Posted: November 17th, 2011 | Filed under: Java, Programmieren | Tags: Effekt, Hover, ImageIcon, Java, JButton, JButtonHoverable, MouseOver, Swing | No Comments »
Öfters verwende ich in meinen Programmen einen Button der sein Icon ändert sobald man mit der Maus über diesen fährt. Also ein JButton mit Hover-Effekt. Die folgende Klasse implementiert diese Funktionalität von Haus aus. Beim Konstruktoraufruf können zwei ImageIcons übergeben werden.
Hier die Klasse JButtonHoverable.java:
package de.roth.jsona.view.button;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.ImageIcon;
import javax.swing.JButton;
public class JButtonHoverable extends JButton{
private ImageIcon imageIconHovered;
private ImageIcon imageIcon;
private boolean hoverable;
public JButtonHoverable(ImageIcon imageIcon, ImageIcon imageIconHovered, String text){
super(imageIcon);
this.hoverable = true;
this.imageIconHovered = imageIconHovered;
this.imageIcon = imageIcon;
this.setText(text);
this.addHoverMouseListener();
}
public JButtonHoverable(ImageIcon imageIcon, ImageIcon imageIconHovered){
super(imageIcon);
this.hoverable = true;
this.imageIconHovered = imageIconHovered;
this.imageIcon = imageIcon;
this.addHoverMouseListener();
}
public ImageIcon getImageIconHovered() {
return imageIconHovered;
}
public ImageIcon getImageIcon() {
return imageIcon;
}
public void setHoverable(boolean hoverable){
this.hoverable = hoverable;
}
private void addHoverMouseListener(){
this.
addMouseListener(new MouseAdapter(){
public void mouseEntered(MouseEvent e) {
if(hoverable){
JButtonHoverable button = ((JButtonHoverable)e.getSource());
button.setIcon(button.getImageIconHovered());
}
}
public void mouseExited(MouseEvent e) {
JButtonHoverable button = ((JButtonHoverable)e.getSource());
button.setIcon(button.getImageIcon());
}
});
}
}
|
Und so wird die Klasse verwendet:
JButtonHoverable buttonHoverable = new JButtonHoverable(new ImageIcon(
getClass().getClassLoader().getResource(
"de/roth/icon/blau.png")), new ImageIcon(
getClass().getClassLoader().getResource(
"de/roth/icon/rot.png"))); |
Posted: September 22nd, 2010 | Filed under: Software, Tutorials | Tags: CS 5, Effekt, Filter, Flussbett, Photoshop, Sepia | No Comments »
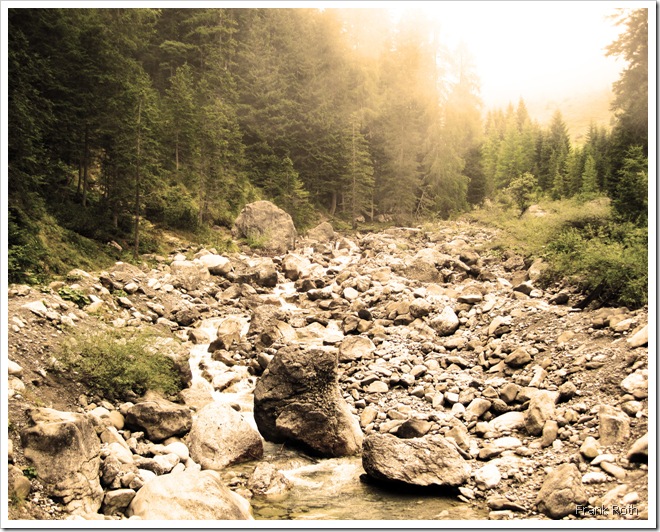
Ursprünglich ist Sepia ein braun- bis grauschwarzer Farbstoff der von den Sepien (eine Tintenfischordnung) gewonnen wird. Diese Farbwirkung kann man mit Photoshop realisieren. Der Sepia-Effekt wird sehr oft bei Bildern verwendet. Ich möchte nun zeigen wie einfach man diesen Effekt bei Photoshop verwenden kann.
Da das Originalbild relativ dunkel war habe ich erst mal an der Helligkeit und am Kontrast (Image->Adjustments->Brightness/Contrast) herumgespielt.
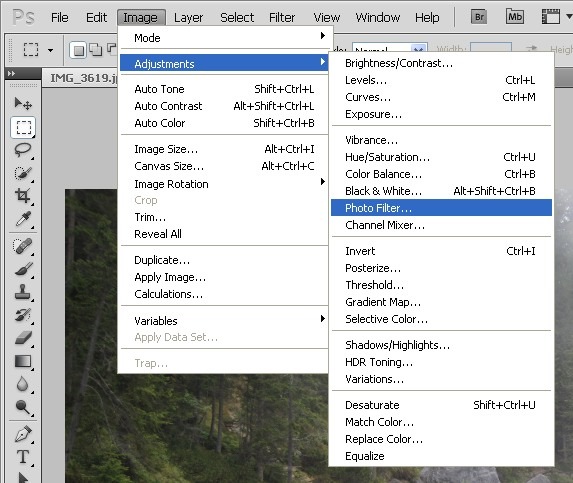
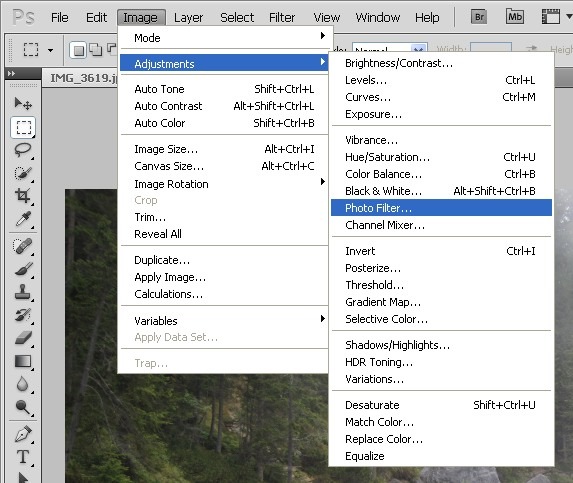
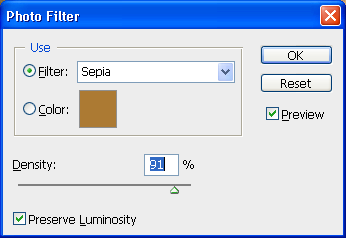
Anschließend habe ich den Sepia-Effekt realisiert. Dazu einfach in der Menüleiste auf Image->Adjustments->Photofilter…

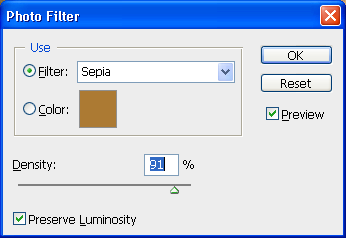
Und anschließend Sepia ausgewählt. Die Dichte (Density) habe ich per Augenmaß auf 91% gestellt.

Wenn ihr das Originalbild eine Ebene tiefer gespeichert lässt könnt ihr anschließend per Ebenen-Transparenz die Stärke des Sepia-Effekts verstärken oder schwächen.
Vorher (Original)

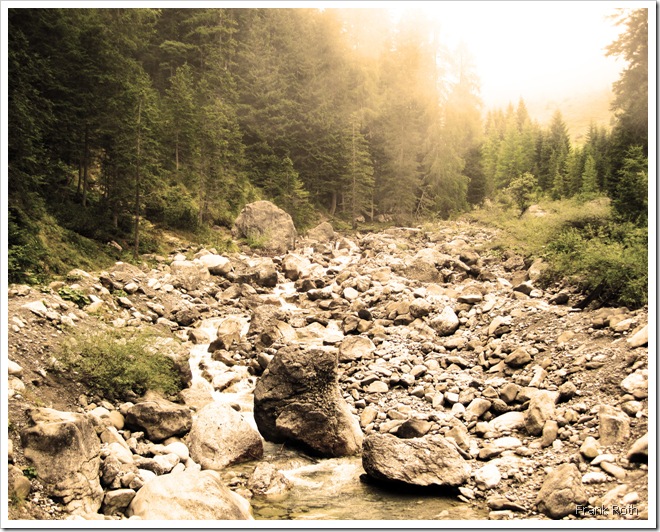
Nachher (Sepia)

 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!