Posted: September 19th, 2014 | Filed under: Java, JavaScript, PHP, Programmieren | Tags: debug, fehler erkennen, JavaScript, JS, node, node.js, npm install, Probleme bei der Installation | No Comments »

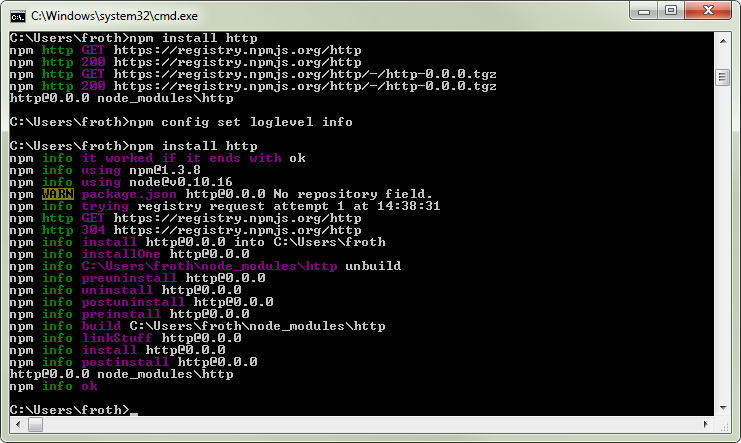
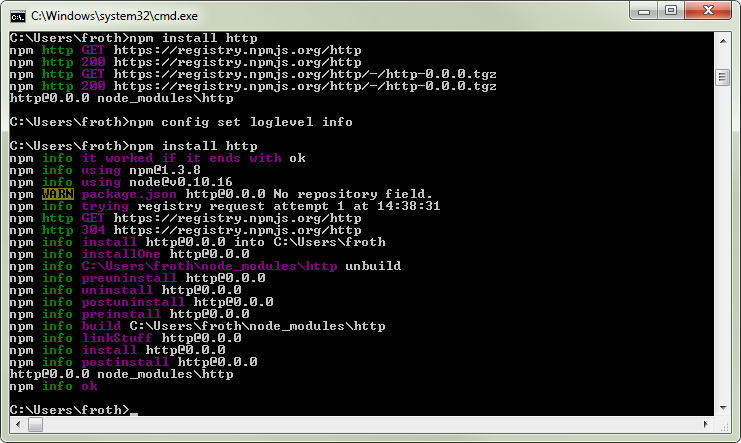
Manchmal kann es vorkommen, dass beim Installationsprozess eines gewünschten Modules Fehler, wie die eingeschränkte Erreichbarkeit eines TAR-Archives, auftreten. Mit Hilfe des folgenden Befehles, welcher auf der Konsole eingegeben werden muss, ist es möglich die Debug-Ausgabe für den Paketmanager NPM und für den Befehl npm install {{modul}} zu aktivieren.
npm config set loglevel info
Somit lassen sich eventuelle Probleme erkennen und gegebenenfalls beseitigen.

Posted: September 25th, 2010 | Filed under: Programmieren, Tutorials | Tags: Button, Dialog, Java-Script, JQuery, JS, UI | 1 Comment »
Gestern wollte ich etwas an einem JQuery UI Dialog anpassen, was scheinbar von Seitens der UI nicht ohne weiteres vorgesehen ist. Ich wollte den Buttons im Dialog seperate ID’s zuweisen, um sie später über Selektoren ansprechen zu können.
Eine Lösung, die ich hier im JQuery Forum gefunden habe nutzte mir auch nichts, da sich auf meiner Seite mehrere unterschiedliche Dialoge befanden und ich somit nie sicher sein konnte, das auch wirklich der richtige Button angesprochen wird.
Nach weiteren erfolglosen Versuchen habe ich dann einfach die eigentlich JQuery UI Funktion überschrieben und sie somit um meine gewünschte Funktionen erweitert.
$(function() {
(function() {
var dialogPrototype = $.ui.dialog.prototype;
var originalButtons = dialogPrototype._createButtons;
dialogPrototype._createButtons = function(buttons) {
originalButtons.apply(this, arguments);
var $buttons = this.element.siblings('.ui-dialog-buttonpane').find('button');
var i = 0;
for ( var label in buttons) {
var button = buttons[label];
var $button = $buttons.eq(i);
if (button.title) {
$button.attr('title', button.title);
}
if (button.classes) {
$button.addClass(button.classes);
}
if (button.id) {
$button.attr('id', button.id);
}
i += 1;
}
}
})();
// Dialog
$('#dialog').dialog( {
autoOpen : false,
width : 600,
buttons : {
"Ok" : function() {
$(this).dialog("close");
},
"Cancel" : $.extend(function() {
$(this).dialog("close");
}, {
classes : 'dismiss',
title : 'Abbrechen',
id : 'thisIsTheId'
})
}
});
// Dialog Link
$('#dialog_link').click(function() {
$('#dialog').dialog('open');
return false;
});
});
Ich hoffe, dass ihr etwas damit anfangen könnt. Ansonsten bis zu meinem nächsten Blogeintrag! 😉
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!