Posted: Juni 4th, 2009 | Filed under: Programmieren | Tags: Java, Java Tabelle, JFrame, JScrollPane, JTable, JTable Beispiel, Tabelle | 4 Comments »

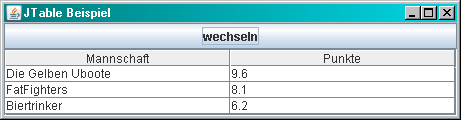
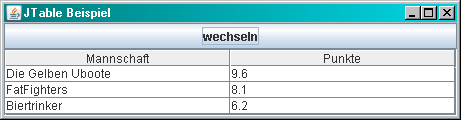
JTable - Screenshot
Seit längerem beschäftigt mich die Problematik „Tabellen auf der Benutzeroberfläche von Java Anwendungen abzubilden“. Mit Hilfe der Swing Komponente JTable ist dies möglich. Unsere Beispieltabelle soll zwei Spalten besitzen. Als erstes legen wir diese mittels eines String-Arrays an. Anschließend erzeugen wir unsere Daten die wir in einem zweidimensionalen Array ablegen. Um die Tabellenspalten anzuzeigen müssen wir die Tabelle über eine JScrollPane zum Container hinzufügen. Die Tabelleninhalte können per Knopfdruck getauscht werden. Hier der Quellcode.
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
public class Tabelle implements ActionListener {
boolean tableModel;
Container mainContainer;
JFrame frame;
JButton wechseln;
JTable tabelle;
DefaultTableModel tabellenmodellGruppeA;
DefaultTableModel tabellenmodellGruppeB;
// Spalten anlegen
String spalten[] = { "Mannschaft", "Punkte"};
// Datenmodelle anlegen
String gruppeA[][] = {
{ "Die Gelben Uboote", "9.6" },
{ "FatFighters", "8.1" },
{ "Biertrinker", "6.2" }
};
String gruppeB[][] = {
{ "KillerBienen", "10.4" },
{ "Citties", "6.2" },
{ "Team ohne Namen", "5.8" }
};
public Tabelle() {
frame = new JFrame();
mainContainer = frame.getContentPane();
frame.setLayout(new BorderLayout());
wechseln = new JButton("wechseln");
wechseln.addActionListener(this);
mainContainer.add(wechseln, BorderLayout.NORTH);
tabellenmodellGruppeA = new DefaultTableModel(gruppeA, spalten);
tabellenmodellGruppeB = new DefaultTableModel(gruppeB, spalten);
tabelle = new JTable(tabellenmodellGruppeA);
// Um die Spalten der Tabelle anzuzeigen muss die Tabelle
// über eine ScrollPane hinzugefügt werden
mainContainer.add(new JScrollPane(tabelle));
frame.setDefaultCloseOperation(frame.EXIT_ON_CLOSE);
frame.pack();
frame.setTitle("JTable Beispiel");
frame.setVisible(true);
}
public void actionPerformed(ActionEvent arg0) {
if (tableModel){
tabelle.setModel(tabellenmodellGruppeA);
tableModel = false;
}else{
tabelle.setModel(tabellenmodellGruppeB);
tableModel = true;
}
}
public static void main(String[] args) {
new Tabelle();
}
} |
Hier könnt ihr euch den Quellcode herunterladen.
Drückt man auf den Button wird das Table Model neu gesetzt.

 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!


Nun – wenn man aber das Programm mal leicht modifiziert,
indem man das Anlegen der Tabelle
tabelle = new JTable(tabellenmodellGruppeA);
mal durch
tabelle = new JTable(tabellenmodellGruppeB);
vertauscht, dann tritt der unschöne Effekt auf, dass erst ab dem zweiten Mouseclick
die Tabellen getauscht werden.
Grund: die an sich unnötige Variable, in der das Tabellenmodell „gemerkt“ wird.
Ist zu Beginn des Programms nicht initialisiert…
Schöner ist dies hier, klappt nämlich immer und auch mit beliebiger Anzahl an Tabellen:
if (tabelle.getModel().equals(tabellenmodellGruppeA)) {
tabelle.setModel(tabellenmodellGruppeB);
}else{
tabelle.setModel(tabellenmodellGruppeA);
}
Viele Grüße…
Na, ich finde dieses JTable-Beispiel prima.
Lässt sich schön in andere Apps integrieren und es gibt keine verschrobenen, völlig unnötigen Technka, wie sie sonst in so vielen Java Samples stolz zur Schau gestellt werden.
Natürlich ist es nur ein erster Baustein auf dem Weg zu einem vollständigen Tabellen-Row-Column-Editor-GUI, den man mit JTable hoffentlich auch zustande bringen kann…
So long,
Wie kann man eine dritte Tabelle dort stehen haben also ,
Dritte Gruppe ?
1.Button klick = Gruppe A
2.Button klick = Gruppe B
3.Button klick = Gruppe C <– ?
Als erstes Beispiel sehr praktisch! Vielen Dank!