Posted: März 8th, 2012 | Filed under: Software, Tutorials | Tags: Baum, Bäume, LaTeX, qtree, Tree | 6 Comments »
Oft wird zur Veranschaulichung gewisser Dinge ein Baumgraph benötigt.

Mittles Latex lässt sich dieser sehr einfach realisieren.
\usepackage{qtree}
Nach dem Einbinden des Packages kann dieser wie folgt erstelllt werden:
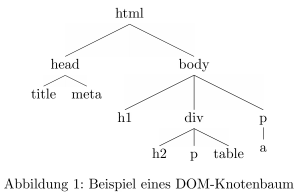
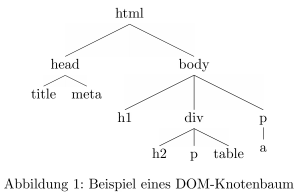
\begin{figure} \Tree [ .html [ .head [ .title ] [ .meta ] ] [ .body [ .h1 ] [ .div [ .h2 ] [ .p ] [ .table ] ] [ .p a ] ] ]
\caption{Beispiel eines DOM-Knotenbaum\label{dom}}
\end{figure}
Posted: Oktober 12th, 2011 | Filed under: Internet, Programmieren, Tutorials | Tags: css, GZIP, JavaScript, komprimieren, Ladezeit, Minify, optimieren, pingdom, Sprites, Wordpress Plugins, YSLOW | 4 Comments »
In folgendem Artikel möchte ich euch einen Anreiz geben wie ihr bei eurem Blog oder bei eurer Webseite schnellere Ladezeiten erreicht. Angeregt dazu hat mich der Artikel “Speed me up!” aus der c’t 2011 / Heft 20.
Analyse
Zu allererst misst ihr am Besten eure die Ladezeit eure Webseite. Damit ihr einen Vergleichswert nach dem Optimieren habt. Dafür eignet sich das Tool pingdom hervorragend, damit könnt ihr sehen welche Komponenten wie lange laden. Als weiteres Tool kenne ich YSLOW aus dem Hause Yahoo, welches mich jedoch nicht so sehr überzeugt hat. YSLOW bietet einige Zusatzfeatures wie die Bewertung bestimmter Parameter mit Schulnoten von A (sehr gut) bis F(sehr schlecht).


CSS-Datei vor JavaScript laden
Da JavaScript Code auf die Informationen von CSS angewiesen ist wird JavaScript erst ausgeführt wenn alle CSS-Dateien geladen sind.
Nur eine CSS-Datei und eine JavaScript-Datei
Jedes laden einer Datei bedeutet für den Browser eine neue Anfrage an den Server. Bis diese Anfrage gestellt ist und mit einer Datei beantwortet wird vergeht relativ viel Zeit im vergleich zum Herunterladen der Datei. Packt man also drei CSS-Dateien mit je 10KB zusammen zu einer 30KB Datei ist das im Vergleich viel schneller wie das dreimalige herunterladen von 10KB. Das gleiche gilt natürlich auch für JavaScript-Dateien.
Komprimieren von CSS-Dateien
Um CSS-Dateien zu komprimieren gibt es mehrere Dienste zur Auswahl. Ich verwende jedoch immer CSS-Compressor von minifycss.com. Die CSS-Datei meines Blog-Theme konnte immerhin von 9.126KB auf 6.834KB komprimiert werden. Das entspricht einer Komprimierungsrate von 25.1%. Bei der Komprimierung werden zum Beispiel Farbinformationen, unnötige Backslashes oder Sonstige Attribute gekürzt.

Komprimieren von JavaScript-Dateien
Um JS-Dateien zu komprimieren verwende ich jscompress. Komprimiert man zum Beispiel die JS-Datei des Plugins Lightbox, kommt man von 23.83KB auf stolze 10.590KB und einer Komprimierungsrate von stolzen 56%. Setzt man JavaScript-Frameworks wie jQuery oder ähnliches ein kann man das Framework als bereits komprimierte JS-Datei herunterladen.

Bilder zusammenfassen
CSS-Sprites werden benutzt um die Anzahl der HTTP-Anfragen an einen Server zu reduzieren um somit schnellere Seitenladezeiten zu erreichen. Hierbei werden alle Bilder zu einem einzigen Bild gepackt, und über CSS Positionsinformationen je nach anzuzeigendem Bild ausgerichtet. Auch hier gibt es eine Menge Anbieter. Da ich CSS-Sprites für meinen Blog nicht verwende kann ich leider keinen mir bekannten Dienst nennen, aber einfach mal nach css sprites generator googlen.
Sonstiges
Hier noch eine andere Methoden die ich kenne mich jedoch noch nicht wirklich damit beschäftigt habe:
WordPress-Plugins
- WP Super Cache: Cached Bloginhalte, somit werden Datenbankzugriffe und Ausführung von PHP-Code reduziert.
- WP Minify: Reduziert die Anzahl von CSS- und JS-Dateien
- Use Google-Libaries: Ladet alle bekannten Bibliotheken wie zum Beispiel jQuery oder Prototype von Google-Servern, dies reduziert die eigene Serverlast.
Falls ihr noch mehr Informationen habt zu dem Thema, könnt ihr diese gerne hier posten. Ich hoffe ich konnte dem ein oder anderen weiterhelfen.
Posted: August 1st, 2011 | Filed under: Java, Programmieren, Tutorials | Tags: find, group, Java, Matcher, Parser, Pattern, Regular Expression, Regulärer Ausdruck | No Comments »
Oft will man einen bestimmten Text nach gewissen Kriterien parsen und analysieren. Dafür eignen sich Reguläre Ausdrücke bis zu einem gewissen Grad hervorragend. Ein Regulärer Ausdruck ist eine syntaktische Beschreibung einer Zeichenkette die zum Beispiel in einem Text, einfach oder mehrfach, vorhanden sein kann. In diesem kleinen Code-Beispiel möchte ich kurz erklären wie ihr einen Regulären Ausdruck in Java anwenden könnt.
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class RegularExpression {
public static void main(String[] args) {
// Text zum Parsen
String text = new String("Das derzeit gebräuchlichste Zahlensystem ist"
+ " das Dezimalsystem mit den Ziffern 1, 2, 3, 4, 5, 6, "
+ "7, 8, 9 und 0.");
// Regulärer Ausdruck wird in ein Pattern kompiliert
// [0-9]+ beschreibt alle Zahlen mit einer oder mehr Stellen
Pattern pattern = Pattern.compile("[0-9]+");
// Ein Matcher wird mit dem Pattern erzeugt
Matcher matcher = pattern.matcher(text);
// Matcher findet den nächsten Treffer
// solange bis es keine Treffer mehr gibt, dann
// wird die Schleife abgebrochen.
while (matcher.find()) {
System.out.print(matcher.group() + " ");
}
// Ausgabe: 1 2 3 4 5 6 7 8 9 0
}
} |
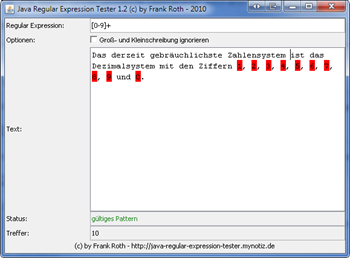
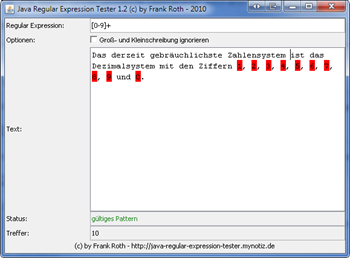
Vor einiger Zeit habe ich ein Programm geschrieben mit dem ihr Regulärer Ausdrücke austesten könnt. Es nennt sich Java Regular Expression Tester.

Posted: Juli 29th, 2011 | Filed under: Java, Programmieren, Tutorials | Tags: auf zwei Nachkommastellen, BigDecimal, Gleitkommazahl, Java, runden | No Comments »
Will man in Java ausgerechnete Werte in einer GUI oder auf der Konsole darstellen hat man oft das Problem, dass man sehr lange Nachkommastellen erhält. Addiert man zum Beispiel zehn mal in einer Schleife den Wert 0.1 auf eine Variable die Initial 0 war so erhält man nicht wie erwartet als Ergebnis 1, sondern "0.9999999999999999".
double x = 0;
for (int i = 0; i < 10; i++) {
x = x + 0.1;
}
System.out.println(x);
// Ausgabe: 0.9999999999999999
 Kein Anwender will solche Zahlen auslesen müssen. Leider kommt es beim Rechnen mit Double-Werten immer wieder zu diesem Problem. Dies liegt einfach daran, dass in Java zum Beispiel ein Double-Wert immer nur 64-Bit hat, also es rein logisch gar nicht möglich ist alle Zahlen "abzudecken". Deswegen wird lediglich eine approximative Darstellung einer reellen Zahl durch Double-Werte ermöglicht. Mehr dazu unter http://de.wikipedia.org/wiki/Gleitkommazahl. Der Einsatz von variabel großen Zahlen ist die Lösung für diese Probleme. Java bietet von Haus aus eine solche Klasse an: BigDecimal. Mit ihr ist es möglich mit beliebig großen oder beliebig kleinen Zahlen mit beliebig viel Nachkommastellen zu rechnen. Gerade für das wissenschaftliche Arbeiten zum Beispiel in der Physik wenn es auf Genauigkeit ankommt wäre es natürlich fatal mit Double-Werten zu Rechnen, die bezogen auf die Masse eines Elektrons katastrophale Ungenauigkeiten aufweisen würde.
Kein Anwender will solche Zahlen auslesen müssen. Leider kommt es beim Rechnen mit Double-Werten immer wieder zu diesem Problem. Dies liegt einfach daran, dass in Java zum Beispiel ein Double-Wert immer nur 64-Bit hat, also es rein logisch gar nicht möglich ist alle Zahlen "abzudecken". Deswegen wird lediglich eine approximative Darstellung einer reellen Zahl durch Double-Werte ermöglicht. Mehr dazu unter http://de.wikipedia.org/wiki/Gleitkommazahl. Der Einsatz von variabel großen Zahlen ist die Lösung für diese Probleme. Java bietet von Haus aus eine solche Klasse an: BigDecimal. Mit ihr ist es möglich mit beliebig großen oder beliebig kleinen Zahlen mit beliebig viel Nachkommastellen zu rechnen. Gerade für das wissenschaftliche Arbeiten zum Beispiel in der Physik wenn es auf Genauigkeit ankommt wäre es natürlich fatal mit Double-Werten zu Rechnen, die bezogen auf die Masse eines Elektrons katastrophale Ungenauigkeiten aufweisen würde.
BigDecimal bietet zusätzlich die Funktion an Zahlen nach mehreren Kriterien zu runden. Dies nutzen wir aus um unseren "vermurksten" Double-Wert zu korrigieren.
import java.math.BigDecimal;
import java.math.RoundingMode;
public class RundenInJava {
public static void main(String[] args) {
double x = 0;
for (int i = 0; i < 10; i++) {
x = x + 0.1;
}
System.out.println(x);
// Ausgabe: 0.9999999999999999
BigDecimal xGerundet = new BigDecimal(x);
// Runden auf 2 Nachkommastellen zur nähsten
// Nachbarzahl, falls beide Nachbarn gleichweit
// entfernt sind wird hochgerundet!
System.out.println((xGerundet.setScale(2, RoundingMode.HALF_UP)).toString());
// Ausgabe: 1.00
}
} |
BigDecimal bietet natürlich auch alle nötigen Grundrechenarten, anhand von Methoden an, um damit rechnen zu können.
Posted: Juli 2nd, 2011 | Filed under: Betriebsysteme, Tutorials | Tags: anmelden, automatisch anmelden, ohne Passwort, Schnellstart, Windows 7 | No Comments »
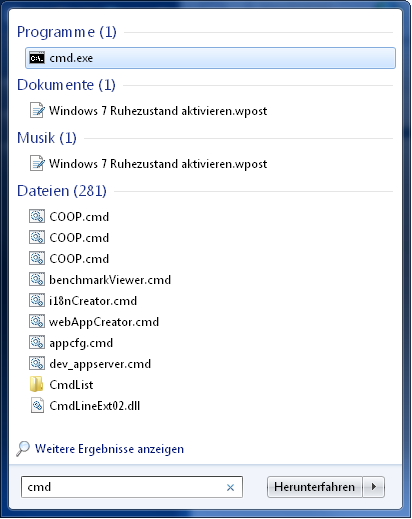
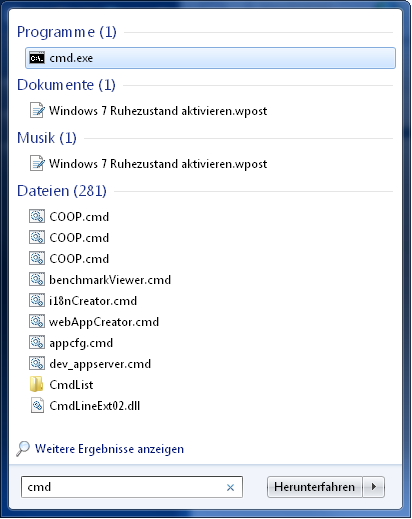
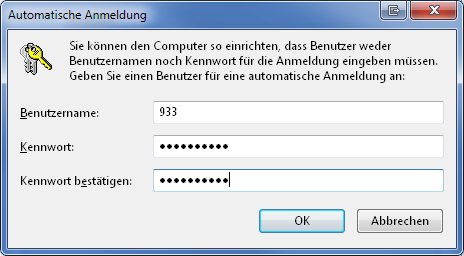
1. In den Ausführen Dialog cmd eingeben und mit STRG + SHIFT + ENTER bestätigen (Konsole mit Administrationsrechten).

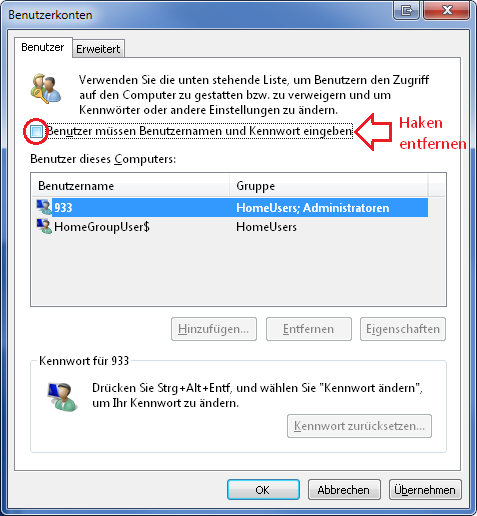
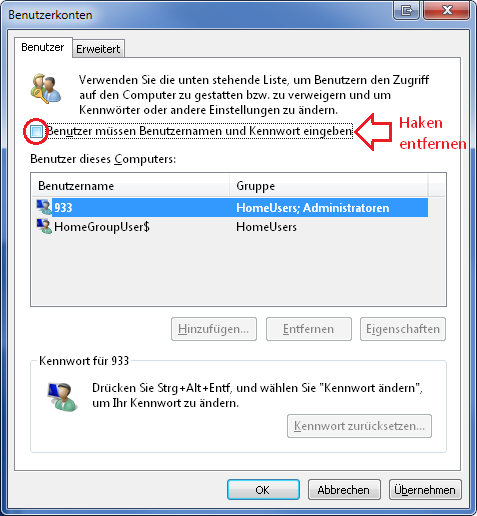
2. control userpasswords2 eingeben und mit ENTER bestätigen.

3. Haken bei jeweiligem Benutzer entfernen und auf Übernehmen klicken.

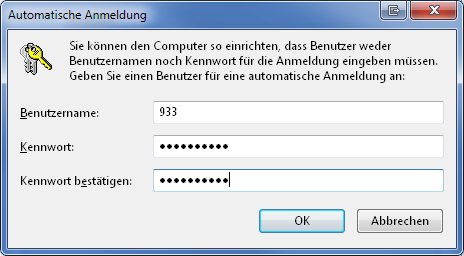
4. Passwort eingeben und bestätigen.


 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!




 Kein Anwender will solche Zahlen auslesen müssen. Leider kommt es beim Rechnen mit Double-Werten immer wieder zu diesem Problem. Dies liegt einfach daran, dass in Java zum Beispiel ein Double-Wert immer nur 64-Bit hat, also es rein logisch gar nicht möglich ist alle Zahlen "abzudecken". Deswegen wird lediglich eine approximative Darstellung einer reellen Zahl durch Double-Werte ermöglicht. Mehr dazu unter
Kein Anwender will solche Zahlen auslesen müssen. Leider kommt es beim Rechnen mit Double-Werten immer wieder zu diesem Problem. Dies liegt einfach daran, dass in Java zum Beispiel ein Double-Wert immer nur 64-Bit hat, also es rein logisch gar nicht möglich ist alle Zahlen "abzudecken". Deswegen wird lediglich eine approximative Darstellung einer reellen Zahl durch Double-Werte ermöglicht. Mehr dazu unter