Posted: November 27th, 2012 | Filed under: Tutorials | Tags: >, <, Größerzeichen, Kleinerzeichen, LaTeX | No Comments »
Kleiner- bzw. Größerzeichen könnt ihr in LaTeX einfach mit Hilfe folgender Anweisungen realisieren:
\textgreater für >
\textless für <
Zu beachten ist, dass im Anschluss dazu um ein Leerzeichen zu erzeugen “\ “ verwendet werden muss, andernfalls wird nach \textless kein weiteres Leerzeichen mehr angenommen.
Posted: November 3rd, 2012 | Filed under: Tutorials | Tags: Batch, gleichzeitig, mehrere Programm, starten, Verknüpfung | 1 Comment »
Wenn ihr mittels einer Verknüpfung gleichzeitig zwei Programme starten wollt gibt es eine einfache Lösung:
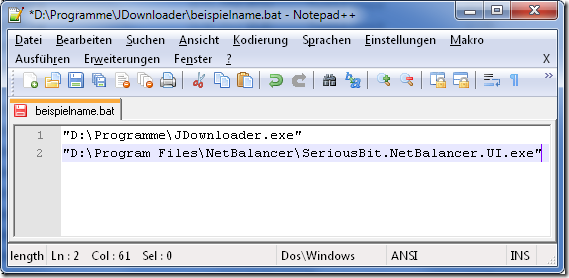
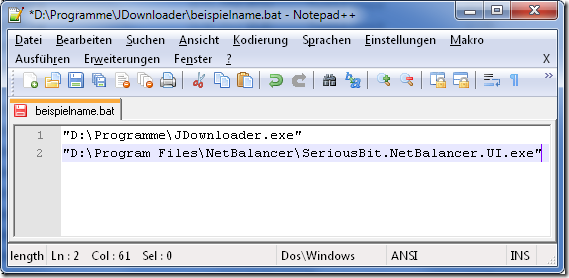
1) Datei “beispielname.bat” erstellen
Anschließend öffnet ihr die Datei mit Hilfe eines Texteditors und tragt die Pfade zu den zwei Programmen untereinander (also die .exe Dateien) ein. Zum Beispiel:

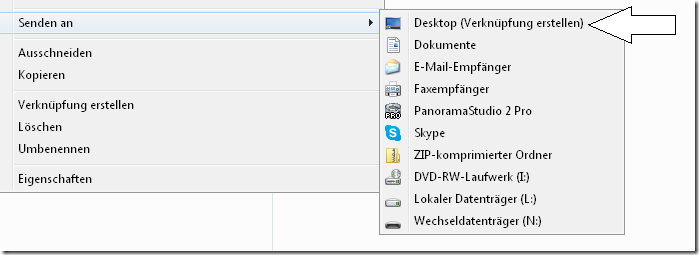
2) Verknüpfung auf bat-Datei erzeugen
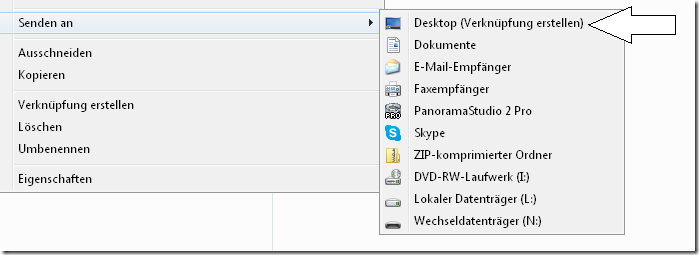
Mittels Rechtsklick auf die Datei beispielname.bat könnt ihr über den Dialogpunkt Senden an, eine Verknüpfung auf den Desktop senden.

Das war es schon! So einfach geht das!
Posted: Juli 9th, 2012 | Filed under: Software, Tutorials | Tags: Einrückung, Einschub, entfernen, global, indent, LaTeX, lokal, löschen, noindent | 1 Comment »
Globale Lösung
Falls ihr in eurem LaTeX-Dokument global die Einrückungen, die nach Abbildungen oder Absätzen automatisch erzeugt wird, entfernen möchtet müsst ihr einfach folgendes in euren Dokumentkopf einfügen:
\setlength{\parindent}{0pt}
Lokale Lösung
Falls ihr den Einschub nur lokal an einer bestimmten Stelle entfernen möchtet könnt ihr folgendes Konstrukt vor der jeweiligen Zeile verwenden.
\noindent Keine Einrückung in diesem Text! Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Ich hoffe, ich konnte dem ein oder anderen helfen 🙂
Posted: Juni 29th, 2012 | Filed under: Internet, Java, Programmieren, Tutorials | Tags: a, JavaScript, Linkerkennung, Text, Url, XRegExp, zu Hyperlink | 3 Comments »
Facebook, Twitter oder sonstige soziale Kommunikationsplattformen verwenden es bereits. Eine automatische Linkerkennung die auf benutzerbasierten Inhalten angewendet wird. Mit Hilfe der Bibliothek XRegExp und nach stundenlanger Internetrecherche habe ich es endlich geschafft. Die folgende Methode erkennt automatisch URLs in einem Text und ersetzt diese mit einem Hyperlink zu der jeweiligen URL. Vorteil dabei ist, dass der Benutzer den Link nicht mehr per Hand in die Kopfzeile seines Browsers kopieren muss sondern einfach per Klick den jeweiligen Link öffnen kann.
WICHTIG: Es wird die Bibliothek XRegExp (3.5 KB) benötigt!
// JavaScript - Methodenerweiterung der String-Klasse
// String s an Stelle idx einfügen und rem Zeichen löschen.
// rem normalerweise immer = 0
String.prototype.splice = function( idx, rem, s ) {
return (this.slice(0,idx) + s + this.slice(idx + Math.abs(rem)));
};
// Ersetzungslogik: <a href="[LINK]" target="_blank">[LINK]</a>
var insertString1 = "<a href=\"";
var insertString2 = "\" target=\"_blank\">";
var insertString3 = "</a>";
// JavaScript-Methode - URLs im Text zu Hyperlinks machen
function parseTextToLinks(text){
var positionOffset;
var startPos;
var endPos;
// Regulärer Ausdruck - Linkerkennung
var regex = XRegExp.globalize(/\b((?:[a-z][\w-]+:(?:\/{1,3}|[a-z0-9%])|www\d{0,3}[.]|[a-z0-9.\-]+[.][a-z]{2,4}\/)(?:[^\s()<>]+|\(([^\s()<>]+|(\([^\s()<>]+\)))*\))+(?:\(([^\s()<>]+|(\([^\s()<>]+\)))*\)|[^\s`!()\[\]{};:\'\".,<>?]))/);
regex.global;
// Hilfsvariablen
var newText = text;
positionOffset = 0;
while (match = regex.exec(text)) {
startPos = match.index;
endPos = startPos + match[0].length;
newText = newText.splice(startPos + positionOffset, 0, insertString1);
positionOffset += insertString1.length;
newText = newText.splice(endPos + positionOffset, 0, insertString2);
positionOffset += insertString2.length;
newText = newText.splice(endPos + positionOffset, 0, match[1]);
positionOffset += match[1].length;
newText = newText.splice(endPos + positionOffset, 0, insertString3);
positionOffset += insertString3.length;
}
return newText;
}
Posted: Juni 20th, 2012 | Filed under: Programmieren, Software, Tutorials | Tags: C, CPP, GUI, Qt, Qt einrichten, Qt Plugin, Trolltech, Visual Studio | 1 Comment »
Oberflächen – Was in Java mit wenigen Zeilen Code möglich ist, ist für viele C++ Programmierer eine große Hürde. Deshalb habe ich mich in diesem Tutorial dazu entschlossen zu beschreiben, wie man dies mit Hilfe der C++ Klassenbibliothek Qt und Visual Studio 2010 relativ einfach machen kann.
Qt, das wie das englische Wort cute ausgesprochen wird, wurde ursprünglich vom norwegischen Unternehmen Trolltech veröffentlicht. Anfang 2008 wurde Trolltech von Nokia aufgekauft, die Qt dann als Qt Developement Frameworks weitergeführt haben. Schon 2011 gab Nokia diese Sparte wieder auf und veröffentlichte es unter dem Namen Qt-Project als freie Sofware.
Benötigte Software:
• Visual Studio 2010
• Qt libraries for Windows (VS 2010) [http://qt.nokia.com/downloads/windows-cpp-vs2010]
• Qt Visual Studio Add-in [http://http://qt.nokia.com/downloads/visual-studio-add-in]
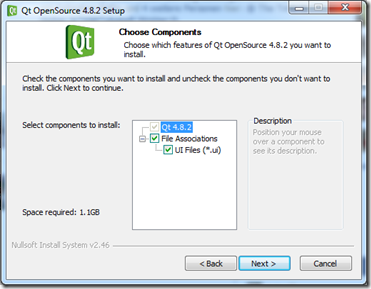
Qt Libraries installieren
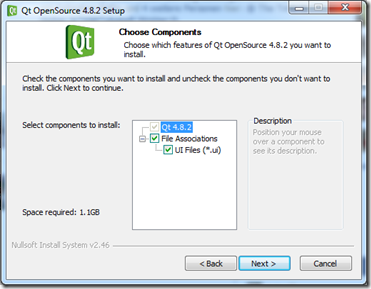
Als erstes müssen die Qt Libaries installiert werden. Hierfür müssen Sie die Datei qt-win-opensource-x.x.xvs2010.exe ausführen. Bei der Auswahl der Dateien wählen Sie am besten alles aus.

Wenn die Bibliotheken erfolgreich installiert wurden, sollte es im Startmenü unter „Alle Programme“ einen neuen Ordner „Qt by Nokia v4.8.2 (VS2010 OpenSource)“ geben. Wen es interessiert, der kann dort die Anwendung „Examples und Demos“ starten und sich die Beispielanwendungen anschauen. Dort kann man mit Sicherheit Inspirationen für das eigene Projekt sammeln und sehen, was mit Qt Oberflächen alles möglich ist.
Qt Visual Studio Add-in installieren
Als nächstes müssen Sie das Plugin installieren, um später in Visual Studio komfortabel QT Projekte erzeugen zu können. Hierfür müssen Sie die Datei qt-vs-addin-x.x.xx-opensource.exe ausführen. Auch hier würde ich alle Komponenten installieren, um später lästiges nachinstallieren zu vermeiden.
Neues Qt Projekt erstellen
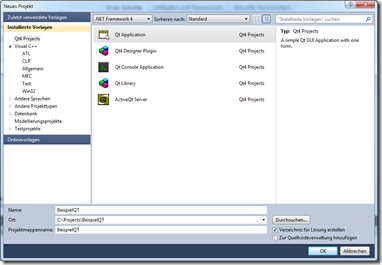
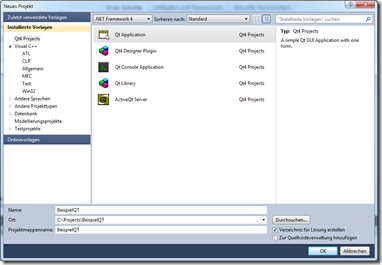
Nachdem die benötigte Software installiert wurde, können Sie Visual Studio wie gewohnt starten. Wählen Sie nach dem Starten Datei > Neu > Projekt aus, wonach sich dann folgender Dialog öffnen sollte. Hier sehen Sie links sicher schon QT4 Projects in der Liste, was Sie jetzt auswählen müssen. Falls dieser Punkt nicht vorhanden sein sollte, ging etwas beim installieren des QT Visual Studio Add-in schief. Nach einem Klick auf QT4 Projects sollte es so aussehen:

Jetzt müssen Sie Qt Application auswählen und im unteren Teil der Maske noch den Namen, Ort und den Projektmappenname, wie bei Visual Studio gewohnt eintragen. Anschließend bestätigen Sie mit OK. Jetzt sollte sich der Qt4 GUI Project Wizard öffnen.
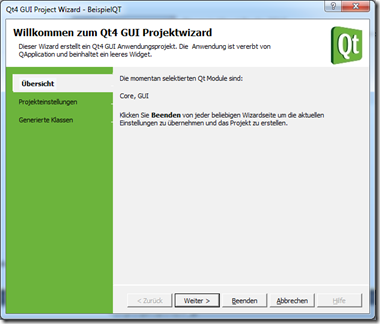
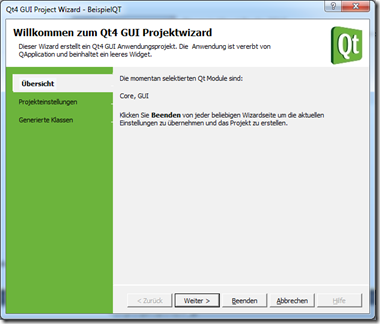
Qt4 GUI Projektwizard
Schritt 1: Im Wizard können Sie einige Qt Projektbezogene Einstellungen vornehmen. Klicken Sie dort auf Weiter.

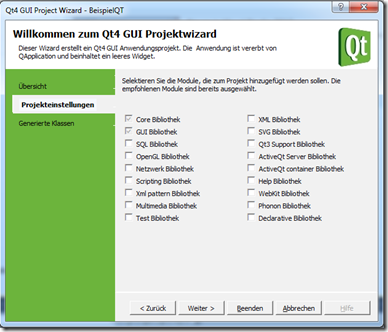
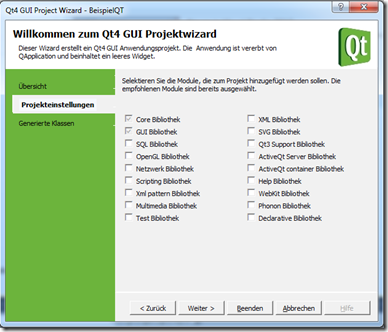
Schritt 2: In diesem Dialog können Sie auswählen, welche Teile der Bibliothek Sie in ihrem Projekt verwenden möchten, für eine einfache GUI benötigen Sie nur, die bereits automatisch ausgewählten Module Core und GUI Bibliothek. Klicken Sie auch hier auf Weiter.

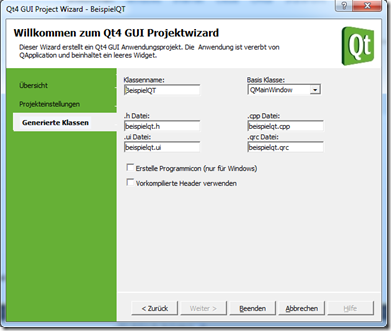
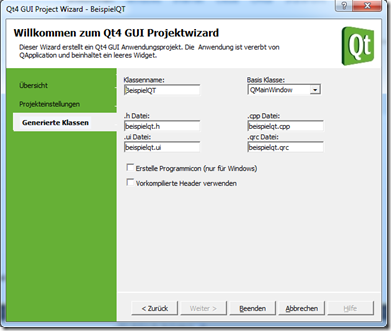
Schritt 3: Nun können Sie noch einige projektbezogene Einstellungen, wie zum Beispiel die Dateinamen, ändern. Hier können Sie zum Testen die Standardeinstellungen verwenden, welche der Wizard aus dem Projektnamen erzeugt, welche Sie einige Schritte weiter oben konfiguriert haben. Drücken Sie auf Beenden um den Wizard zu schließen.

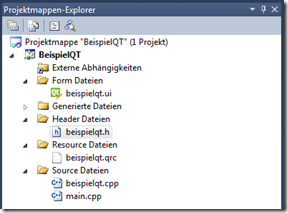
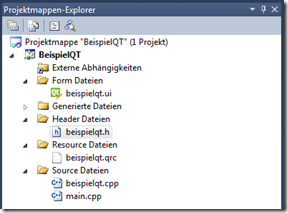
Gewohnte Visual Studio Ansicht
Nachdem der Wizard abgeschlossen ist, sollten Sie sich in der gewohnten Visual Studio Projektansicht befinden. Links sollte im Projektmappen-Explorer folgende Dateistruktur vorhanden sein. Die Namen können je nach Ihren Einstellungen abweichen.

Anwendung testen
Um zu testen ob es funktioniert, erstellen Sie über die Taste F7 Ihre Projektmappe und starten das Projekt anschließend durch drücken von F5. Es sollte sich dieses leere Fenster öffnen. Gratulation. 

Ich hoffe sehr, dass ich Ihnen hiermit das Einrichten ihres ersten Qt Projektes in Visual Studio erleichtern konnte.
Markus Mangei
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!