Posted: Januar 28th, 2013 | Filed under: Programmieren, Tutorials | Tags: , echo, Kurzschreibweise, PHP, short_open_tag | No Comments »
Falls man keine Template-Engine wie beispielsweise Smarty verwendet, bietet es sich an PHP-Ausgaben im jeweiligen HTML-Dokument mit Hilfe der Kurzschreibweise auszugeben. Folgendes Beispiel veranschaulicht diese:
<?php
$text = "Hallo Welt";
?>
// Entspricht <?php echo $text; ?>
<?= $text ?>
// Ausgabe: Hallo Welt
Diese Kurzschreibweise konnte allerdings vor PHP-Version 5.4.0 durch den php.ini-Wert short_open_tag = off abgeschaltet werden. Mittlerweile jedoch steht <?= $var ?> immer zur Verfügung.
Vor PHP 5.4.0 betraf diese Option auch die Kurzform <?=, die zu <? echo identisch ist. Um diese Kurzform nutzen zu können, musste short_open_tag auf on gesetzt sein. Seit PHP 5.4.0 ist <?= immer verfügbar.
Quelle: http://php.net/manual/de/ini.core.php
Posted: Januar 8th, 2013 | Filed under: Java, Software | Tags: code, Java, UML Diagramm, UML Diagramme erstellen | 1 Comment »
Aus Dokumentationsgründen ist es oft notwendig aus bestehendem Quellcode UML-Diagramme zu erzeugen. Seit einiger Zeit benutze ich das schwedische Tool EssModel, welches einfach und schnell zu bedienen ist.
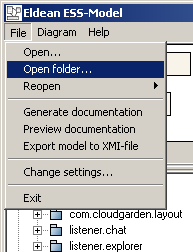
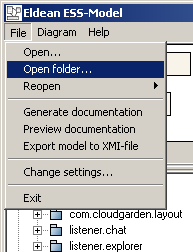
Über den “File > Open folder …” könnt ihr einfach den Source-Ordner eures Java-Projekts angeben.

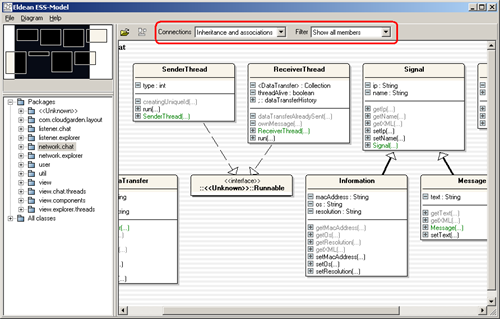
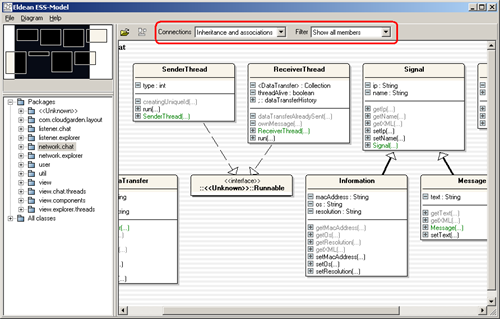
Um alle Assoziationen und Vererbungen im UML-Diagramm anzuzeigen, sollte in der Hauptansicht unter Connections folgender Wert ausgewählt werden:

Unter dem Menüpunkt “Diagram > Save as picture…” kann man das ausgewählte Diagramm schließlich exportieren.
Download
Herunterladen könnt ihr EssModel hier: http://essmodel.sourceforge.net/
Posted: Dezember 21st, 2012 | Filed under: Java, Programmieren | Tags: Beispiel, Countdown, Example, Java, Swing, Timer, Tutorial | 12 Comments »
Häufig benötigt man für Applikationen einen Zeitnehmer, oder es soll ein bestimmtes Event nach einer gewissen Zeit ausgeführt werden. Mit Hilfe der Klasse Timer aus der Swing-Bibliothek kann ein sogenannter Countdown leicht erstellt werden. Das folgende Beispiel veranschaulicht die Realisierung eines Countdowns.
Screenshot

Quellcode
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.Timer;
import javax.swing.WindowConstants;
public class Countdown extends JFrame {
// Countdown mit 42 Sekunden
public static int counterValue = 42;
public static Timer timer;
public static JLabel label;
public Countdown() {
initGUI();
}
// GUI-Erzeugen
private void initGUI(){
BorderLayout thisLayout = new BorderLayout();
this.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
this.getContentPane().setLayout(thisLayout);
label = new JLabel();
label.setText(String.valueOf(counterValue));
this.getContentPane().add(label, BorderLayout.CENTER);
this.setTitle("Countdown Example");
this.pack();
this.setVisible(true);
}
public static void main(String[] args) {
// GUI erzeugen
Countdown countdown = new Countdown();
// Timer erzeugen, jede 1000 Millisekunden (= 1 Sekunde)
// Methode actionPerformed aufrufen.
Countdown.timer = new Timer(1000, new ActionListener() {
public void actionPerformed(ActionEvent e) {
// 1 Sekunde abziehen
Countdown.counterValue--;
// Zahl in Label darstellen
Countdown.label.setText(String.valueOf(counterValue));
// Falls Zähler = 0, Countdown abgelaufen!
if(Countdown.counterValue == 0){
System.out.println("Counterdown ausgelaufen!");
// Timer stoppen
Countdown.timer.stop();
}
}
});
// Timer starten
timer.start();
}
} |
In der Klasse Timer kann im Konstruktor ein Zeitwert und ein Listener übergeben werden. Die actionPerformed-Methode dieses Listeners wird, nachdem der Timer gestartet wurde, alle 1000 ms (=1 s), aufgerufen. Die Methode actionPerfomed ist also unser Taktgeber beim Abziehen einer Sekunde von der aktuellen Countdown-Zahl. Erreicht unsere Zahl den Wert 0, ist der Countdown schließlich abgelaufen.
Posted: Dezember 18th, 2012 | Filed under: Programmieren, Sicherheit, Tutorials | Tags: CodeIgniter, Cross-Site Request Forgery, Cross-Site-Scripting, Datei-Upload, download, Einwegverschlüsselung, Hashwerte salzen, Hochschule Karlsruhe, HTTP Response Splitting, pdf, Remote Command Execution, Seminararbeit, Sicherlücken, SQL-Injections, Webanwendungen, XSS | 3 Comments »
Abstract
Da webseitenbasierte Applikationen immer mehr an Bedeutung gewinnen, stellt sich die Frage nach der Vertraulichkeit, mit der unsere im World Wide Web gespeicherten Daten behandelt werden. Sicherheitslücken und erfolgreiche Angriffe auf Webapplikationen schaden oft nicht nur dem Betreiber des jeweiligen Dienstes, sondern auch dem Endverbraucher, der seine privaten Daten wie beispielsweise Konto- oder Kreditkartennummer, E-Mail-Adresse oder Passwörter an den Angreifer unfreiwillig abgibt.
In dieser Arbeit werden häufige Sicherheitslücken in PHP-basierten Webanwendungen erklärt und anhand eines praktischen Beispiels verständlich gemacht. Um einen Überblick über eingesetzte Websprachen zu geben wird zu Beginn der Arbeit auf die Verbreitung verschiedener Sprachen eingegangen. Resultierend aus dem hohen Marktanteil werden Sicherheitslücken und Angriffsmechanismen wie Remote Command Execution, SQL-Injections, XSS-Attacken, Cross-Site Request Forgery und HTTP Response Splitting am Beispiel von PHP vorgestellt. In einem zweiten Teil der Arbeit wird beschrieben, wie man Passwörter mit Hilfe von sogenannten gesalzenen Hashes in einer Datenbank sicher schützen kann. Zum Abschluss wird das PHP-Framework CodeIgniter und seine Schutzmechanismen vor Angriffen auf Applikationsebene vorgestellt. Sicherheitsprobleme auf Netzwerk- und Betriebsystemebene werden in dieser Arbeit aufgrund des begrenzten Umfanges nicht angesprochen.
Inhaltsverzeichnis
- Abstract
- Einleitung
- Angriffsmechanismen
- Remote Command Execution
- XSS – Cross-Site-Scripting
- SQL-Injections
- Datei-Upload
- Cross-Site Request Forgery
- HTTP Response Splitting
- Passwörter in Datenbank schützen
- Einwegverschlüsselung
- Hashwerte salzen
- Einsatz von Frameworks
- CodeIgniter
- Schutzmechanismus: URL-Sicherheit
- Schutzmechanismus: Error-Reporting
- Schutzmechanismus: Hochkommas escapen
- Schutzmechanismus: XSS-Filter
- Schutzmechanismus: SQL-Injection
- Schutzmechanismus: Form-Validation
- Schutzmechanismus: CSRF-Protection
Download
Herunterladen könnt ihr euch meine Seminararbeit unter Folgendem Link:
http://blog.mynotiz.de/downloads/sicherheitsluecken_in_webapplikationen_frank_roth.pdf (PDF)
Screenshots
Screenshots vom Inhaltsverzeichnis und dem Abstract.




Posted: Juni 29th, 2012 | Filed under: Internet, Java, Programmieren, Tutorials | Tags: a, JavaScript, Linkerkennung, Text, Url, XRegExp, zu Hyperlink | 3 Comments »
Facebook, Twitter oder sonstige soziale Kommunikationsplattformen verwenden es bereits. Eine automatische Linkerkennung die auf benutzerbasierten Inhalten angewendet wird. Mit Hilfe der Bibliothek XRegExp und nach stundenlanger Internetrecherche habe ich es endlich geschafft. Die folgende Methode erkennt automatisch URLs in einem Text und ersetzt diese mit einem Hyperlink zu der jeweiligen URL. Vorteil dabei ist, dass der Benutzer den Link nicht mehr per Hand in die Kopfzeile seines Browsers kopieren muss sondern einfach per Klick den jeweiligen Link öffnen kann.
WICHTIG: Es wird die Bibliothek XRegExp (3.5 KB) benötigt!
// JavaScript - Methodenerweiterung der String-Klasse
// String s an Stelle idx einfügen und rem Zeichen löschen.
// rem normalerweise immer = 0
String.prototype.splice = function( idx, rem, s ) {
return (this.slice(0,idx) + s + this.slice(idx + Math.abs(rem)));
};
// Ersetzungslogik: <a href="[LINK]" target="_blank">[LINK]</a>
var insertString1 = "<a href=\"";
var insertString2 = "\" target=\"_blank\">";
var insertString3 = "</a>";
// JavaScript-Methode - URLs im Text zu Hyperlinks machen
function parseTextToLinks(text){
var positionOffset;
var startPos;
var endPos;
// Regulärer Ausdruck - Linkerkennung
var regex = XRegExp.globalize(/\b((?:[a-z][\w-]+:(?:\/{1,3}|[a-z0-9%])|www\d{0,3}[.]|[a-z0-9.\-]+[.][a-z]{2,4}\/)(?:[^\s()<>]+|\(([^\s()<>]+|(\([^\s()<>]+\)))*\))+(?:\(([^\s()<>]+|(\([^\s()<>]+\)))*\)|[^\s`!()\[\]{};:\'\".,<>?]))/);
regex.global;
// Hilfsvariablen
var newText = text;
positionOffset = 0;
while (match = regex.exec(text)) {
startPos = match.index;
endPos = startPos + match[0].length;
newText = newText.splice(startPos + positionOffset, 0, insertString1);
positionOffset += insertString1.length;
newText = newText.splice(endPos + positionOffset, 0, insertString2);
positionOffset += insertString2.length;
newText = newText.splice(endPos + positionOffset, 0, match[1]);
positionOffset += match[1].length;
newText = newText.splice(endPos + positionOffset, 0, insertString3);
positionOffset += insertString3.length;
}
return newText;
}
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!