Posted: Januar 22nd, 2009 | Filed under: Programmieren, Tutorials | Tags: Bier, eigene Exception, Exception, Exception Beispiel, Java, Java Exception, Tutorial | No Comments »
Da Exceptions ein unverzichtbares Thema bezüglich Fehlererkennung und Fehlerbehandlung in Java ist zeige ich euch heute ein kleine und lustige Beispiel-Applikation.
Die Mannschaft eines Fussballvereins betritt nach dem Training die hauseigene Vereinskneipe. Alle sind in Feierstimmung und bestellen sich reichlich Bier :D. Der Wirt schenkt fleißig aus und den Fussballern schmeckts. Doch Plötzlich trifft ein schreckliges Ereignis ein. Das 10 Liter Bierfass ist leer. 🙁
Was das ganze jetzt mit Java zu tun hat? Im Prinzip nichteinmal so wenig. Desswegen habe ich diesen Anwendungsfall auch genommen um euch Java Exceptions zu veranschaulichen.
Beim Ausführen eines Java-Programms können Fehler auftreten, die zum Übersetzungszeitpunkt des Quelltextes nicht absehbar waren. Solche Fehler werden „Laufzeitfehler“ genannt. Tritt ein Laufzeitfehler auf, liegt eine Ausnahmesituation vor, es wird daher eine Ausnahme (Exception) ausgelöst (entweder durch die Java-Laufzeitumgebung oder durch eine entsprechende Codierung des Programmieres). Exceptions sind durch eine Klassenhierarchie in Java abgebildet.
Zuerst erstellen wir uns eine Klasse Bier die durch die Methode trinken den Biervorrat (double vorratInLiter) je nach Menge dezimiert. Reicht der Vorrat jedoch nicht aus soll eine Fehlermeldung, also eine Exception, geworfen werden. Anfangs sollen 5 Liter Bier im Fass vorhanden sein.
Zusätzlich erstellen wir uns eine eigene Exception Klasse mit dem Namen BierProbleme. Diese Exception Klasse erzeugt lediglich die Fehlermeldung „Bier ist leer! Bitte neues Kaufen!!! Rothaus schmeckt am Besten!„.
Desswegen müssen wir nun wenn wir die Methode „trinken“ aufrufen eine eventuell auftretende Fehlermeldung durch eine Try Catch Block abfangen.
Hier der Quellcode des Programmes. Ich habe versucht es so einfach wie möglich zu halten. 😀
Bier.java
package Kneipe;
public class Bier {
double vorratInLiter = 5;
public Bier(){
}
public void trinken(double liter) throws BierProbleme{
if (vorratInLiter >= liter){
// Alles Prima, Bier wird getrunken und vom Vorrat abgezogen
vorratInLiter = vorratInLiter - liter;
System.out.println("Es wurden " + liter + " getrunken.");
System.out.println("Neuer Vorrat: " + vorratInLiter);
}else{
// Biervorrat reicht nicht mehr aus, Fehlermeldung wird geworfen
throw new BierProbleme();
}
}
public static void main(String[] args) {
Bier bier = new Bier();
try {
// Fussballmannschaft betritt die Kneipe und trinkt bier
bier.trinken(0.33);
bier.trinken(0.5);
bier.trinken(0.5);
bier.trinken(0.5);
bier.trinken(0.33);
bier.trinken(0.2);
bier.trinken(1);
bier.trinken(0.5);
bier.trinken(0.5);
bier.trinken(0.33);
bier.trinken(0.33);
bier.trinken(0.2);
}
// Fehler wird abgefangen
catch (BierProbleme e) {
e.printStackTrace();
// Es wird neues Bier nachgekauft! (10 Liter)
bier.vorratInLiter = bier.vorratInLiter + 10;
System.out.println();
System.out.println("Es wurde Bier eingekauft! Neuer Vorrat: " + bier.vorratInLiter + " Liter.");
}
}
} |
BierProbleme.java
package Kneipe;
public class BierProbleme extends Exception{
public BierProbleme() {
super("Bier ist leer! Bitte neues Kaufen!!! Rothaus schmeckt am Besten!");
}
} |
Viel Spaß beim trinken 😉
Posted: Dezember 21st, 2008 | Filed under: Software, Tutorials | Tags: Bilder, IrfanView, konvertieren, Massenbearbeitung, resize, Tool, umwandeln, vergrößern, verkleinern | No Comments »
 Da ich oft viele Bilder von meiner Digitalkamera ins Internet stelle brauche ich natürlich ein Massenkonvertirungsprogramm. Es werden also alle Bilder automatisch nach einem bestimmtem Schema konvertiert bzw. verkleinert. Dafür verwende ich IrfanView in der Version 4.10 (englisch).
Da ich oft viele Bilder von meiner Digitalkamera ins Internet stelle brauche ich natürlich ein Massenkonvertirungsprogramm. Es werden also alle Bilder automatisch nach einem bestimmtem Schema konvertiert bzw. verkleinert. Dafür verwende ich IrfanView in der Version 4.10 (englisch).
Dies ist also ein kleines Tutorial welches in einigen Schritten erklärt wie ihr eure Bilder verkleinert.
Download & Installation
Zuerst müssen wir IrfanView natürlich herunterladen. Das könnt ihr auf der Downloadseite von IrfanView machen. Hier der Link: IrfanView Download Seite oder wenn ihr die portable Version haben wollt (ihr erstpart euch das installieren) klickt hier: http://www.winload.de/download/79941/Grafik,Desktop/Bildviewer/Portable.IrfanView.4.20.html. Anschließend wenn ihr euch für die normale Version entschieden habt müsst ihr das Programm einfach noch installieren.
Massenbearbeitung
Weiter unten eine kurze Bilderserie die euch Schritt für Schritt zeigt wie ihr vorgehen müsst.
Hier im Beispiel liegen meine 4 Bilder die ich verändern will auf dem Desktop. Gespeichert werden meine fertigen Bilder unter “C:Temp” und werden nach dem Schema “Urlaubsbilder-Spanien-2008-###” benannt. Dabei stehen die # – Zeichen für
die Zahl des aktuellen Bildes (also: das erste Bild würde bei mir
“Urlaubsbilder-Spanien-2008-001.jpg” heißen, das zweite Bild
“Urlaubsbilder-Spanien-2008-002.jpg”, usw….). Wie ihr im dritten
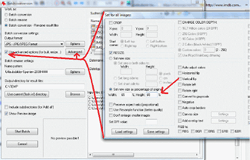
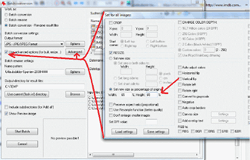
Screenshot sehen könnt gibt es noch mehr Schemas wie ihr eure Bilder verkleinern oder vergrößern könnt. Bei mir im Beispiel habe ich die neue Bildergröße auf 65% (jeweils Höhe und Breite) bezüglich der alten Größe verändert. Was zusätzlich noch zu erwähnen wäre, ist das ihr unter Options im “Output format”
die Qualität eurer neuen Bilder angeben könnt (0%-100%). Ich wähle
meistens ~80% – 85%, das Ergebnis lässt sich ganz gut sehen. Des
Weiteren stehen zur Zeit circa 15 Ausgabeformate zur Verfügung,
darunter JPG(JPEG ), GIF, BMP, PNG, ICO und PDF.
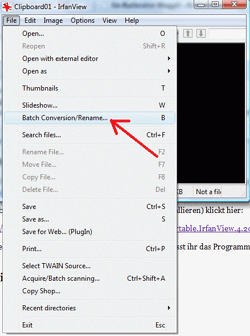
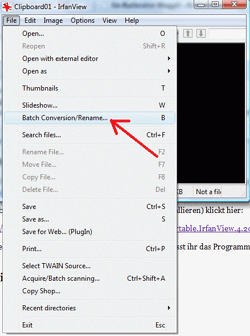
Schritt 1:

IrfanView Screenshot 1 – Stapelverarbeitung starten
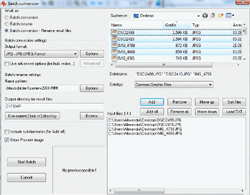
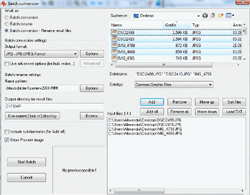
Schritt 2:

IrfanView Screenshot 2 – Stapelverarbeitungseinstellungen
Schritt 3:

IrfanView Screenshot 3 – Erweiterte Einstellungen
Zum Schluss nur noch auf “Save Settings” und “Start Batch” klicken.
Eure fertigen umkonvertierten Bilder liegen nun im Ordner “C:Temp“.
Ich hoffe ich konnte leicht erklären wie ihr einfach eure Bilder verkleinert. Viel Spaß damit euer Admin 
Posted: Oktober 22nd, 2008 | Filed under: Programmieren, Tutorials | Tags: Anfänger, C, C Tutorial, Lcc, Windows | 12 Comments »
Als ich letztens jemandem beim Einstieg in C helfen sollte habe ich mir gedacht: „Dann schreibe ich doch gleich ein Tutorial“. Ich selbst habe noch nie etwas mit C gemacht. Dieses Tutorial soll euch zeigen wie ihr eine kleine Entwicklungsumgebung einrichtet und wie ihr euer erstes Programm zum laufen kriegt.
Der Compiler und Editor
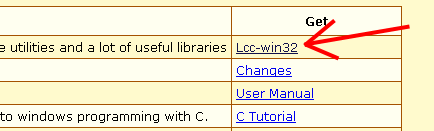
Als Compiler und Editor habe ich mich für „lcc (little c compiler)“ entschieden, weil er kostenlos und einfach zu bedienen ist. Um ihn herunterzuladen müsst ihr folgendes tun:

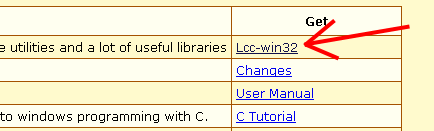
- danach auf „Lcc-win32“ um das Programm herunterzuladen

- Danach das Setup starten. Lcc am beßten unter C:\Programme\lcc oder ähnliches installieren nach abschließen der Installationsanweisungen öffnet sich ein Fenster Buildung lcc-win32 libaries ihr wartet nun bis alle Bibliotheken(libaries) installiert wurden und klickt dann im Dialogfenster Libaries genaration finished auf „OK„
- Das Setup wird nach klicken von „Finished“ beendet. Die Installation ist nun komplett abgeschlossen
- Wir starten Lcc nun über das Startmenü bestätigen mit OK. Nun kommen wir zum nächsten Schritt. Unser erstes Programm
Unser erstes Programm
Nun wollen wir unser erstes Programm schreiben. Dazu gehen wir auf
- Unser erstes Programm nennen wir „halloWelt.c„. Wichtig für die Färbung unseres Quellcodes, und somit eine Erleichterung für uns, und fürs spätere compilieren ist die Endung *.c.
Unser erstes Programm soll eine einfache Ausgabe erzeugen.
Um die Möglichkeit zu haben diese zu erzeugen brauchen wir die C Standard-Bibliothek stdio.h. Diese wollen wir zuerst in unsere Datei einbinden.
- Fügen sie in der ersten Zeile folgenden Code ein: #include <stdio.h>
Danach schreiben wir uns eine Methode(oder Funktion) die diese Ausgabe tätigen soll. Damit das Programm weis was als allererstes ausgeführt werden muss benutzen wir die Methode „main()“. Jetzt weiß das Programm wo es beginnen muss.
- Füge die main Methode in unser Programm ein int main(){}
Eine einfache Ausgabe auf dem Bildschirm erreichen wir mit der Funktion printf(). Dieser können wir ein Wort oder ein Satz mitgeben. Das Wort oder der Satz muss mit Hochkomma umschlossen und in die Funktion geschrieben werden:
- Füge printf(„Hallo Welt“); zwischen den geschweiften Klammern ein.
Da unsere main Methode einen Rückgabe Wert (hier in unserem Beispiel eine Zahl fordert) fürgen wir am Ende unseres Anweisungsblockes noch ein „return 0;“ hinzu. Es wird also die Zahl Null zurückgeliefert.
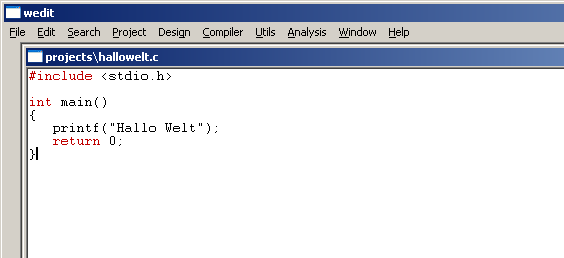
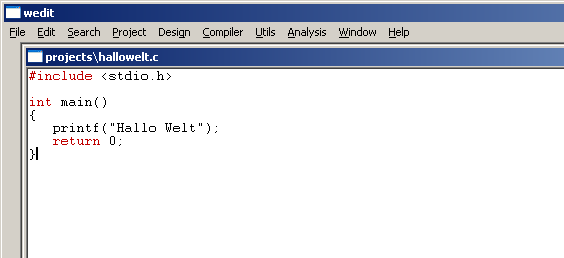
Unser fertiges erstes Programm sieht dann so aus:
#include <stdio.h>
int main()
{
printf(„Hallo Welt“);
return 0;
}

- Jetzt speichern wir unser Programm mit [STRG+S] oder mit File->Save
Unser Programm ist nun fertig und muss compiliert werden.
Das heißt unser semantisch äquivalentes Programm wird in der Zielsprache übersetzt oder einfach formuliert aus dem Quelltext wird nun in ein Ausführbares Programm erzeugt.
- Um unser Programm zu kompilieren drücken wir [F9] oder gehen auf Compiler->Make
Jetzt werden wir gefragt (da wir noch kein Projekt definiert haben) ob wir automatisch ein Standard Projekt erzeugen wollen.

- Wir bestätigen dieses Dialogfeld
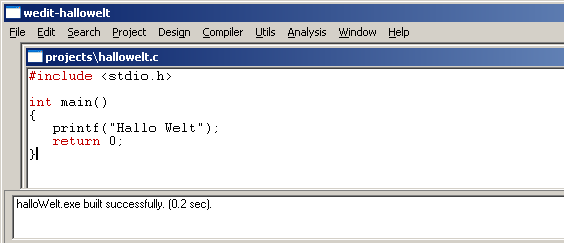
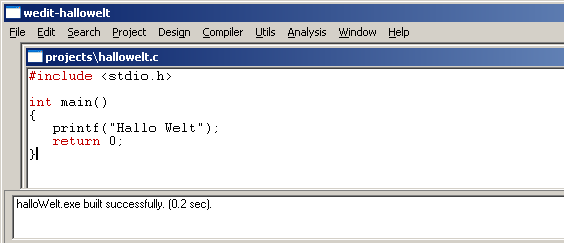
Nun bekommen wir, wenn alles geklappt hat, eine Rückmeldung: „halloWelt.exe built successfully.“ Unser Programm wurde erfolgreich kompiliert.

Nun wollen wir es natürlich gleich testen und ausführen.
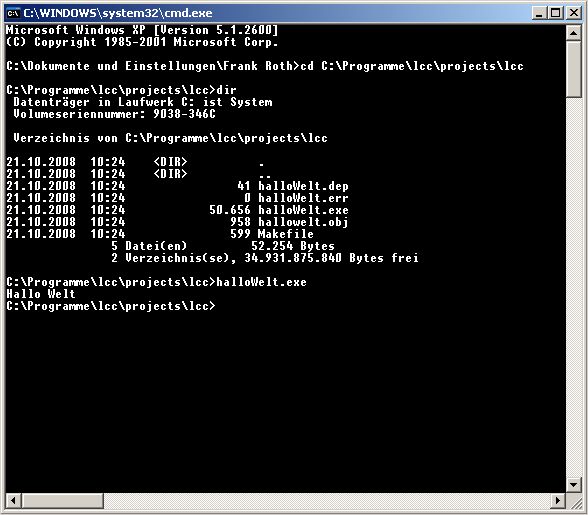
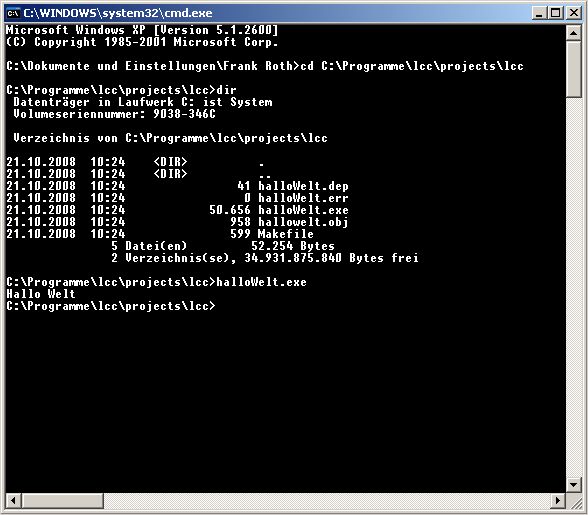
- Dazu öffnen wir die Windows Konsole in dem wir in unserem Windows auf Start->Ausführen klicken und „CMD“ eingeben und mit „OK“ bestätigen.
- Jetzt wechseln wir mit „cd C:\Programme\lcc\projects\lcc“ in unser Projektverzeichnis das automatisch angelegt wurde. Wenn ihr jetzt „dir“ eingibt seht ihr unsere ausführbare Datei (halloWelt.exe).
- Zum Schluss müsst ihr lediglich noch halloWelt.exe eingeben.

Genießt euer erster Programm in C. 🙂
Posted: August 22nd, 2008 | Filed under: Programmieren, Tutorials | Tags: ausgeben, auslesen, Clipboard, Java, Zwischenablage | 5 Comments »
Zum Feierabend nochn bisschen Quellcode :). Ihr wollte mit Java auslesen was in der Zwischenablage liegt (STRG+C / Kopieren). Mit dem folgenden Quellcode sollte euch geholfen sein.
import java.awt.Toolkit;
import java.awt.datatransfer.*;
class PrintClipboard{
public static void main( String[] args ) throws Exception{
Clipboard systemClipboard;
systemClipboard = Toolkit.getDefaultToolkit().getSystemClipboard();
Transferable transferData = systemClipboard.getContents( null );
for(DataFlavor dataFlavor : transferData.getTransferDataFlavors()){
Object content = transferData.getTransferData( dataFlavor );
if ( content instanceof String )
{
System.out.println( content );
break;
}
}
}
} |
Quelltext-Quelle: http://openbook.galileocomputing.de/javainsel9/javainsel_19_025.htm#t2t34
Posted: Juli 25th, 2008 | Filed under: Datenbank, Programmieren, Tutorials | Tags: Ajax, Ajax Live Suche, Ajax Suche, Datenbank, Live, Live Suche, MySQL, Mysql Suche, PHP, Suche, Tutorial | 50 Comments »
Heute möchte ich euch zeigen wie man Schritt für Schritt eine LiveSuche(ohne nachladen der Seite) mit PHP, HTML & Ajax realisiert.
 |
JavaScript + PHP + MySQL = Ajax Triple Action
|
Was ist Ajax ?
Asynchronous JavaScript and XML. Wenn man normalerweise auf einen Link klickt gelangt man meistens auf eine andere Seite. Die Link Url sagt dem Server, was für eine Seite wir zurückbekommen wollen. Dieser sogenannte Request kann man mit JavaScript auch ohne Neuladen der Seite erreichen. Es gibt 2 Grundsätzliche Arten von Requests: POST(wird bei Formularen verwendet) & GET(wird bei Links verwendet). Mit einem sogenannten XMLHttpRequest kann man solche Requests durchführen. Die Antwort des Servers kann man dann auslesen und den zurückgelieferten Inhalt mit JavaScript weiterverarbeiten.
Das Formular
Oft werden Anfragen auch über ein Formular abgeschickt (meistens mit POST). Da wir das Absenden unserer Anfrage per JavaScript realisieren brauchen wir kein herkömmliches Formular…
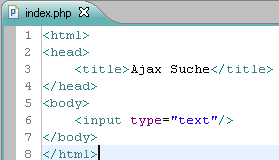
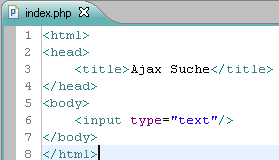
Im Prinzip reicht uns sogar ein herkömmliches Textfeld (ohne Form):

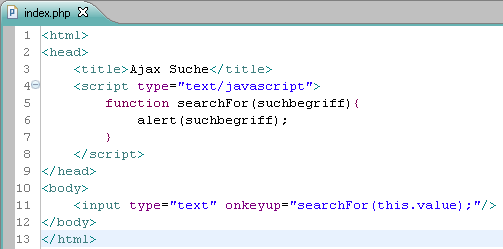
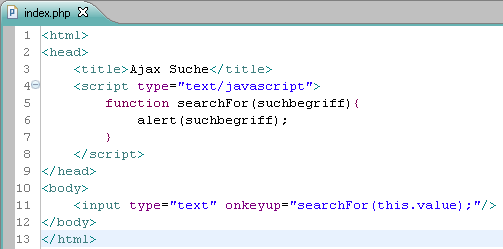
Die Eingabe eines Users wollen wir natürlich verarbeiten. Da wir eine AjaxSuche schreiben soll also bei jedem Tastendruck eine neue Anfrage an den Server gestellt werden. Per „onKeyUp“ auf dem Texteingabefeld können wir nun eine JavaScriptfunktion ausführen. Wir geben als Übergabeparameter für diese Funktion den eigenen Wert (also was im Textfeld steht) mit, um die Eingabe weiterzuverarbeiten. Zum testen ob das auch funktioniert hat, lassen wir uns unsere Eingabe als Alarmfenster ausgeben. Als Funktionsnamen nehmen wir etwas sprechendes „searchFor“. Und mit this.value können wir einfach auf den Wert des Objektes in dem die Funktion aufgerufen wird zugreifen.

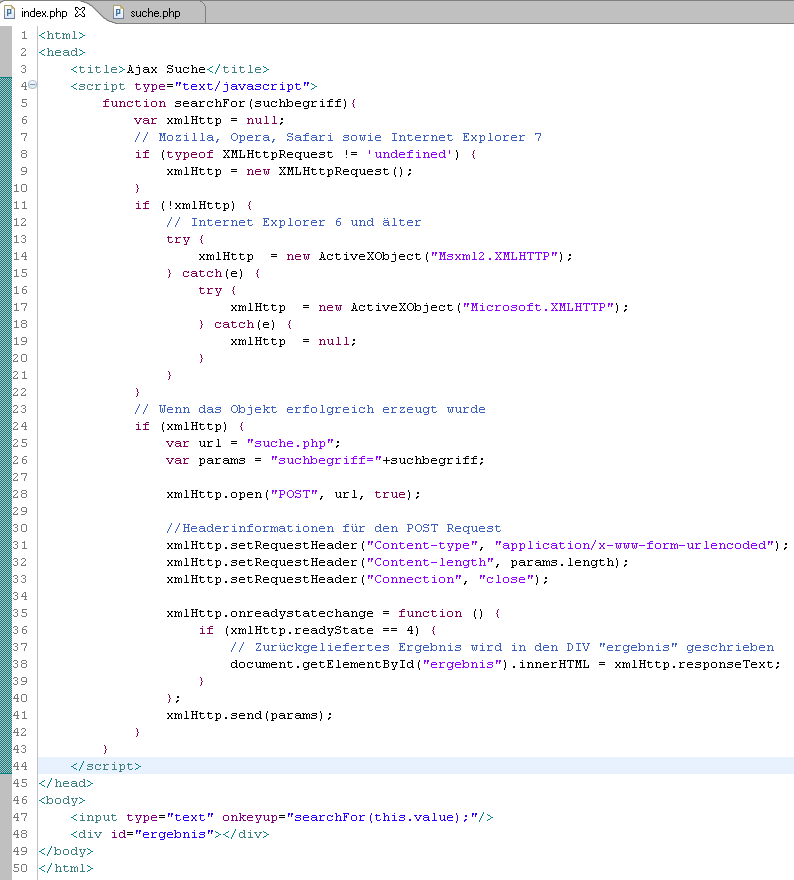
Die Anfrage
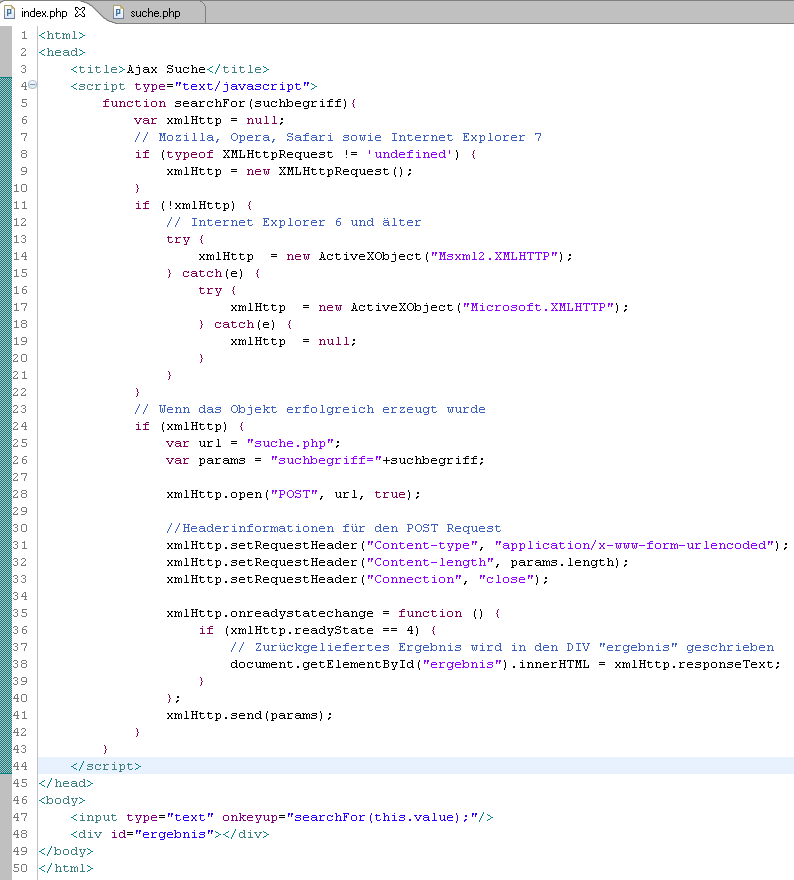
Jetzt kommen wir zum schwierigsten Teil. Nun wird in userer JavaScript Methode ein xmlHttp Request erzeugt. Unsere Anfrage soll an die Seite „suche.php“ gehen. Diese URL können wir in Zeile 25 festlegen.
In Zeile 26 werden die Parameter die wir an den mit dem Request übergeben möchten gesetzt. Hier kommt unser Übergabeparameter der JavaScript Funktion ins Spiel. Dieser „suchbegriff“ wird nun dem Parameter mit dem Namen „suchbegriff“ zugewiesen. Es muss natürlich nicht der selbe Namen sein.
In Zeile 38 wird dann das Ergebnis aus dem Request (der Seite suche.php) zurückgeliefert!

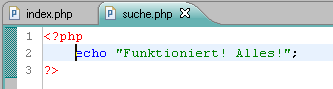
Testweise schreiben wir in die Datei suche.php lediglich folgendes

Hier wird nun einfach ein beliebiger Wert ausgegeben. Um zu testen ob der HttpRequest auch funktioniert rufen wir die index.php auf und geben irgendwas ein. Sobald das erste Zeichen eingegeben wurde wird der Text aus der suche.php Datei ausgegeben.

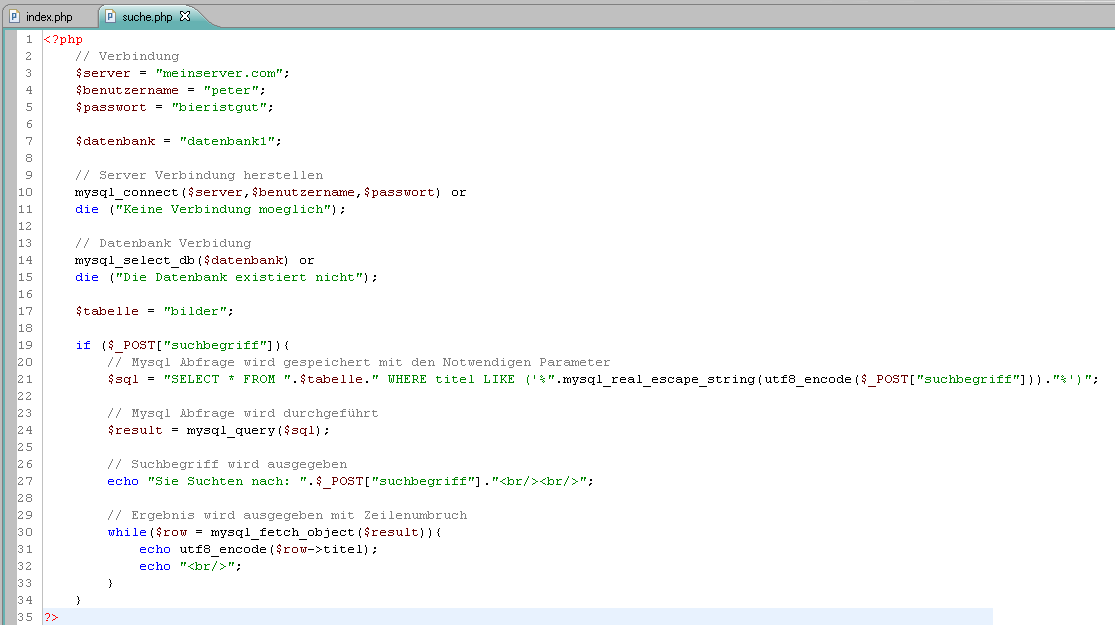
Die Mysql Abfrage
Jetzt kümmern wir uns um die Datenbank. Hierbei sind folgende Dinge notwendig:
- Server (bei Webspace und Servern mit Datenbank fast immer „localhost„)
- Benutzername (euer Benutzername / Accountname)
- Passwort (euer Passwort (TOP SECRET!))
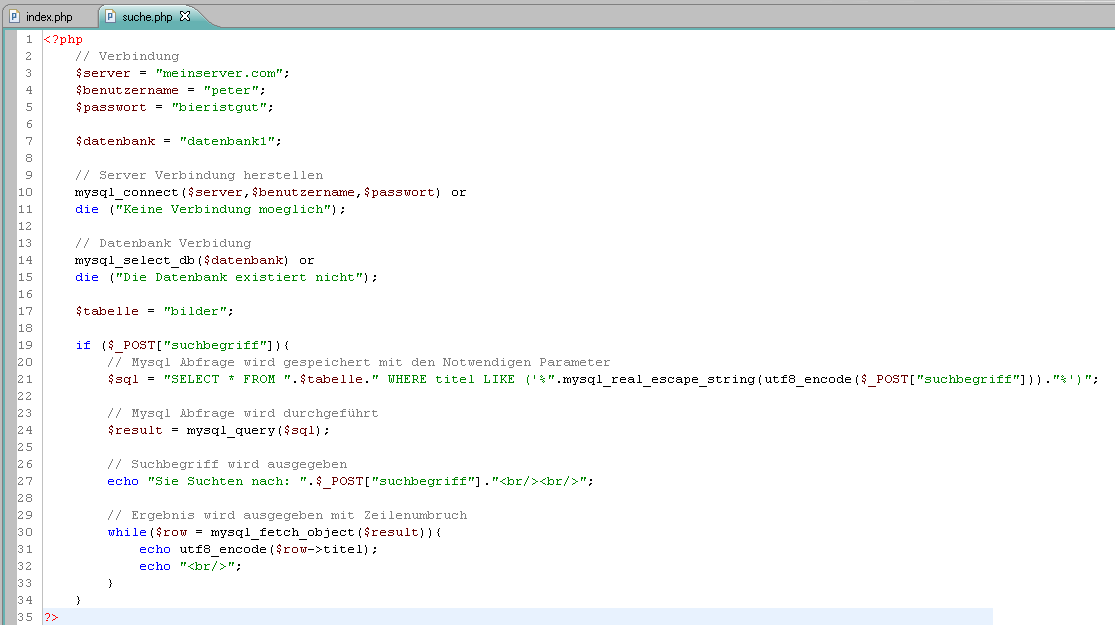
Wir stellen also eine Datenbankverbidung her (Zeile: 3-15) und führen das erstellte MySQL Statement aus (Zeile 19-23). Zum Statement gibt es folgendes zu sagen: „SELECT * “ markiert alle Spalten in einer Tabelle, „FROM „.$tabelle.““ wählt die Tabelle aus die in der Varialen $tabelle steht, „titel LIKE (‚%“.$_POST[„suchbegriff“].“%‘)“ stellt eine Bedingung auf die folgendes bedeutet: gib mir alle Einträge der Spalte titel aus, die wie XXXXXsuchbegriffXXXXX lauten. Also wenn ich z.B. „rlsruh“ Suche und es existiert ein Bild mit dem Titel „Karlsruhe“ wird dieses natürlich auch gefunden.

So das wars auch schon. Hier nachmal der ganze Quellcode als Textdatei.
Demo
Habe eine kleine Testtabelle erstellt mit Sehenswürdigkeiten aus Karlsruhe! Einfach mal zum Beispiel: „Wildparkstadion“ oder „Schloss„eingeben und ihr seht, schon nach dem ersten Buchstabe erscheinen alle möglichen Ergebnisse!
hier klicken
Quellcode
index.php
suche.php
Viel Spaß damit!
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!