Posted: Juni 7th, 2009 | Filed under: Tutorials | Tags: Asus, dkms, EeePC 1000H, Kubuntu, rt2860, Ubuntu, Ubuntu 9.04, WLAN Problem, WPA2, Xubuntu | 6 Comments »
Ich habe die aktuelle Version von xUbuntu 9.04 auf meinem EeePC 1000H installiert. Bedauerlicherweise musste ich feststellen, dass es nicht möglich ist mich mit meinem Router (Speedport W700V) bei dem die WPA2 Verschlüsselung aktiviert ist zu verbinden. Seltsamerweise wurde nach Eingabe des WPA2 Key ein Hex Wert im Passwort-Feld angezeigt. Somit wurde der von mir eingegebene Key immer wieder überschrieben.
Dieses Problem lässt sich jedoch wie folgt lösen:
Den aktuellsten vorinstallierten Treiber umbennenen damit er nicht automatisch geladen wird. Hier liegt er in folgendem Verzeichnis. Je nach verwendetem Kernel kann das Verzeichnis auch zum Beispiel 2.6.28-12-generic oder 2.6.28-15-generic heißen.
- cd /lib/modules/2.6.28-11-generic/kernel/drivers/staging/rt2860/
- sudo mv rt2860sta.ko rt2860sta.bak
Quellen aktualisieren und fehlende Pakte installieren (besorgt euch eine Internetverbindung)
- sudo apt-get update
- sudo apt-get install dkms
- sudo apt-get install build-essential
- sudo apt-get install linux-headers-generic
In Ordner wechseln indem sich rt2860-dkms_1.7.1.1_all.deb befindet und Debian Paket installieren
- sudo dpkg -i rt2860-dkms_1.7.1.1_all.deb
Anschließend müsst ihr euren EeePC neustarten. Jetzt müsste die WPA2 Verbindung problemlos funktionieren. 😀
Posted: Juni 4th, 2009 | Filed under: Programmieren | Tags: Java, Java Tabelle, JFrame, JScrollPane, JTable, JTable Beispiel, Tabelle | 4 Comments »

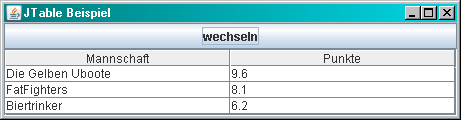
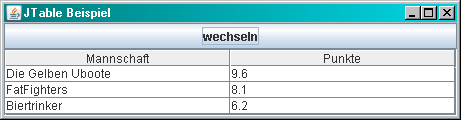
JTable - Screenshot
Seit längerem beschäftigt mich die Problematik „Tabellen auf der Benutzeroberfläche von Java Anwendungen abzubilden“. Mit Hilfe der Swing Komponente JTable ist dies möglich. Unsere Beispieltabelle soll zwei Spalten besitzen. Als erstes legen wir diese mittels eines String-Arrays an. Anschließend erzeugen wir unsere Daten die wir in einem zweidimensionalen Array ablegen. Um die Tabellenspalten anzuzeigen müssen wir die Tabelle über eine JScrollPane zum Container hinzufügen. Die Tabelleninhalte können per Knopfdruck getauscht werden. Hier der Quellcode.
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
public class Tabelle implements ActionListener {
boolean tableModel;
Container mainContainer;
JFrame frame;
JButton wechseln;
JTable tabelle;
DefaultTableModel tabellenmodellGruppeA;
DefaultTableModel tabellenmodellGruppeB;
// Spalten anlegen
String spalten[] = { "Mannschaft", "Punkte"};
// Datenmodelle anlegen
String gruppeA[][] = {
{ "Die Gelben Uboote", "9.6" },
{ "FatFighters", "8.1" },
{ "Biertrinker", "6.2" }
};
String gruppeB[][] = {
{ "KillerBienen", "10.4" },
{ "Citties", "6.2" },
{ "Team ohne Namen", "5.8" }
};
public Tabelle() {
frame = new JFrame();
mainContainer = frame.getContentPane();
frame.setLayout(new BorderLayout());
wechseln = new JButton("wechseln");
wechseln.addActionListener(this);
mainContainer.add(wechseln, BorderLayout.NORTH);
tabellenmodellGruppeA = new DefaultTableModel(gruppeA, spalten);
tabellenmodellGruppeB = new DefaultTableModel(gruppeB, spalten);
tabelle = new JTable(tabellenmodellGruppeA);
// Um die Spalten der Tabelle anzuzeigen muss die Tabelle
// über eine ScrollPane hinzugefügt werden
mainContainer.add(new JScrollPane(tabelle));
frame.setDefaultCloseOperation(frame.EXIT_ON_CLOSE);
frame.pack();
frame.setTitle("JTable Beispiel");
frame.setVisible(true);
}
public void actionPerformed(ActionEvent arg0) {
if (tableModel){
tabelle.setModel(tabellenmodellGruppeA);
tableModel = false;
}else{
tabelle.setModel(tabellenmodellGruppeB);
tableModel = true;
}
}
public static void main(String[] args) {
new Tabelle();
}
} |
Hier könnt ihr euch den Quellcode herunterladen.
Drückt man auf den Button wird das Table Model neu gesetzt.
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!