und körperlichen Voraussetzungen die verschiedensten Internetinhalte zugänglich zu machen. Die Kunst dabei ist es Webseiten so zu gestalten dass jeder die Informationen nutzen, lesen und verarbeiten kann.
1.3 Probleme der Informationsverarbeitung
1.3.1 Körperlich eingeschränkte Menschen
- Blinde Menschen benutzen so genannte Screenreader (Bildschirmleseprogramme). Dabei werden Texte und Bedienelemente, mittels akustischer Sprachausgabe, vorgelesen. Befinden sich nun Bilder auf der Internetseite hat der blinde keine Möglichkeit irgendeine Information daraus zu gewinnen. Deshalb sollte zu jedem Bild, zu jeder Animation oder zu jedem Video ein Alternativtext verwendet werden.
- Durch die Verwendung von Java oder Flash Applikation, vor allem in der Navigation oder auf anderen wichtigen Seitenelementen, werden sehbehinderte automatisch ausgesperrt.
- Sehschwache oder ältere Menschen benötigen skalierbare Schrift um den Seiteninhalt ihrer Bedürfnisse entsprechend anzupassen.
- Personen die keine Maus bedienen können weil sie Spastiken oder andere Bewegungseinschränkungen haben navigieren sich meistens mit der „Tab“ Taste und springen so von Link zu Link. Deshalb sollte die Webseite gut mit der Tastatur bedienbar sein und es ist wichtig dass die einzelnen Elemente in einer sinnvollen Reihenfolge sind. Durch Einsatz von z.B. JavaScript Links (onclick Aktionen) können diese Menschen keine Interaktionen durchführen.
- Gehörlose Menschen können akustische Inhalte nicht wahrnehmen. Deshalb sollte darauf verzichtet werden oder ein Alternativer Text der den Inhalt der Audiosequenz widerspiegelt zur Verfügung gestellt werden.
- Da manche Menschen Probleme mit langen und umständlichen Texten haben sollte der Inhalt und die Navigation leicht verständlich formuliert werden.
1.3.2 Technisch eingeschränkte Benutzer
- Durch Verwendung von Flash, Java, Qicktime, RealPlayer, Shockwave oder Windows Media Player Elementen werden Benutzer denen diese Plugins nicht zur Verfügung stehen automatisch benachteiligt.
- Aus Sicherheitsgründen deaktivieren einige Benutzer JavaScript oder sie besitzen kein JavaScript, weil ihr Browser zu alt ist. Deswegen sollte kein JavaScript verwendet werden. Diese Vorstellung scheint jedoch sehr unrealistisch in Anbetracht der momentanen Web 2.0 Entwicklung. Je höher die Vielfalt die durch JavaScript entsteht, zum Beispiel „Asynchrone http Requests“, desto höher ist das Risiko der ausgrenzenden Mechanismen.
1.4 Webstandards
1.4.1 Auswirkungen auf das Frontend
Auszug aus http://www.lingo4u.de/article/checklist#level-01-01 . Diese Checkliste ist lediglich ein kleiner Leitfaden an dem sich orientiert werden kann. Für ausführlichere Informationen bitte das von „Web Accessibility Initiative“ (Initiative von W3C) erstelle Handbuch (http://www.w3.org/TR/WCAG10/) und die Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz (BITV) (http://www.einfach-fuer-alle.de/artikel/bitv/ ) verwenden.
• Qualität des Codes
• Hat die Seite einen korrekten Doctype?
• Hat die Seite eine Zeichensatzcodierung?
• Verwendet die Seite gültiges (X)HTML?
• Verwendet die Seite gültiges CSS?
• Nutzt die Seite CSS-Hacks?
• Hat die Seite unnötige Klassen oder IDs?
• Ist der Code gut strukturiert?
• Gibt es tote Links auf der Seite?
• Wie sieht es mit der Größe/Geschwindigkeit der Seite aus?
• Treten JavaScript-Fehler auf?
• Grad der Trennung von Inhalt und Layout
• Verwendet die Seite für die Gestaltung überall CSS (Schriftart, Farbe, Abstände, Ränder etc.)?
• Sind alle dekorativen Bilder mit CSS realisiert oder erscheinen sie im (X)HTML?
• Zugänglichkeit für Nutzer
• Ist das Alt-Attribut für alle beschreibenden Bilder sinnvoll gesetzt?
• Verwendet die Seite relative Einheiten für die Schriftgröße (statt absoluter Einheiten)?
• Wird das Layout beim Vergrößern der Schrift gestört?
• Verwendet die Seite »visible skip menus«?
• Nutzt die Seite zugängliche Formulare?
• Nutzt die Seite zugängliche Tabellen?
• Haben die Farben ausreichend Helligkeit/Kontrast?
• Werden wichtige Informationen nur mit Farben gekennzeichnet?
• Gibt es verzögerte DropDown-Menüs (für Nutzer, mit eingeschränkten motorischen Fähigkeiten)?
• Sind alle Linktexte beschreibend (für blinde Nutzer)?
• Zugänglichkeit für Geräte/Maschinen
• Funktioniert die Seite in neuen und alten Browsern vernünftig?
• Ist der Inhalt der Seite auch ohne CSS zugänglich?
• Ist der Inhalt der Seite auch ohne Bilder zugänglich?
• Funktioniert die Seite auch in Textbrowsern wie Lynx?
• Lässt sich die Seite vernünftig ausdrucken?
• Funktioniert die Seite auf Handhelds?
• Besitzt die Seite ausführliche Meta-Informationen?
• Funktioniert die Seite in verschiedenen Fenstergrößen des Browsers?
• Grundlegende Benutzbarkeit
• Gibt es eine klare visuelle Gliederung?
• Sind die Überschriften unterschiedlicher Ordnung leicht unterscheidbar?
• Besitzt die Seite eine leicht verständliche Navigation?
• Ist die Navigation auf allen Seiten durchgängig?
• Wird eine konsistente und passende Sprache/Formulierung verwendet?
• Gibt es eine Sitemap und ist diese leicht zu finden?
• Ist bei größeren Seiten eine Suchfunktion vorhanden?
• Gibt es auf jeder Seite einen Link zur Startseite?
• Sind alle Links unterstrichen?
• Sind schon besuchte Links entsprechend farblich gekennzeichnet?
• Seitenverwaltung
• Hat die Seite eine aussagefähige und hilfreiche 404-Fehlerseite, die überall funktioniert?
• Hat die Seite lesbare URLs?
• Ist die Seite auch ohne »www« erreichbar?
• Hat die Seite ein Favicon?
1.5 Techniken
- Gültiges HTML/XHTML nach W3C Standart.
- Durch CSS strikte Trennung von Layout und Inhalt.
- Skalierbarkeit von Schriften, Abständen und Größen. Alle Abstände sollten relativ sein, d.h. alle Angaben in „em“ oder „%“.
- HTML/XHTML Elemente entsprechend ihrer Bedeutung nutzen. Mehr dazu unter http://de.selfhtml.org/html/text/logisch.htm . Hier einige Beispiele: (Überschrift), (stark betont), (wichtiger Text), (Numerische Liste).
- Quelltext nicht unnötig aufblähen durch anwenden von Div Layouts anstatt Tabellen Layouts.
- Bilder mit Alternativtext ausstatten.
- Schaltflächeneffekte über CSS anstatt JavaScript.
Um zu prüfen ob eine Internet Seite in gültigem HTML oder XHTML geschrieben ist gibt es Prüfungsdienste. Zum Beispiel: http://validator.w3.org
1.6 Schlusswort
Durch die rasante Verbreitung von Ajax, visuellen Effekten und benutzerfreundlichen Interaktionen bietet uns das Internet immer mehr neue Chancen und Möglichkeiten um den „normalen“ Internetbenutzer das Surfen angenehmer, unterhaltsame, spektakulärer und interaktiver zu gestalten. Webapplikationen wie http://www.pixlr.com/app oder http://280slides.com Editor lassen uns erahnen was in Zukunft möglich sein wird. Hoch komplexe Software wird auf den Browser projiziert und uns von überall zugänglich gemacht. Dabei wird vor allem auf die Techniken JavaScript und Flash gesetzt.
Der neue Browser „Chrome“ (http://www.google.com/chrom) aus dem Hause Google setzt durch seine neuartige JavaScript Engine neue Maßstäbe im Bereich Geschwindigkeit, Stabilität und Sicherheit.
Diese Entwicklung wird das „Web 2.0“ weiterhin vorantreiben und es wird zu einem verstärkten Einsatz, aller Barrierefreiheit zum Trotz, zu komplexen JavaScript Applikationen kommen.
Jedoch besteht darin die Gefahr, dass die Barrierefreiheit noch schneller und mehr ins Hintertreffen gerät. Durch diese rasante Entwicklung (Neues Web Konzept: http://adaptivepath.com/aurora) werden immer mehr Menschen ausgegrenzt und ihnen der Zugang zu Webinhalten unzugänglich gemacht.
1.7 Quellen
Posted: Oktober 14th, 2008 | Filed under: Fun | Tags: Computerfreaks, Gebet, Informatiker | 2 Comments »
Beim surfen durch sinnlose Foren habe ich folgendes Schmankerl entdeckt. Das Gebet eines Computerfreaks. Viel Spaß damit :). Falls ihr noch andere lustige Sachen rund um Informatiker habt könnt ihr mir diese per Kommentar oder Email mitteilen…

Vater Microsoft,
der Du bist auf der Festplatte.
Geheiligt werde Dein Windows,
Dein Update komme,
Dein Absturz geschehe –
wie im Windows als auch im Office.
Unser täglich Internet gib uns heute
und führe uns nicht zu Apple,
sondern erlöse uns von dem Pentium –
wie auch wir vergeben unserer Telekom.
In Ewigkeit.
ENTER
Posted: Oktober 9th, 2008 | Filed under: Fun | Tags: Informatik, Lamer, Linux, Witze | 1 Comment »
Folgendes hab ich vor einiger Zeit in den tiefen des Internets gefunden. Ist zwar schon sehr alt glaube ich aber einfach genial und super lustig für alle Informatiker :).
- Bezeichne dich als „Profi“. In Steigerungsform „Computer-Profi“ und
falls du besonders lame klingen willst „EDV-Profi“.
- Lass dir einen Schnauzbart wachsen.
- Interessiere dich für Betriebssysteme, und entwickle tiefe
religiöse Gefühle wenn es darum geht welches Betriebssystem DU
benutzt. Betrachte dich als Kreuzritter in der epischen Schlacht
gegen das absolut Böse. Das Überleben der Menschheit steht auf dem
Spiel!
- Rede in jeder Situation von „kernel“, „shell“, „x-term“ und „open
source“, insbesondere auf Partys und in öffentlichen Verkehrsmitteln.
Das ermöglicht es dir zu beeindrucken und für einige Sekunden zu
brillieren, auch wenn sich der Mehrzahl deiner Zuhörer vor
Peinlichkeit die Fußnägel aufrollen.
- Schwöre auf kryptische und unbenutzbare Programme wie vi, emacs,
gnuplot, x-wix etc. Falls das jemand belächelt, sage diese Programme
seien „mächtig“.
- Habe starke Meinungen. Lautstarkes Geschwätz, anderen ungefragt ins
Gesicht geblasen, gibt dir Recht.
- Benutze ausschließlich Shareware und Freeware, vornehmlich
Lebenswerke skandinavischer Gummizelleninsassen. Fiebere zusammen mit
einer großen Fangemeinde sehenssüchtig der neuesten Version entgegen
und krieche Software und Programmierer gleichermaßen in den A.
- Glaube an das „Anti-Occams-Razor“-Prinzip: Von zwei Programmen die
den gleichen Zweck erfüllen ist immer jenes das ‚bessere‘ welches
länger zu lernen, schwieriger zu installieren und unangenehmer zu
benutzen ist.
- Verwende die Shell. Vertrete dogmatisch die Meinung, die Shell sei
jeder anderen Art einen Computer zu bedienen überlegen. Lerne jedes
hieroglyphische Kommando and versuche andere damit zu beeindrucken.
Auch in 50 Jahren werden Computer nur mit Befehlen wie „tar -xvf
bullshit“ richtig zu bedienen sein.
- Benutze Skriptsprachen. Alle Probleme für die Computer notwendig
sind werden am professionellsten durch aufgeblasene, langsame und
fehleranfällige Skriptschlachten gelöst.
- Lese Foren und Newsgroups und beteilige dich an Diskussionen über
Linux. Predige mit missionarischem Eifer für die Verkündung des
Linus, denn du bist erleuchtet. Gelobe geistige Armut, Gehorsam und
ewige Betriebssystemkeuschheit. Pilgere mindestens einmal in deinem
Leben zu einem Linux-Kongress.
- Mache es dir zum Lebensinhalt, „fvwm“ einzurichten, „Filesysteme zu
mounten“ und „sendmail“ zu konfigurieren. Dabei ist es von
untergeordneter Bedeutung, ob diese jemals benutzt werden. Behaupte
trotzdem standhaft vor Kollegen, dies alles sei „unverzichtbar“.
- Beglücke jeden in Emails und Forumsbeiträgen mit lustigen Zitaten
aus „Star Trek“, „Herr der Ringe“ sowie „Per Anhalter durch die
Galaxis“. Gleichgesinnte werden sich freuen, dass auch DU geistig in
der Pubertät stecken geblieben bist.
- Baue in deinem Ein-Personen-Haushalt ein Linux-Netzwerk mit
mehreren Rechnern auf. Die Faszination, einen Computer durch einen
anderen fernzusteuern, entspricht der kindlichen Begeisterung einer
elektrischen Spielzeugeisenbahn und wird dir über viele einsame
Stunden hinweghelfen.
- Bereichere das Internet mit einer Lynx-kompatiblen Webseite, auf
der Bilder von dir selbst, deiner Exfrau und dem Linux-Maskottchen zu
finden sind. Sorge dafür, dass Verweise auf diese wichtigen
Informationen richtig in Internet-Suchmaschinen eingetragen sind.
Vergiss den Web-Counter nicht.
- Gebe dich wissenschaftlich. Lasse bei anderen den Eindruck
entstehen, dass du Computer und Linux für komplizierte informatische
Probleme einsetzt. Nicht funktionierende Drucker und flimmernde
Bildschirme sind dabei lediglich ein „Konfigurationsproblem“.
- Bekämpfe jeden Versuch Computer zu vereinfachen und deren Bedienung
zu erleichtern. Denn wenn das eintritt, bist du sofort kein „Profi“
mehr.
- Falls das alles nicht klappt, werde zum „Propheten des Untergangs“.
Verbreite überall die depressive Philosophie „alles war früher
besser“ oder „es herrscht kein Idealismus mehr, jeder strebt nur noch
nach Profit“.


 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!