Posted: Oktober 3rd, 2013 | Filed under: Software | Tags: Console, download, Konsole, monitor, netmonitor, nload, rate, show, upload | 1 Comment »
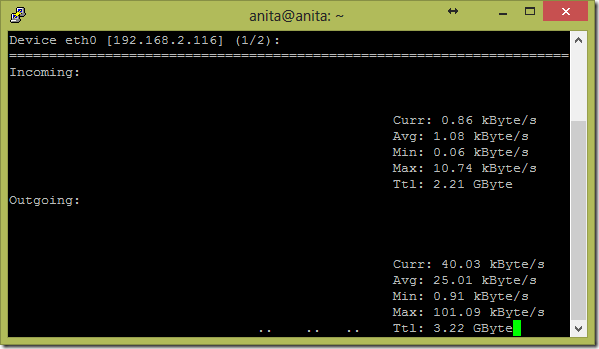
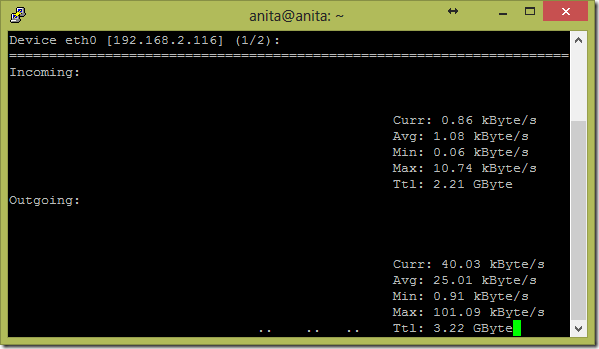
Um dauerhaft die aktuellen Upload- bzw. Download-Raten via Konsole anzuzeigen, eignet sich das Tool nLoad hervorragend dafür. Bei Ubuntu kann nLoad einfach wie folgt installiert werden:
sudo apt-get install nload
Mit den Pfeiltasten kann man zwischen den verschiedenen Netzwerk-Geräten wechseln.
Per Parameter –u kann man die Größeneinheit festlegen. -u K stellt beispielsweise die Up- bzw. Downloadraten in Kilo-Bytes dar, und –u M in Mega-Bytes.
nload -u K

Posted: Dezember 18th, 2012 | Filed under: Programmieren, Sicherheit, Tutorials | Tags: CodeIgniter, Cross-Site Request Forgery, Cross-Site-Scripting, Datei-Upload, download, Einwegverschlüsselung, Hashwerte salzen, Hochschule Karlsruhe, HTTP Response Splitting, pdf, Remote Command Execution, Seminararbeit, Sicherlücken, SQL-Injections, Webanwendungen, XSS | 3 Comments »
Abstract
Da webseitenbasierte Applikationen immer mehr an Bedeutung gewinnen, stellt sich die Frage nach der Vertraulichkeit, mit der unsere im World Wide Web gespeicherten Daten behandelt werden. Sicherheitslücken und erfolgreiche Angriffe auf Webapplikationen schaden oft nicht nur dem Betreiber des jeweiligen Dienstes, sondern auch dem Endverbraucher, der seine privaten Daten wie beispielsweise Konto- oder Kreditkartennummer, E-Mail-Adresse oder Passwörter an den Angreifer unfreiwillig abgibt.
In dieser Arbeit werden häufige Sicherheitslücken in PHP-basierten Webanwendungen erklärt und anhand eines praktischen Beispiels verständlich gemacht. Um einen Überblick über eingesetzte Websprachen zu geben wird zu Beginn der Arbeit auf die Verbreitung verschiedener Sprachen eingegangen. Resultierend aus dem hohen Marktanteil werden Sicherheitslücken und Angriffsmechanismen wie Remote Command Execution, SQL-Injections, XSS-Attacken, Cross-Site Request Forgery und HTTP Response Splitting am Beispiel von PHP vorgestellt. In einem zweiten Teil der Arbeit wird beschrieben, wie man Passwörter mit Hilfe von sogenannten gesalzenen Hashes in einer Datenbank sicher schützen kann. Zum Abschluss wird das PHP-Framework CodeIgniter und seine Schutzmechanismen vor Angriffen auf Applikationsebene vorgestellt. Sicherheitsprobleme auf Netzwerk- und Betriebsystemebene werden in dieser Arbeit aufgrund des begrenzten Umfanges nicht angesprochen.
Inhaltsverzeichnis
- Abstract
- Einleitung
- Angriffsmechanismen
- Remote Command Execution
- XSS – Cross-Site-Scripting
- SQL-Injections
- Datei-Upload
- Cross-Site Request Forgery
- HTTP Response Splitting
- Passwörter in Datenbank schützen
- Einwegverschlüsselung
- Hashwerte salzen
- Einsatz von Frameworks
- CodeIgniter
- Schutzmechanismus: URL-Sicherheit
- Schutzmechanismus: Error-Reporting
- Schutzmechanismus: Hochkommas escapen
- Schutzmechanismus: XSS-Filter
- Schutzmechanismus: SQL-Injection
- Schutzmechanismus: Form-Validation
- Schutzmechanismus: CSRF-Protection
Download
Herunterladen könnt ihr euch meine Seminararbeit unter Folgendem Link:
http://blog.mynotiz.de/downloads/sicherheitsluecken_in_webapplikationen_frank_roth.pdf (PDF)
Screenshots
Screenshots vom Inhaltsverzeichnis und dem Abstract.




Posted: Mai 8th, 2012 | Filed under: Fotografie, Software, Tutorials | Tags: C, download, free, GIMP Alternative, kostenlos, Linux, Photopshop Alternative, Pinta, Ubuntu | No Comments »
Vor kurzem bin ich auf ein tolles Open-source Projekt, mit dem Namen Pinta, gestoßen. Pinta(=Anagramm vom Wort Paint) ist ein sehr einfaches Bildverarbeitungsprogramm welches auf C# basiert und welches versucht Paint.net zu imitieren. Vorteil gegenüber Paint.net ist jedoch, dass Pinta auf allen drei großen Plattformen, nämlich Windows, MAC OS X und Linux(-Systemen), läuft und somit eine echte Alternative zu GIMP darstellt. Für Anfänger im Bereich der Bilverarbeitung ist GIMP leider kaum praktisch zu verwenden (so sehe ich das zumindest =)), man muss sich sehr lange einarbeiten bis man erste Erfolge erzielt. Pinta ist wie Paint.net sehr intuitiv bedienbar und leicht zu erlernen, und warscheinlich sehr interessant für Hobby-Fotographen oder Hobby-Designer. GIMP verfügt natürlich über wesentlich mehr Features, aber wer braucht die alle schon^^. Auch der Umstieg von Photoshop zu Pinta ist sehr einfach zu bewerkstelligen, da sich beide Programme in vielen Punkten doch sehr stark ähneln. Toll gefällt mir auch, dass man selbst neue Features vorschlagen kann. Diese können dann von anderen Benutzern bewertet werden und bei einer guten Bewertung steigt die Chance natürlich, dass das Feature implementiert wird. Hier einige Screenshots, ein Bild sagt bekanntlich mehr als 1000 Worte:
Screenshots
Pinta unter Debian-Derivaten (z.B.: Ubuntu, Xubuntu…) installieren
Pinta befindet sich standardmäßig unter den Ubuntu Paketquellen desswegen könnt ihr es einfach wie folgt installieren:
sudo apt-get install pinta
Falls ihr den Anspruch habt immer die aktuelleste Version auf eurem System zu haben müsst ihr Pinta wie folgt installieren:
sudo add-apt-repository ppa:pinta-maintainers/pinta-stable
sudo apt-get update
sudo apt-get install pinta
Viel Spaß beim ausprobieren 🙂
Posted: Dezember 13th, 2011 | Filed under: Java, Programmieren | Tags: download, herunterladen, Java, Layout, TableLayout, Tutorial | 1 Comment »
Oft benutzte ich in meinen Anwendungen das praktische TableLayout. Es ist standardmäßig kein Bestandteil von Java, ihr könnt euch jedoch die Bibliothek hier herunterladen: http://java.sun.com/products/jfc/tsc/articles/tablelayout/apps/TableLayout.jar
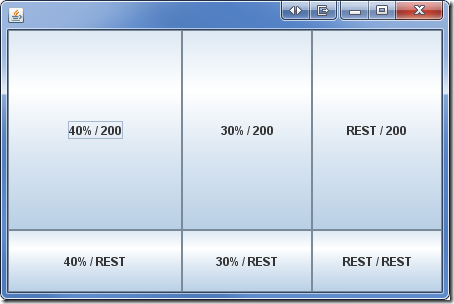
Mit dem TableLayout könnt ihr folgende Größen definieren:
- Prozentuale (in Prozent 0.5 = 50%)
- Absolute (Pixel 200 = 200 Pixel)
- Relative (TableLayout.FILL = den restlichen Platz verwenden)
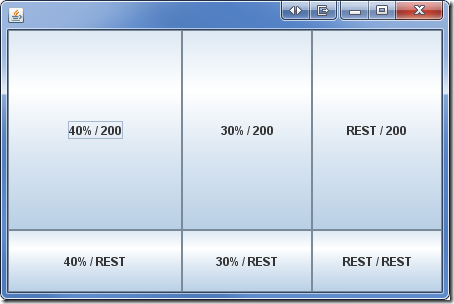
Also Beispiel hier mehrere Buttons:
- Spalten: 40%, 30%, TableLayout.FILL
- Reihen: 200 Pixel, TableLayout.FILL

Hier der Quellcode:
import info.clearthought.layout.TableLayout;
import java.awt.EventQueue;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TableLayoutTutorial extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
TableLayoutTutorial frame = new TableLayoutTutorial();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public TableLayoutTutorial() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
double[][] layout = new double[][]{
// X-Achse
{0.4, 0.3, TableLayout.FILL},
// Y-Achse
{200, TableLayout.FILL}
};
TableLayout contentPaneLayout = new TableLayout(layout);
contentPane.setLayout(contentPaneLayout);
setContentPane(contentPane);
// "0,0" X-Position, Y-Position
contentPane.add(new JButton("40% / 200"), "0,0");
contentPane.add(new JButton("30% / 200"), "1,0");
contentPane.add(new JButton("REST / 200"), "2,0");
contentPane.add(new JButton("40% / REST"), "0,1");
contentPane.add(new JButton("30% / REST"), "1,1");
contentPane.add(new JButton("REST / REST"), "2,1");
}
} |
Posted: Dezember 4th, 2011 | Filed under: Internet | Tags: download, download youtube hd, HD, kostenlos, MP3, Videos, youtube, youtube hd videos herunterladen | No Comments »
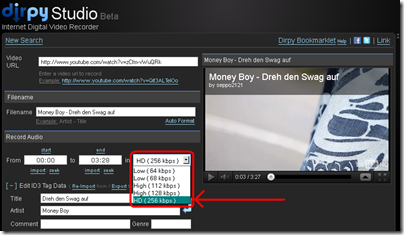
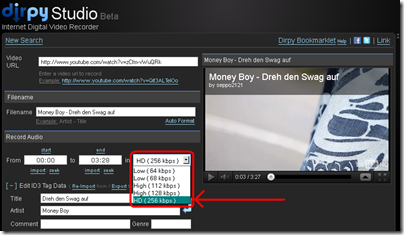
Lang war ich auf der Suche nach einem Online-Dienst der aus Youtube HD-Videos die Tonspur extrahiert.Viele Dienste unterstützen nämlich oft nur die Standard Qualität der Videos. Dementsprechend lässt die Audio-Qualität sehr zu wünschen übrig. Mit zunehmender Video-Qualität steigt auch die Audioqualität bei Youtube, desswegen bietet es sich an die MP3-Spur von Videos mit guter oder höchster Qualität zu verwenden. Dirpy bietet euch diesen Vorteil und ihr könnt sogar eine Start- und Endzeit eures Videos angeben, anhand dieser wird eure MP3 dann gleich geschnitten wird.

Hier nochmal der Link: http://dirpy.com
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!