Posted: Juni 20th, 2012 | Filed under: Programmieren, Software, Tutorials | Tags: C, CPP, GUI, Qt, Qt einrichten, Qt Plugin, Trolltech, Visual Studio | 1 Comment »
Oberflächen – Was in Java mit wenigen Zeilen Code möglich ist, ist für viele C++ Programmierer eine große Hürde. Deshalb habe ich mich in diesem Tutorial dazu entschlossen zu beschreiben, wie man dies mit Hilfe der C++ Klassenbibliothek Qt und Visual Studio 2010 relativ einfach machen kann.
Qt, das wie das englische Wort cute ausgesprochen wird, wurde ursprünglich vom norwegischen Unternehmen Trolltech veröffentlicht. Anfang 2008 wurde Trolltech von Nokia aufgekauft, die Qt dann als Qt Developement Frameworks weitergeführt haben. Schon 2011 gab Nokia diese Sparte wieder auf und veröffentlichte es unter dem Namen Qt-Project als freie Sofware.
Benötigte Software:
• Visual Studio 2010
• Qt libraries for Windows (VS 2010) [http://qt.nokia.com/downloads/windows-cpp-vs2010]
• Qt Visual Studio Add-in [http://http://qt.nokia.com/downloads/visual-studio-add-in]
Qt Libraries installieren
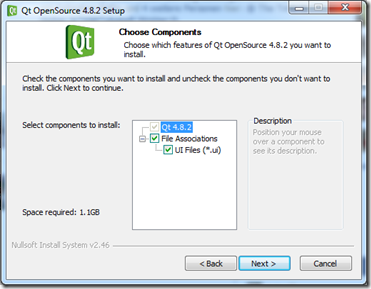
Als erstes müssen die Qt Libaries installiert werden. Hierfür müssen Sie die Datei qt-win-opensource-x.x.xvs2010.exe ausführen. Bei der Auswahl der Dateien wählen Sie am besten alles aus.

Wenn die Bibliotheken erfolgreich installiert wurden, sollte es im Startmenü unter „Alle Programme“ einen neuen Ordner „Qt by Nokia v4.8.2 (VS2010 OpenSource)“ geben. Wen es interessiert, der kann dort die Anwendung „Examples und Demos“ starten und sich die Beispielanwendungen anschauen. Dort kann man mit Sicherheit Inspirationen für das eigene Projekt sammeln und sehen, was mit Qt Oberflächen alles möglich ist.
Qt Visual Studio Add-in installieren
Als nächstes müssen Sie das Plugin installieren, um später in Visual Studio komfortabel QT Projekte erzeugen zu können. Hierfür müssen Sie die Datei qt-vs-addin-x.x.xx-opensource.exe ausführen. Auch hier würde ich alle Komponenten installieren, um später lästiges nachinstallieren zu vermeiden.
Neues Qt Projekt erstellen
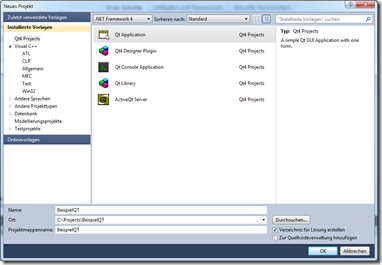
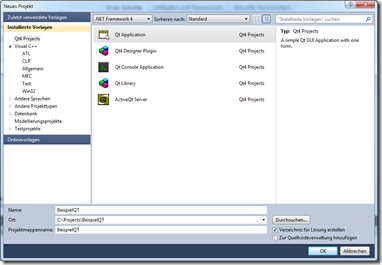
Nachdem die benötigte Software installiert wurde, können Sie Visual Studio wie gewohnt starten. Wählen Sie nach dem Starten Datei > Neu > Projekt aus, wonach sich dann folgender Dialog öffnen sollte. Hier sehen Sie links sicher schon QT4 Projects in der Liste, was Sie jetzt auswählen müssen. Falls dieser Punkt nicht vorhanden sein sollte, ging etwas beim installieren des QT Visual Studio Add-in schief. Nach einem Klick auf QT4 Projects sollte es so aussehen:

Jetzt müssen Sie Qt Application auswählen und im unteren Teil der Maske noch den Namen, Ort und den Projektmappenname, wie bei Visual Studio gewohnt eintragen. Anschließend bestätigen Sie mit OK. Jetzt sollte sich der Qt4 GUI Project Wizard öffnen.
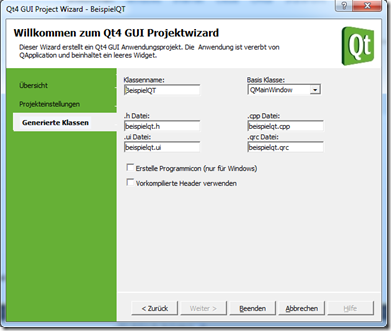
Qt4 GUI Projektwizard
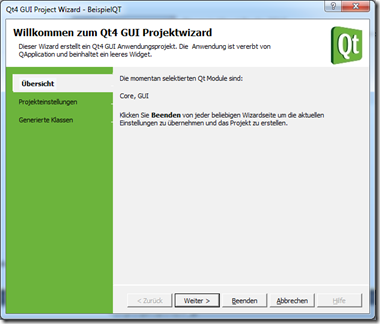
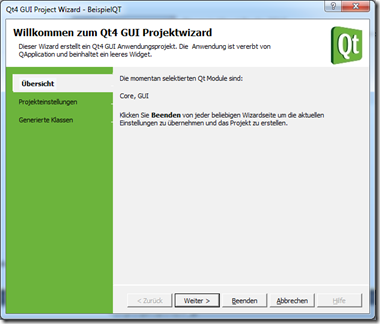
Schritt 1: Im Wizard können Sie einige Qt Projektbezogene Einstellungen vornehmen. Klicken Sie dort auf Weiter.

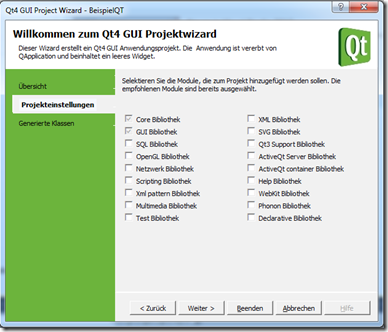
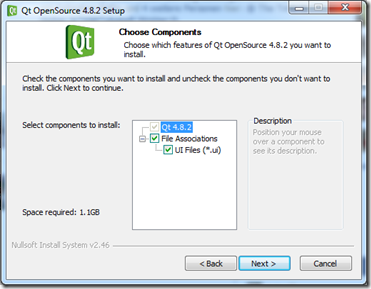
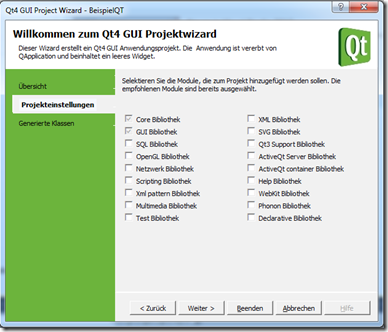
Schritt 2: In diesem Dialog können Sie auswählen, welche Teile der Bibliothek Sie in ihrem Projekt verwenden möchten, für eine einfache GUI benötigen Sie nur, die bereits automatisch ausgewählten Module Core und GUI Bibliothek. Klicken Sie auch hier auf Weiter.

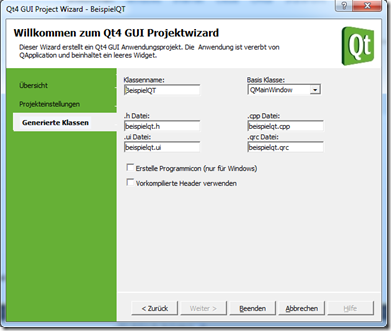
Schritt 3: Nun können Sie noch einige projektbezogene Einstellungen, wie zum Beispiel die Dateinamen, ändern. Hier können Sie zum Testen die Standardeinstellungen verwenden, welche der Wizard aus dem Projektnamen erzeugt, welche Sie einige Schritte weiter oben konfiguriert haben. Drücken Sie auf Beenden um den Wizard zu schließen.

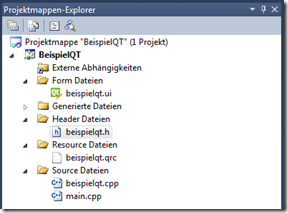
Gewohnte Visual Studio Ansicht
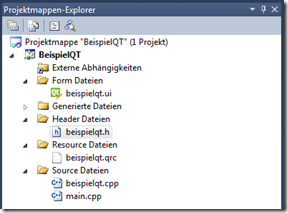
Nachdem der Wizard abgeschlossen ist, sollten Sie sich in der gewohnten Visual Studio Projektansicht befinden. Links sollte im Projektmappen-Explorer folgende Dateistruktur vorhanden sein. Die Namen können je nach Ihren Einstellungen abweichen.

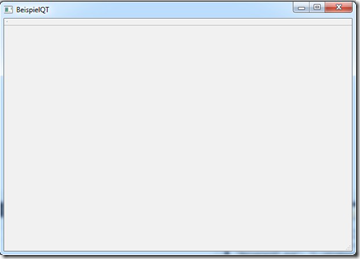
Anwendung testen
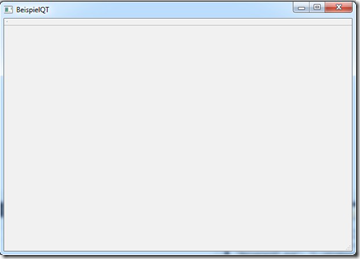
Um zu testen ob es funktioniert, erstellen Sie über die Taste F7 Ihre Projektmappe und starten das Projekt anschließend durch drücken von F5. Es sollte sich dieses leere Fenster öffnen. Gratulation. 

Ich hoffe sehr, dass ich Ihnen hiermit das Einrichten ihres ersten Qt Projektes in Visual Studio erleichtern konnte.
Markus Mangei
Posted: Mai 16th, 2012 | Filed under: Allgemein, Java, Programmieren, Tutorials | Tags: ActionListener, Beispiel, Button, Example, Java, JButton, Swing, Tutorial | No Comments »
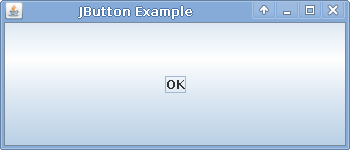
Hier ein kleines Beispiel für alle Java Swing Neulinge. Mit Hilfe eines ActionListeners könnt ihr Klicks auf einen JButton abfangen. Funktioniert natürlich auch, falls ihr die Schaltfläche mit der Tastatur auslöst (zum Beispiel bei Focus mit Hilfe der Leertaste).

import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
public class JButtonExample implements ActionListener{
private JButton button;
public JButtonExample() {
// Fenster anlegen
JFrame frame = new JFrame();
frame.setTitle("JButton Example");
frame.setLayout(new BorderLayout());
// Button anlegen
this.button = new JButton("OK");
// Eventhandler für Button zuweisen
this.button.addActionListener(this);
// Button der Frame hinzufügen
frame.add(this.button);
// Fenster zentrieren
frame.setSize(350,150);
frame.setLocationRelativeTo(null);
// Fenster sichbar machen
frame.setVisible(true);
}
public static void main(String[] args) {
new JButtonExample();
}
@Override
public void actionPerformed(ActionEvent e) {
if(button == e.getSource()){
System.out.println("Button wurde geklickt!");
}
}
} |
Ich hoffe ich konnte dem ein oder anderen mit diesem Tutorial helfen =)
Posted: Dezember 13th, 2011 | Filed under: Java, Programmieren | Tags: download, herunterladen, Java, Layout, TableLayout, Tutorial | 1 Comment »
Oft benutzte ich in meinen Anwendungen das praktische TableLayout. Es ist standardmäßig kein Bestandteil von Java, ihr könnt euch jedoch die Bibliothek hier herunterladen: http://java.sun.com/products/jfc/tsc/articles/tablelayout/apps/TableLayout.jar
Mit dem TableLayout könnt ihr folgende Größen definieren:
- Prozentuale (in Prozent 0.5 = 50%)
- Absolute (Pixel 200 = 200 Pixel)
- Relative (TableLayout.FILL = den restlichen Platz verwenden)
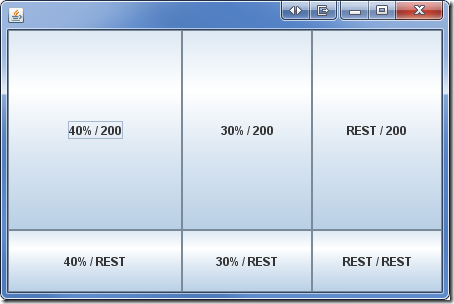
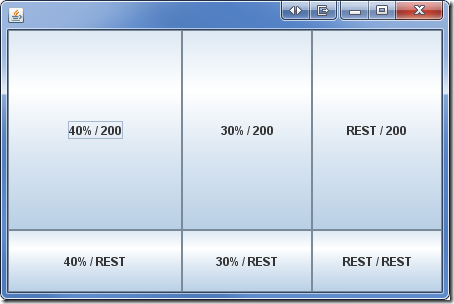
Also Beispiel hier mehrere Buttons:
- Spalten: 40%, 30%, TableLayout.FILL
- Reihen: 200 Pixel, TableLayout.FILL

Hier der Quellcode:
import info.clearthought.layout.TableLayout;
import java.awt.EventQueue;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TableLayoutTutorial extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
TableLayoutTutorial frame = new TableLayoutTutorial();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public TableLayoutTutorial() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
double[][] layout = new double[][]{
// X-Achse
{0.4, 0.3, TableLayout.FILL},
// Y-Achse
{200, TableLayout.FILL}
};
TableLayout contentPaneLayout = new TableLayout(layout);
contentPane.setLayout(contentPaneLayout);
setContentPane(contentPane);
// "0,0" X-Position, Y-Position
contentPane.add(new JButton("40% / 200"), "0,0");
contentPane.add(new JButton("30% / 200"), "1,0");
contentPane.add(new JButton("REST / 200"), "2,0");
contentPane.add(new JButton("40% / REST"), "0,1");
contentPane.add(new JButton("30% / REST"), "1,1");
contentPane.add(new JButton("REST / REST"), "2,1");
}
} |
Posted: November 17th, 2011 | Filed under: Java, Programmieren | Tags: Effekt, Hover, ImageIcon, Java, JButton, JButtonHoverable, MouseOver, Swing | No Comments »
Öfters verwende ich in meinen Programmen einen Button der sein Icon ändert sobald man mit der Maus über diesen fährt. Also ein JButton mit Hover-Effekt. Die folgende Klasse implementiert diese Funktionalität von Haus aus. Beim Konstruktoraufruf können zwei ImageIcons übergeben werden.
Hier die Klasse JButtonHoverable.java:
package de.roth.jsona.view.button;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.ImageIcon;
import javax.swing.JButton;
public class JButtonHoverable extends JButton{
private ImageIcon imageIconHovered;
private ImageIcon imageIcon;
private boolean hoverable;
public JButtonHoverable(ImageIcon imageIcon, ImageIcon imageIconHovered, String text){
super(imageIcon);
this.hoverable = true;
this.imageIconHovered = imageIconHovered;
this.imageIcon = imageIcon;
this.setText(text);
this.addHoverMouseListener();
}
public JButtonHoverable(ImageIcon imageIcon, ImageIcon imageIconHovered){
super(imageIcon);
this.hoverable = true;
this.imageIconHovered = imageIconHovered;
this.imageIcon = imageIcon;
this.addHoverMouseListener();
}
public ImageIcon getImageIconHovered() {
return imageIconHovered;
}
public ImageIcon getImageIcon() {
return imageIcon;
}
public void setHoverable(boolean hoverable){
this.hoverable = hoverable;
}
private void addHoverMouseListener(){
this.
addMouseListener(new MouseAdapter(){
public void mouseEntered(MouseEvent e) {
if(hoverable){
JButtonHoverable button = ((JButtonHoverable)e.getSource());
button.setIcon(button.getImageIconHovered());
}
}
public void mouseExited(MouseEvent e) {
JButtonHoverable button = ((JButtonHoverable)e.getSource());
button.setIcon(button.getImageIcon());
}
});
}
}
|
Und so wird die Klasse verwendet:
JButtonHoverable buttonHoverable = new JButtonHoverable(new ImageIcon(
getClass().getClassLoader().getResource(
"de/roth/icon/blau.png")), new ImageIcon(
getClass().getClassLoader().getResource(
"de/roth/icon/rot.png"))); |
Posted: Oktober 25th, 2011 | Filed under: Java, Programmieren | Tags: ArrayList, Collections, Java, List, mischeln, mischen, shuffle ArrayList, shuffle List, sort, sortieren, zufällig | 1 Comment »
Schon oft in meinem Programmierer-Dasein habe ich eine List oder eine ArrayList in Java zufällig mischen müssen. Das ganze geht ziemlich einfach. Die Klasse Collections bietet uns die Methode shuffle an. Folgendes Code-Beispiel zeigt wie:
import java.util.ArrayList;
import java.util.Collections;
public class ListZufaelligSortieren {
public static void main(String[] args) {
ArrayList<String> namensListe = new ArrayList<String>();
String name1 = new String("Peter");
String name2 = new String("Paul");
String name3 = new String("Maria");
String name4 = new String("Otto");
namensListe.add(name1);
namensListe.add(name2);
namensListe.add(name3);
namensListe.add(name4);
// List durcheinander mischen
Collections.shuffle(namensListe);
for(String name : namensListe){
System.out.print(name);
System.out.print(" ");
}
// Ausgabe: Maria Paul Otto Peter
}
} |
![]()
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!