Posted: September 26th, 2010 | Filed under: Programmieren, Tutorials | Tags: automatisch nach unten scrollen, Beispiel, Example, Java, JFrame, JList, JScrollPane, Scroll down | No Comments »
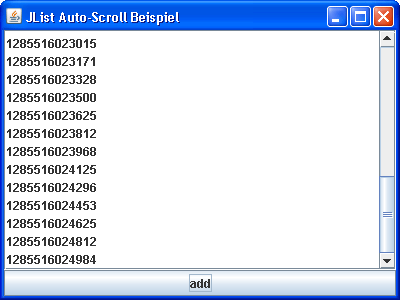
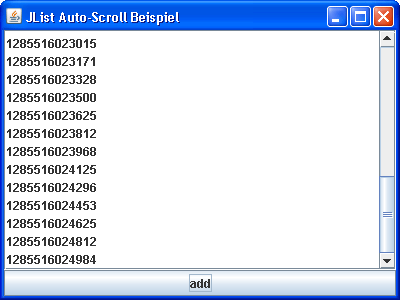
Ich schreibe gerade an einem Programm welches alle Festplattenaktivitäten in einer JList auflistet. Da sehr viele Aktionen anfallen möchte ich dass die, von einer ScrollPane umgebene, JList automatisch nach unten scrollt sobald ein Eintrag hinzugefügt wird. Quasi ein JList Auto-Scroll Down. Das Java-Beispielprogramm sieht folgendermaßen aus.
Screenshot

Quellcode
Und hier der erlösende Quellcode dazu.
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.DefaultListModel;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JList;
import javax.swing.JScrollPane;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
public class Main extends JFrame {
private JList jList;
private JScrollPane jScrollPane;
private DefaultListModel defaultListModel;
private JButton jButton;
public Main() {
super();
initGUI();
}
private void initGUI() {
try {
BorderLayout thisLayout = new BorderLayout();
this.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
this.getContentPane().setLayout(thisLayout);
defaultListModel = new DefaultListModel();
jList = new JList();
jList.setModel(defaultListModel);
jScrollPane = new JScrollPane();
jScrollPane.setPreferredSize(new java.awt.Dimension(392, 245));
jScrollPane.setViewportView(jList);
jButton = new JButton();
jButton.setText("add");
jButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
// Wichtig ist dass das Hinzufügen alles in einem seperaten
// Thread abläuft damit die Oberfläche nicht hängen bleibt
// und damit es keine Fehler beim dem Scrollen gibt(IndexOutOfBoundsException).
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Element dem DefaultListModel hinzufügen.
// Angezeigt wird dann die toString Methode des
// Objektes, in diesem Fall ist das der String
// selbst.
defaultListModel.addElement(new String(System.currentTimeMillis() + ""));
// Anschließend den letzten index des Model sichtbar setzen,
// dies Bewirkt den automatischen Scroll nach unten.
jList.ensureIndexIsVisible(defaultListModel.size() - 1);
}
});
}
});
this.getContentPane().add(jScrollPane, BorderLayout.CENTER);
this.getContentPane().add(jButton, BorderLayout.SOUTH);
this.setTitle("JList Auto-Scroll Beispiel");
this.pack();
this.setSize(400, 300);
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
Main inst = new Main();
inst.setLocationRelativeTo(null);
inst.setVisible(true);
}
});
}
} |
Download
Main.java
Ich hoffe ich konnte einigen von euch helfen.
Posted: Juni 4th, 2009 | Filed under: Programmieren | Tags: Java, Java Tabelle, JFrame, JScrollPane, JTable, JTable Beispiel, Tabelle | 4 Comments »

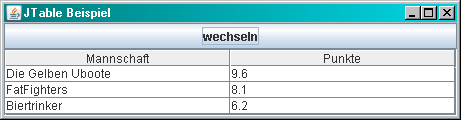
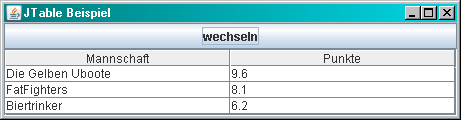
JTable - Screenshot
Seit längerem beschäftigt mich die Problematik „Tabellen auf der Benutzeroberfläche von Java Anwendungen abzubilden“. Mit Hilfe der Swing Komponente JTable ist dies möglich. Unsere Beispieltabelle soll zwei Spalten besitzen. Als erstes legen wir diese mittels eines String-Arrays an. Anschließend erzeugen wir unsere Daten die wir in einem zweidimensionalen Array ablegen. Um die Tabellenspalten anzuzeigen müssen wir die Tabelle über eine JScrollPane zum Container hinzufügen. Die Tabelleninhalte können per Knopfdruck getauscht werden. Hier der Quellcode.
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
public class Tabelle implements ActionListener {
boolean tableModel;
Container mainContainer;
JFrame frame;
JButton wechseln;
JTable tabelle;
DefaultTableModel tabellenmodellGruppeA;
DefaultTableModel tabellenmodellGruppeB;
// Spalten anlegen
String spalten[] = { "Mannschaft", "Punkte"};
// Datenmodelle anlegen
String gruppeA[][] = {
{ "Die Gelben Uboote", "9.6" },
{ "FatFighters", "8.1" },
{ "Biertrinker", "6.2" }
};
String gruppeB[][] = {
{ "KillerBienen", "10.4" },
{ "Citties", "6.2" },
{ "Team ohne Namen", "5.8" }
};
public Tabelle() {
frame = new JFrame();
mainContainer = frame.getContentPane();
frame.setLayout(new BorderLayout());
wechseln = new JButton("wechseln");
wechseln.addActionListener(this);
mainContainer.add(wechseln, BorderLayout.NORTH);
tabellenmodellGruppeA = new DefaultTableModel(gruppeA, spalten);
tabellenmodellGruppeB = new DefaultTableModel(gruppeB, spalten);
tabelle = new JTable(tabellenmodellGruppeA);
// Um die Spalten der Tabelle anzuzeigen muss die Tabelle
// über eine ScrollPane hinzugefügt werden
mainContainer.add(new JScrollPane(tabelle));
frame.setDefaultCloseOperation(frame.EXIT_ON_CLOSE);
frame.pack();
frame.setTitle("JTable Beispiel");
frame.setVisible(true);
}
public void actionPerformed(ActionEvent arg0) {
if (tableModel){
tabelle.setModel(tabellenmodellGruppeA);
tableModel = false;
}else{
tabelle.setModel(tabellenmodellGruppeB);
tableModel = true;
}
}
public static void main(String[] args) {
new Tabelle();
}
} |
Hier könnt ihr euch den Quellcode herunterladen.
Drückt man auf den Button wird das Table Model neu gesetzt.
Posted: Dezember 29th, 2008 | Filed under: Programmieren | Tags: Beispiel, Java, JFrame JMenuBar, JMenuBar, JMenuBar Beispiel, JMenuBar Example, JScrollPane, MenuBar, Menüleiste, Tutorial | 11 Comments »
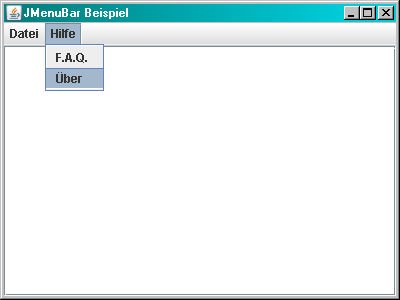
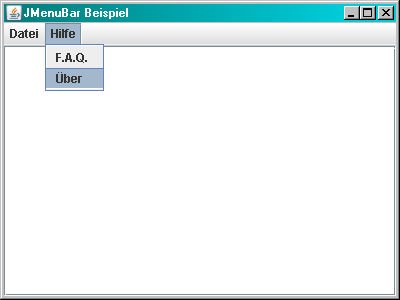
Hallo Leute, heute wollte ich euch zeigen wie man eine Menüleiste in Java realisiert.
Dazu erstellen wir ein JFrame und fügen diesem eine JMenuBar hinzu. Die JMenuBar gibt das Rahmenwerk für das jeweilige JMenu. Ein JMenu repräsentiert ein Navigationspunkt. Um Menüunterpunkte zu erzeugen fügen wir unserem JMenu ein JMenuItem hinzu. So einfach geht’s.
JMenuBar -> JMenu (z.B.: Hilfe) -> JMenuItem (z.B.: Über)

Am Besten ihr schaut euch den folgenden Quellcode an.
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
public class JMenuBarBeispiel implements ActionListener {
JFrame applikation;
Container container;
// Menüleiste
JMenuBar menueLeiste;
// Menüleiste Elemente
JMenu datei;
JMenu hilfe;
// Datei
JMenuItem oeffnen;
JMenuItem beenden;
// Hilfe
JMenuItem faq;
JMenuItem about;
// Textfeld
JTextArea textarea;
public JMenuBarBeispiel() {
applikation = new JFrame("JMenuBar Beispiel");
container = applikation.getContentPane();
// Menüleiste erzeugen
menueLeiste = new JMenuBar();
// Menüelemente erzeugen
datei = new JMenu("Datei");
hilfe = new JMenu("Hilfe");
// Untermenüelemente erzeugen
oeffnen = new JMenuItem("öffnen");
oeffnen.addActionListener(this);
beenden = new JMenuItem("beenden");
beenden.addActionListener(this);
faq = new JMenuItem("F.A.Q.");
faq.addActionListener(this);
about = new JMenuItem("Über");
about.addActionListener(this);
// Menüelemente hinzufügen
menueLeiste.add(datei);
menueLeiste.add(hilfe);
// Untermenüelemente hinzufügen
datei.add(oeffnen);
datei.add(beenden);
hilfe.add(faq);
hilfe.add(about);
// Textfeld erzeugen
textarea = new JTextArea();
applikation.add(menueLeiste, BorderLayout.NORTH);
applikation.add(new JScrollPane(textarea), BorderLayout.CENTER);
applikation.setSize(400, 300);
applikation.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
applikation.setVisible(true);
}
public void actionPerformed(ActionEvent object) {
if (object.getSource() == oeffnen){
System.out.println("öffnen wurde angeklickt");
}
if (object.getSource() == beenden){
System.out.println("beenden wurde angeklickt");
}
if (object.getSource() == faq){
System.out.println("faq wurde angeklickt");
}
if (object.getSource() == about){
System.out.println("über wurde angeklickt");
}
}
public static void main(String[] args) {
new JMenuBarBeispiel();
}
} |
Hier könnt ihr den Quellcode als Textdatei herunterladen.
Viel Spaß beim weiteren Programmieren. Ihr könnt mein Programm natürlich auch gerne als Vorlage verwenden.

 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!