Posted: November 3rd, 2010 | Filed under: Programmieren | Tags: Beispiel, Checkbox, Example, JCheckBox, JList, List, ListCellRenderer, ListModel, toString(), Tutorial | 8 Comments »
Für mein neustes Programm jCalFilter, welches Einträge in einem Kalender im ICS-Format filtern kann, habe ich eine JList gebraucht in der ich Termine auswählen kann. Dafür eignete sich am Besten eine JList die JCheckboxes beinhaltet. Mit diesem kleinen Tutorial möchte ich euch zeugen wie ihr das realisieren könnt.
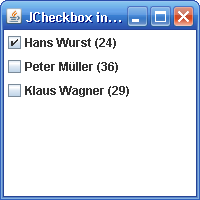
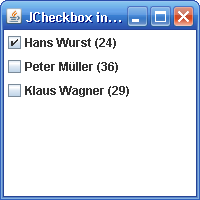
Das fertige Programm soll so aussehen:

Als Datenkapsel verwende ich ein Objekt Person welches lediglich die Informationen Vorname, Name und Alter abspeichert. Des weiteren bietet die Klasse Person noch eine toString()-Methode. In dieser wird der Text zurückgegeben der jeweils in der Liste angezeigt werden soll.
Person.java
public class Person {
private String name;
private String vorname;
private int alter;
public Person(String name, String vorname, int alter){
this.name = name;
this.vorname = vorname;
this.alter = alter;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getVorname() {
return vorname;
}
public void setVorname(String vorname) {
this.vorname = vorname;
}
public int getAlter() {
return alter;
}
public void setAlter(int alter) {
this.alter = alter;
}
@Override
public String toString() {
return vorname + " " + name + " (" + alter + ")";
}
} |
Nun kommen wir zum eigentlichen Kern der Implementierung. Die Klasse JCheckBoxList erbt einfach von JList. Diese beinhaltet einen ListCellRenderer in dem Formatierungen verändert werden können. Zusätzlich bietet die Klasse JCheckBoxList eine Methode selectAll() und deselectAll() an, um eben alle Häkchen zu setzten oder um die Auswahl aller Häkchen zu entfernen.
JCheckBoxList.java
import java.awt.Component;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JCheckBox;
import javax.swing.JList;
import javax.swing.ListCellRenderer;
import javax.swing.ListSelectionModel;
import javax.swing.UIManager;
public class JCheckBoxList extends JList {
public JCheckBoxList() {
setCellRenderer(new CellRenderer());
addMouseListener(new MouseAdapter() {
public void mousePressed(MouseEvent e) {
int index = locationToIndex(e.getPoint());
if (index != -1) {
JCheckBox checkbox = (JCheckBox) getModel().getElementAt(
index);
checkbox.setSelected(!checkbox.isSelected());
repaint();
}
}
});
setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
}
protected class CellRenderer implements ListCellRenderer {
public Component getListCellRendererComponent(JList list, Object value,
int index, boolean isSelected, boolean cellHasFocus) {
JCheckBox checkbox = (JCheckBox) value;
if (isSelected) {
// checkbox.setBorderPainted(true);
// checkbox.setForeground(UIManager.getColor("List.selectionForeground"));
// checkbox.setBackground(UIManager.getColor("List.selectionBackground"));
} else {
// checkbox.setBorderPainted(false);
// checkbox.setForeground(UIManager.getColor("List.foreground"));
checkbox.setBackground(UIManager.getColor("List.background"));
}
return checkbox;
}
}
public void selectAll() {
int size = this.getModel().getSize();
for (int i = 0; i < size; i++) {
JCheckBox checkbox = (JCheckboxWithObject) this.getModel()
.getElementAt(i);
checkbox.setSelected(true);
}
this.repaint();
}
public void deselectAll() {
int size = this.getModel().getSize();
for (int i = 0; i < size; i++) {
JCheckBox checkbox = (JCheckboxWithObject) this.getModel()
.getElementAt(i);
checkbox.setSelected(false);
}
this.repaint();
}
} |
Um die Verbindung zwischen einer Person und der Checkbox herzustellen habe ich das Objekt JCheckboxWithObject erstellt. Diese Klasse erbt von JCheckBox aber beinhaltet zusätzlich noch ein Objekt vom Typ Object in dem man irgendein Objekt ablegen kann. In unserem Fall ein Objekt vom Typ Person. Die Checkbox wird, im Konstruktor und der Setter-Methode, nun mit dem Rückgabestring der toString()-Methode des jeweiligen Objektes(Person) beschriftet.
JCheckboxWithObject.java
import javax.swing.JCheckBox;
public class JCheckboxWithObject extends JCheckBox{
private Object object;
public JCheckboxWithObject (Object object){
this.object = object;
this.setText(object.toString());
}
public Object getObject() {
return object;
}
public void setObject(Object object) {
this.object = object;
this.setText(object.toString());
}
} |
Nun kann die Datenstruktur wie folgt angewendet werden. Das Ergebnis seht ihr ja oben.
Main.java
import javax.swing.DefaultListModel;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
public class Main {
{
// Set Look & Feel
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Fenster
JFrame frame = new JFrame();
// Checkboxliste
DefaultListModel personenListModel = new DefaultListModel();
JCheckBoxList list = new JCheckBoxList();
list.setModel(personenListModel);
// Daten hinzufügen
Person hans = new Person("Wurst", "Hans", 24);
Person peter = new Person("Müller", "Peter", 36);
Person klaus = new Person("Wagner", "Klaus", 29);
JCheckboxWithObject hansCheckbox = new JCheckboxWithObject(hans);
JCheckboxWithObject peterCheckbox = new JCheckboxWithObject(
peter);
JCheckboxWithObject klausCheckbox = new JCheckboxWithObject(
klaus);
personenListModel.addElement(hansCheckbox);
personenListModel.addElement(peterCheckbox);
personenListModel.addElement(klausCheckbox);
frame.getContentPane().add(list);
frame.setVisible(true);
frame.setTitle("JCheckbox in JList");
frame.setSize(200, 200);
}
});
}
} |
Download
Hier könnt ihr euch denn ganzen Quellcode herunterladen.
Posted: November 28th, 2008 | Filed under: Programmieren | Tags: BorderLayout, Checkbox, Java, JFrame, JPanel, Pizzarechner, Radiobox | 3 Comments »
Aufgabenstellung
- Erstellung eines Pizza Berechnungsprogramm
- Pizzaboden ohne Belag kostet für eine kleine Pizza 4€, für eine mittlere Pizza 4.5€ und eine große Pizza 5€
- jeder Belag kostet zusätzlich für eine kleine Pizza 0.5 €, für eine mittlere Pizza 0.75€ und für eine große Pizza 1€
- als Beläge stehen zu Auswahl: Salami, Schinken, Pilze, Thunfisch, Scampi und Ananas
Grundgerüst
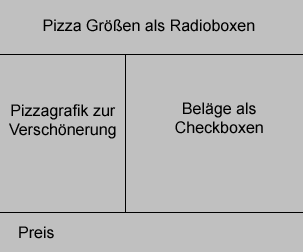
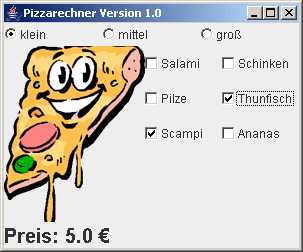
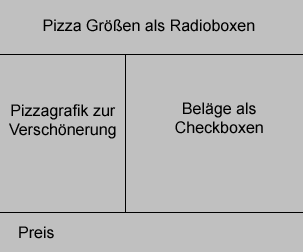
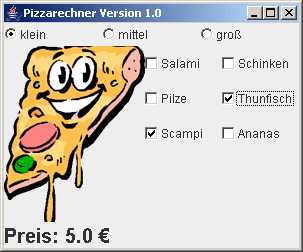
Als erstes müssen wir uns überlegen wie unser Programm aussehen soll. Als Hilfestellung hier ein Screenshot als Lösungsvorschlag (muss natürlich nicht unbedingt so aussehen).

Programm Aufbau
Layoutwahl
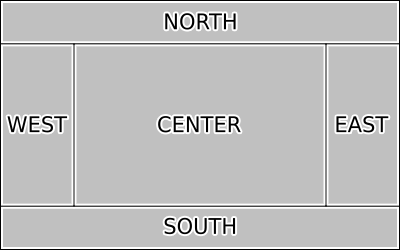
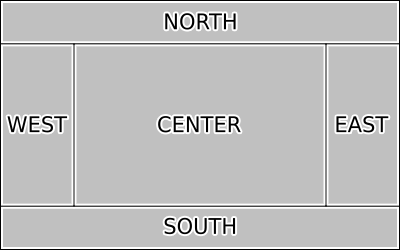
Bei Java gibt es viele Möglichkeiten grafische Oberflächen zu gestalten. Eines der einfachsten Methoden wird durch das BorderLayout zur Verfügung gestellt. Folgende Grafik erläutert den Aufbau dieses Layouts. Schnell wird deutlich welche Möglichkeiten wir haben. Die Größe der Pizza können wir im Bereich „North“ packen, in „West“ die Grafik der Pizza, in „Center“ unsere Beläge und in „South“ der errechnete Preis. Das übrig gebliebene „East“ wird nicht belegt und fällt somit einfach raus.

BorderLayout
Systematische Realisierung
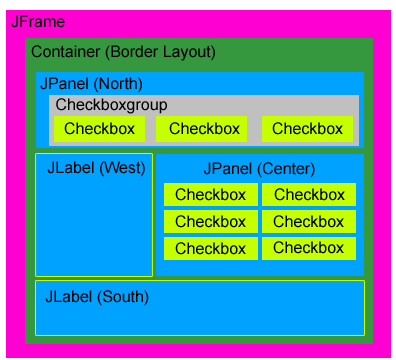
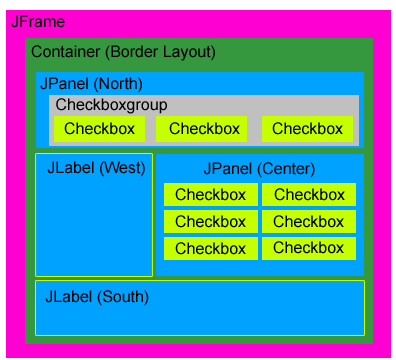
Jetzt stellt sich die Frage wie man das ganze realisiert. Ich habe mal ein Schaubild entworfen um dies genauer zu verdeutlichen.

Aufbau des Java Programms
Die Applikation soll sich in einem Fenster öffnen. Dieses Fenster realisieren wir durch die Swing Komponente JFrame. Innerhalb dieses Fenster brauchen wir einen Container um unsere einzelnen Elemente hinzuzufügen. Dem Container können wird dann wiederum mit Untercontainern (sog. JPanel) oder direkt mit Gui Elementen füllen. Ein JPanel ist nicht unbedingt notwendig wenn wir nicht mehr als eine Komponente in North, West, Center oder South hinzufügen wollen.
JPanel (North)
Um Radioboxes in Java zu realisieren brauchen wir Checkboxes die sich innerhalb einer Checkboxgroup befinden. Die Checkboxes sind somit automatisch Radioboxes. Um die Checkboxen wie im Schema richtig zu positionieren müssen wir dem JPanel (North) ein Layout geben. Hierzu verwenden wir das GridLayout. Dieses Layout hat Ähnlichkeiten mit einer Tabelle, wir können also Spalten und Reihenanzahl angeben. Hier im Beispiel bei uns wäre das 1 Reihe und 3 Spalten.
JLabel (West)
Da wir hier lediglich eine Komponente im Bereich West benötigen brauchen wir kein zusätzliches Panel. JLabels können sowohl Text als auch Bild enthalten.
JPanel (Center)
Die Checkboxes im JPanel (Center) werden in einem GridLayout mit 3 Reihe und 2 Spalten realisiert.
JLabel (South)
Auch hier brauchen wir kein zusätzliches JPanel und wir fügen unser JLabel lediglich in den South Bereich ein.
Technische Realisierung
Hier gehts zum Quellcode (Pizzarechner.java)
- Anlegen der Klasse
- Anlegen aller Komponenten
- Elemente den Panels und dem Layout hinzufügen
- Klasse wird um eine Methode mit dem Namen public void itemStateChanged(ItemEvent arg0) erweitert. Diese Methode horcht die Checkboxen ab und reagiert wenn sie gedrückt worden sind. Vorher müssen jedoch diesem itemListener die Checkboxes hinzugefügt werden. Zum Beispeil: checkboxSalami.addItemListener(this);
- Einbinden der Anwendungslogik in die Methode itemStateChanged. Nach jedem klicken der Checkboxes wird der Preis der Pizza neu berrechnet
Alle Details sind sehr gut aus dem Quellcode ersichtlich:
import java.awt.BorderLayout;
import java.awt.Checkbox;
import java.awt.CheckboxGroup;
import java.awt.Container;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Pizzarechner implements ItemListener {
// JFrame
JFrame frameApplikation;
// Container
Container containerApplikation;
// Panel
JPanel panelTop;
JPanel panelMiddle;
// Checkboxgroup
CheckboxGroup checkboxgroupRadio;
// Checkboxen Radio
Checkbox checkboxKlein;
Checkbox checkboxMittel;
Checkbox checkboxGross;
// Checkboxen Check
Checkbox checkboxSalami;
Checkbox checkboxSchinken;
Checkbox checkboxPilze;
Checkbox checkboxThunfisch;
Checkbox checkboxScampi;
Checkbox checkboxAnanas;
// Label
JLabel labelErgebnis;
// Grafik
JLabel image;
public Pizzarechner() {
// JFrame
frameApplikation = new JFrame();
frameApplikation.setTitle("Pizzarechner Version 1.0");
// Container
containerApplikation = frameApplikation.getContentPane();
// Panel
panelTop = new JPanel();
panelMiddle = new JPanel();
// Checkboxgroup Radio
checkboxgroupRadio = new CheckboxGroup();
// Checkboxen Radio
checkboxKlein = new Checkbox("klein", checkboxgroupRadio, false);
checkboxKlein.addItemListener(this);
checkboxMittel = new Checkbox("mittel", checkboxgroupRadio, false);
checkboxMittel.addItemListener(this);
checkboxGross = new Checkbox("groß", checkboxgroupRadio, false);
checkboxGross.addItemListener(this);
// Grafik Label
image = new JLabel(new ImageIcon("pizza_eye.gif"));
// Checkboxen Check
checkboxSalami = new Checkbox("Salami");
checkboxSalami.addItemListener(this);
checkboxSchinken = new Checkbox("Schinken");
checkboxSchinken.addItemListener(this);
checkboxPilze = new Checkbox("Pilze");
checkboxPilze.addItemListener(this);
checkboxThunfisch = new Checkbox("Thunfisch");
checkboxThunfisch.addItemListener(this);
checkboxScampi = new Checkbox("Scampi");
checkboxScampi.addItemListener(this);
checkboxAnanas = new Checkbox("Ananas");
checkboxAnanas.addItemListener(this);
// Label
labelErgebnis = new JLabel("Preis: - "€);
Font font = new Font("Pizza", Font.BOLD , 20);
labelErgebnis.setFont(font);
// panel Top
panelTop.setLayout(new GridLayout(1, 3));
panelTop.add(checkboxKlein);
panelTop.add(checkboxMittel);
panelTop.add(checkboxGross);
// panel Middle
panelMiddle.setLayout(new GridLayout(5, 3));
panelMiddle.add(checkboxSalami);
panelMiddle.add(checkboxSchinken);
panelMiddle.add(checkboxPilze);
panelMiddle.add(checkboxThunfisch);
panelMiddle.add(checkboxScampi);
panelMiddle.add(checkboxAnanas);
// container
containerApplikation.add(panelTop, BorderLayout.NORTH);
containerApplikation.add(image, BorderLayout.WEST);
containerApplikation.add(panelMiddle, BorderLayout.CENTER);
containerApplikation.add(labelErgebnis, BorderLayout.SOUTH);
frameApplikation.pack();
frameApplikation.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frameApplikation.setVisible(true);
}
public static void main(String[] args) {
new Pizzarechner();
}
public void itemStateChanged(ItemEvent arg0) {
// Grundpreise
double grundpreis = 0;
// Wieviel Beläge
int belagZaehler = 0;
// Preis pro Belag
double belagPreis = 0;
// Radio
Checkbox selected = checkboxgroupRadio.getSelectedCheckbox();
if (selected != null) {
if (selected.getLabel().equals("klein")) {
grundpreis = 4;
belagPreis = 0.5;
}
if (selected.getLabel().equals("mittel")) {
grundpreis = 4.5;
belagPreis = 0.75;
}
if (selected.getLabel().equals("groß")) {
grundpreis = 5;
belagPreis = 1;
}
// Checkbox
if (checkboxSalami.getState() == true) {
belagZaehler++;
}
if (checkboxSchinken.getState() == true) {
belagZaehler++;
}
if (checkboxPilze.getState() == true) {
belagZaehler++;
}
if (checkboxThunfisch.getState() == true) {
belagZaehler++;
}
if (checkboxScampi.getState() == true) {
belagZaehler++;
}
if (checkboxAnanas.getState() == true) {
belagZaehler++;
}
// Preisberechnung
belagPreis = grundpreis + (belagPreis * belagZaehler);
labelErgebnis
.setText("Preis: " + Double.toString(belagPreis) + " €");
} else
labelErgebnis.setText("Bitte Größe angeben!");
}
} |
Das Programm

Programm Screenshot
Download
Ich hoffe ich konnte euch helfen.
Mit freundlichen Grüßen aus Karlsruhe euer Admin 😀

 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!