Posted: August 3rd, 2014 | Filed under: Software, Tutorials | Tags: dropbox, folder, move, Ordner verschieben | No Comments »
Da meine Windows-Partition lediglich 64GB (ist ne SSD) aufweist und auf derselbigen meine Dropbox mittlerweile 52GB groß sein darf, muss ich meinen Dropbox-Ordner notgedrungen von C:/ auf D:/ verschieben. Für diesen Fall bietet Dropbox eine eigene Funktion, die ihr wie folgt ausführen könnt.
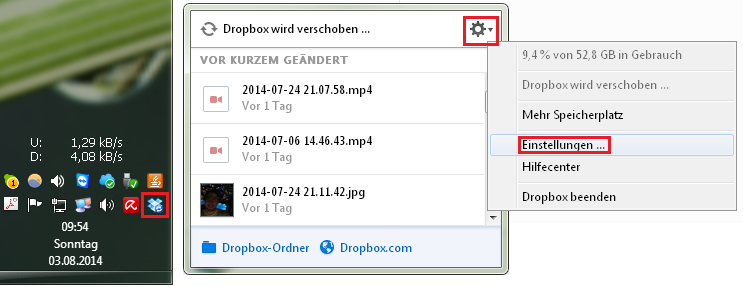
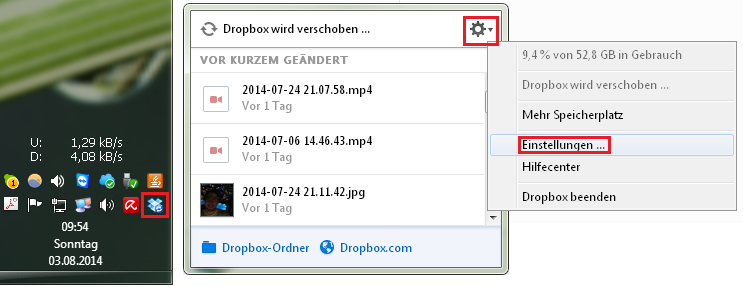
Einstellungen
Zuerst klickt ihr euch zu den Einstellungen.

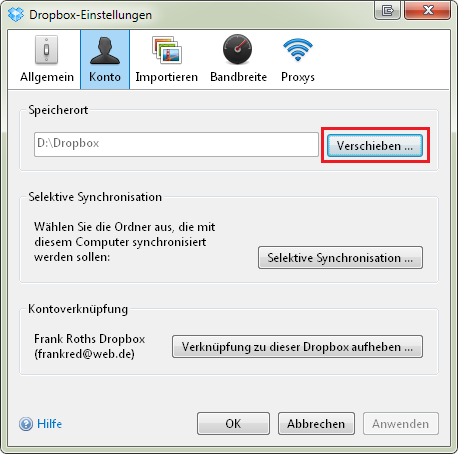
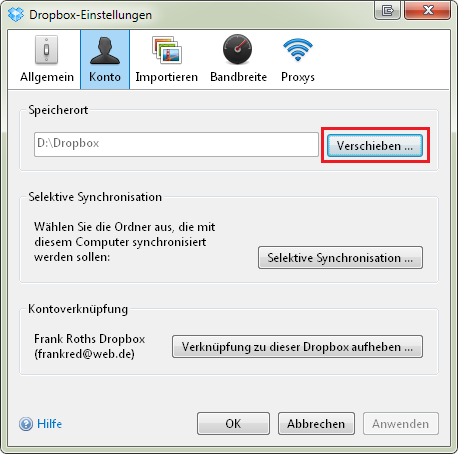
Verschieben
Klickt dann auf den Button, neben dem Speicherort-Feld, mit der Aufschrift Verschieben…

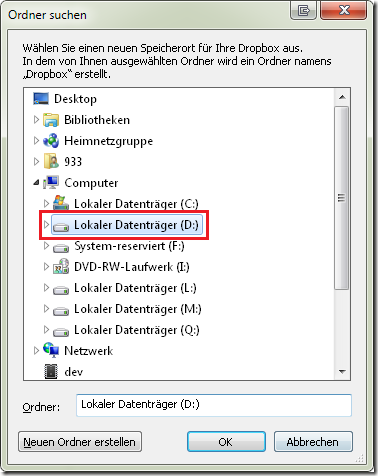
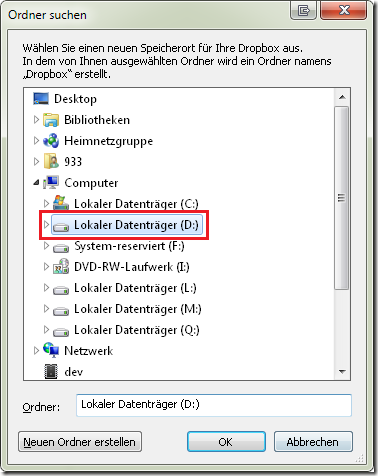
Neuer Ordner Wählen
Nun wählt ihr einen neuen Eltern-Ordner. Wenn ihr euren Dropbox-Ordner in D:\Dropbox anlegen wollt, dann reicht es das Laufwerk D: auszuwählen.

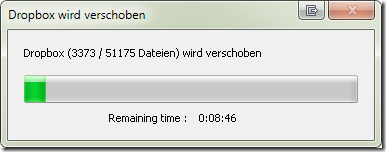
Warten
Nun verschiebt Dropbox all Eure Dateien. Das kann eine Weile dauern…

Fertig

Posted: Mai 29th, 2014 | Filed under: Java | Tags: css, Java, JavaFX, JavaFX8, progress-bar, styling, Tutorial | 3 Comments »
In my opinion the JavaFX CSS Reference Guide is not well elaborated. With the help of screenshots and concrete examples it would be much easier to understand the explanations. Therefore I started https://github.com/frankred/JavaFX-Tutorials to give you some examples for specific components.
In the following post the progress-bar component is introduced.

.progress-bar {
-fx-background-color: yellow;
-fx-background-radius: 10, 10, 10, 10;
}
.progress-bar .track{
-fx-background-color: green;
-fx-background-insets: 20;
-fx-background-radius: 6, 6, 6, 6;
}
.progress-bar .bar {
-fx-background-color: grey;
-fx-background-insets: 30, 30, 30, 30;
-fx-background-radius: 4, 4, 4, 4;
}
Feel free to copy and paste everything!
Posted: Mai 16th, 2014 | Filed under: Java, Programmieren, Tutorials | Tags: Java, JavaFX, JavaFX 2.0, JavaFX 8, Swing | No Comments »
Seit der aktuellen Version von JavaFX 8 ist es möglich Swing Komponenten in JavaFX Anwendungen einzubinden. Umgekehrt war es schon seit JavaFX 2.0 möglich JavaFX UI-Elemente in eine Swing Anwendung einzubinden. In diesem Beitrag möchte ich anhand einem Beispiel zeigen, wie man einen JButton in den JavaFX Scene Graph einbindet und wie man mit Hilfe des entsprechenden Events, welche vom Button ausgelöst werden, Zugriff die JavaFX Umgebung erhält.
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.SwingUtilities;
import javafx.application.Application;
import javafx.application.Platform;
import javafx.embed.swing.SwingNode;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class SwingInJavaFX extends Application {
// JavaFX Komponenten
private StackPane stackPane = new StackPane();
private final SwingNode swingNode = new SwingNode();
@Override
public void start(Stage stage) throws Exception {
// Swing Code muss im AWT event dispatching thread ausgeführt werden. Dafür
// wird die Methode SwingUtilities.invokeLater(Runnable) verwendet.
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
// Ab hier läuft der Code im AWT event dispatching thread.
// => Zugriff auf die Swing Elemente möglich!
JButton swingButton = new JButton("Toggle Color");
swingButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// Um auf die JavaFX Elemente zugreifen zu können, muss man
// die Methode Platform.runLater(Runnable) nutzen, damit der
// Code wieder im JavaFX application thread ausgeführt wird.
Platform.runLater(new Runnable() {
@Override
public void run() {
// Ab hier läuft der Code im JavaFX application thread
// => Zugriff auf die JavaFX Elemente möglich!
stackPane.getChildren().add(new SwingNode());
SwingInJavaFX.this.stackPane.setStyle("-fx-background-color: #ffff00;");
}
});
}
});
// Füge den Swing Button zum JavaFX Swing Node hinzu
swingNode.setContent(swingButton);
}
});
// Füge dem StackPane den Swing Node hinzu.
stackPane.getChildren().add(swingNode);
// Richte die Stage ein.
stage.setTitle("Swing Komponenten in JavaFX 8 verwenden");
stage.setScene(new Scene(stackPane, 200, 200));
stage.show();
}
public static void main(String[] args) {
// JavaFX Anwendung starten
launch(args);
}
} |
|
Markus Mangei
Posted: Mai 13th, 2014 | Filed under: Betriebsysteme, Linux, Tutorials | Tags: auslesen, coretemp, CPU, debian, Fedora, lm_sensors, lm-sensors, redhat, Temperatur, Ubuntu | 1 Comment »
Das Tool welches euch das Auslesen der CPU-Temperatur ermöglicht heißt: sensors. Installieren könnt ihr es unter Ubuntu (oder anderen Debian-basierten Systemen wie folgt).
Installation
Debian / Ubuntu
sudo apt-get install lm-sensors
RedHat / Fedora
Unter RedHat oder Fedora unterscheidet sich der Installationname der Applikation ein wenig:
yum install lm_sensors
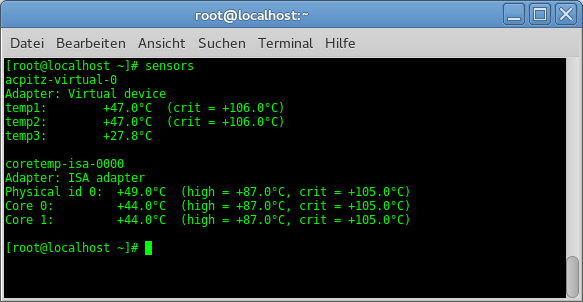
CPU Temperatur auslesen
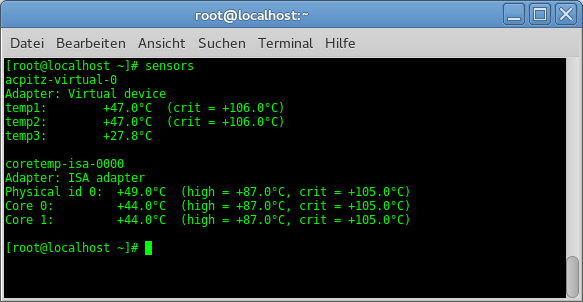
Starten könnt ihr das Tool mit folgendem Befehl:
sensors

Posted: April 26th, 2014 | Filed under: Betriebsysteme, Linux, Tutorials | Tags: Fedora, Fedora 20, installieren, Java, Java7, Java8, JDK, OpenJDK alternative, Oracle, rpm, rpm -i, update-alternatives | No Comments »
Da das OpenJDK standardmäßig kein JavaFX implementiert und mir der Aufwand zu groß war mir ein OpenJDK inklusive JavaFX selbst zu bauen, hier eine kleine Anleitung wir ihr Oracles JDK auf Fedora installiert und aktiviert.
Herunterladen könnt ihr euch das JDK hier: http://www.oracle.com/technetwork/java/javase/downloads/index.html
Achtet darauf dass ihr das entsprechende RPM-Paket herunterlädt. Via Konsolenbefehl (zum Beispiel) oder per Doppelklick auf das RPM-Symbol:
rpm -ivh jdk-7u55-linux-x64.rpm
Könnt ihr das Paket installieren. Anschließend befindet sich euer Java JDK in folgendem Ordner:
/usr/java/jdk1.7.0_55/
Jetzt müsst ihr die entsprechenden Java-Befehle verlinken:
update-alternatives –install „/usr/bin/java“ „java“ „/usr/java/jdk1.7.0_55/bin/java“ 1
update-alternatives –install „/usr/bin/javac“ „javac“ „/usr/java/jdk1.7.0_55/bin/javac“ 1
update-alternatives –install „/usr/bin/javaws“ „javaws“ „/usr/java/jdk1.7.0_55/bin/javaws“ 1
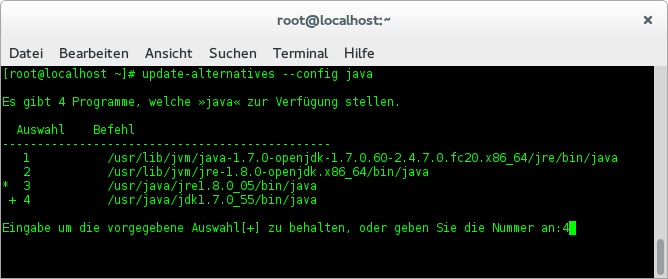
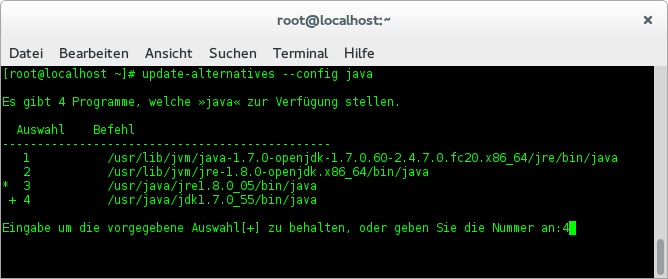
Schließlich könnt ihr eure eben hinzugefügtes JDK wie folgt aktivieren:
update-alternatives –config java

![]()
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!