Posted: Juli 16th, 2010 | Filed under: Internet, Programmieren, Tutorials | Tags: Beispiel, JAVA SAX Beispiel, JAVA SAX Tutorial, SAX, SAX Parser, XML Parsen | 20 Comments »
 „Simple Api for XML“ (SAX) ist eine API zum Parsen(analysieren) von XML-Dateien. Ursprünglich wurde SAX in Java geschrieben ist mittlerweile aber auch in anderen Sprachen verfügbar.
„Simple Api for XML“ (SAX) ist eine API zum Parsen(analysieren) von XML-Dateien. Ursprünglich wurde SAX in Java geschrieben ist mittlerweile aber auch in anderen Sprachen verfügbar.
Ich möchte hier ein kleines Beispiel geben um euch zu zeigen wie ihr, in der Praxis, den SAX-Parser benutzen könnt.
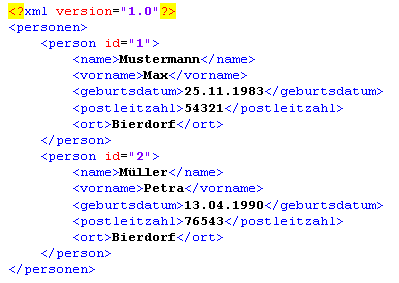
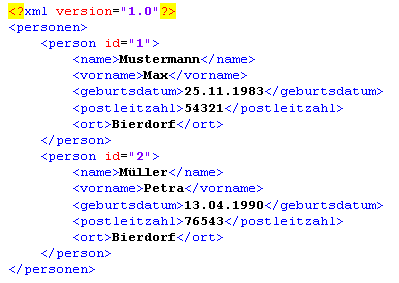
Angenommen ihr bekommt eine XML-Datei vorgelegt und sollt alle Personen in einer ArrayList abspeichern. In der XML-Datei befindet sich folgender Inhalt.
XML-Beispiel-Datei

Person.java
Das Personen Objekt repräsentiert eine Person in der XML-Beispiel Datei und dient lediglich als Datenhaltung für die Informationen.
package parser;
import java.util.Date;
public class Person {
private int id;
private String name;
private String vorname;
private Date geburtsdatum;
private String postleitzahl;
private String ort;
public Person() {
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getVorname() {
return vorname;
}
public void setVorname(String vorname) {
this.vorname = vorname;
}
public Date getGeburtsdatum() {
return geburtsdatum;
}
public void setGeburtsdatum(Date geburtsdatum) {
this.geburtsdatum = geburtsdatum;
}
public String getPostleitzahl() {
return postleitzahl;
}
public void setPostleitzahl(String postleitzahl) {
this.postleitzahl = postleitzahl;
}
public String getOrt() {
return ort;
}
public void setOrt(String ort) {
this.ort = ort;
}
@Override
public String toString() {
return "[[" + this.id + "] ["+ this.name + "] [" + this.vorname + "]" + " [" + this.ort
+ "] [" + this.postleitzahl + "] [" + this.geburtsdatum + " ]]";
}
} |
Main.java
Im Folgenden sieht man sehr gut wie man einen XMLReader initialisieren muss. Es besteht sogar die Möglichkeit dem SAX Parser eine DTD zu übergeben. Dies wurde aber in meinem Beispiel einfachheitshalber auskommentiert. Die eigentliche implementierung der SAX Parser Logik steckt jedoch im ContentHandler, dieser folgt anschließend.
package parser;
import java.io.FileNotFoundException;
import java.io.FileReader;
import java.io.IOException;
import org.xml.sax.InputSource;
import org.xml.sax.SAXException;
import org.xml.sax.XMLReader;
import org.xml.sax.helpers.XMLReaderFactory;
public class Main {
public static void main(String[] args) {
try {
// XMLReader erzeugen
XMLReader xmlReader = XMLReaderFactory.createXMLReader();
// Pfad zur XML Datei
FileReader reader = new FileReader("X:\\personen.xml");
InputSource inputSource = new InputSource(reader);
// DTD kann optional übergeben werden
// inputSource.setSystemId("X:\\personen.dtd");
// PersonenContentHandler wird übergeben
xmlReader.setContentHandler(new PersonenContentHandler());
// Parsen wird gestartet
xmlReader.parse(inputSource);
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} catch (SAXException e) {
e.printStackTrace();
}
}
} |
PersonenContentHandler.java
Beim Parsen der XML-Datei werden die jeweiligen ContentHandler Funktionen aufgerufen.
package parser;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import org.xml.sax.Attributes;
import org.xml.sax.ContentHandler;
import org.xml.sax.Locator;
import org.xml.sax.SAXException;
public class PersonenContentHandler implements ContentHandler {
private ArrayList<Person> allePersonen = new ArrayList<Person>();
private String currentValue;
private Person person;
// Aktuelle Zeichen die gelesen werden, werden in eine Zwischenvariable
// gespeichert
public void characters(char[] ch, int start, int length)
throws SAXException {
currentValue = new String(ch, start, length);
}
// Methode wird aufgerufen wenn der Parser zu einem Start-Tag kommt
public void startElement(String uri, String localName, String qName,
Attributes atts) throws SAXException {
if (localName.equals("person")) {
// Neue Person erzeugen
person = new Person();
// Attribut id wird in einen Integer umgewandelt und dann zu der
// jeweiligen Person gesetzt
person.setId(Integer.parseInt(atts.getValue("id")));
}
}
// Methode wird aufgerufen wenn der Parser zu einem End-Tag kommt
public void endElement(String uri, String localName, String qName)
throws SAXException {
// Name setzen
if (localName.equals("name")) {
person.setName(currentValue);
}
// Vorname setzen
if (localName.equals("vorname")) {
person.setVorname(currentValue);
}
// Datum parsen und setzen
if (localName.equals("geburtsdatum")) {
SimpleDateFormat datumsformat = new SimpleDateFormat("dd.MM.yyyy");
try {
Date date = datumsformat.parse(currentValue);
person.setGeburtsdatum(date);
} catch (ParseException e) {
e.printStackTrace();
}
}
// Postleitzahl setzen
if (localName.equals("postleitzahl")) {
person.setPostleitzahl(currentValue);
}
// Ort setzen
if (localName.equals("ort")) {
person.setOrt(currentValue);
}
// Person in Personenliste abspeichern falls Person End-Tag erreicht
// wurde.
if (localName.equals("person")) {
allePersonen.add(person);
System.out.println(person);
}
}
public void endDocument() throws SAXException {}
public void endPrefixMapping(String prefix) throws SAXException {}
public void ignorableWhitespace(char[] ch, int start, int length)
throws SAXException {}
public void processingInstruction(String target, String data)
throws SAXException {}
public void setDocumentLocator(Locator locator) { }
public void skippedEntity(String name) throws SAXException {}
public void startDocument() throws SAXException {}
public void startPrefixMapping(String prefix, String uri)
throws SAXException {}
} |
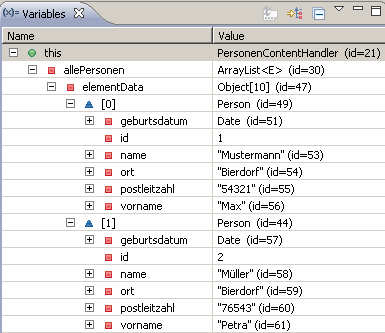
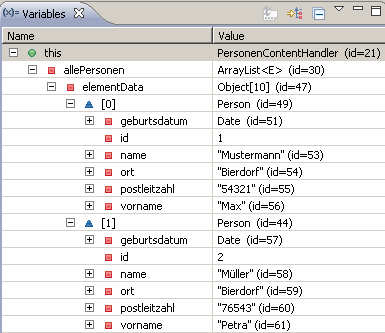
Ausgabe
Nach dem durchlaufen des SAX Parsers befinden sich nun alle Personen in der ArrayList allePersonen.
[[1] [Mustermann] [Max] [Bierdorf] [54321] [Fri Nov 25 00:00:00 CET 1983 ]]
[[2] [Müller] [Petra] [Bierdorf] [76543] [Fri Apr 13 00:00:00 CEST 1990 ]]

Posted: April 7th, 2010 | Filed under: Betriebsysteme, Software, Tutorials | Tags: Reperatur Konsole, USB-Stick installieren, Wiederherstellungskonsole, Windows 2000, Windows 2000/XP/2003 vom USB-Stick installieren, Windows 2003, Windows XP, WinSetupFromUSB | 10 Comments »
Ihr wollt Windows 2000/XP/2003 von einem USB-Stick installieren oder einfach die Windows Reperatur-Konsole zur Verfügung haben? Dann ist dieses Tutorial genau das richtige für euch.
- Falls ihr ein Image/ISO der Windows Version habt entpackt dieses zum Beispiel mit 7-Zip oder diversen Packprogrammen in einen Ordner.
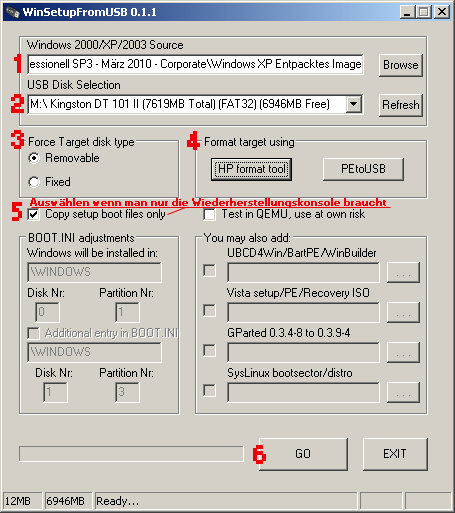
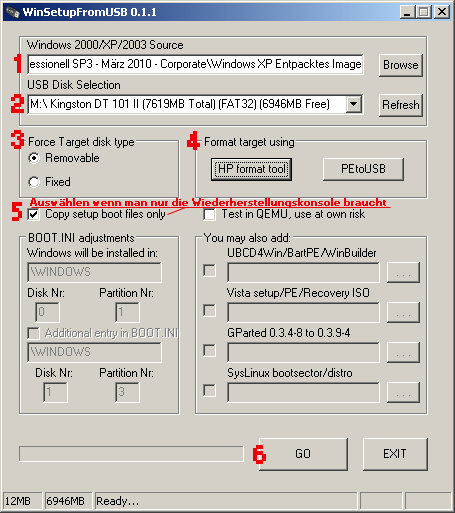
- Anschließend startet ihr WinSetupFromUSB (download)

- Windows 2000/XP/2003 Source
Wählt den Ordner,in den ihr das Image entpackt habt, oder euer CD-ROM/DVD-Laufwerk, aus.
- USB Disk Selection
Wählt ihr euren USB-Stick aus.
- Force Target disk type
Removable auswählen
- Format target using
Mittels HP format Tool oder PEtoUSB formatiert ihr euren USB-Stick.
-
Fall 1: Ihr braucht nur die Wiederherstellungskonsole
„Copy setup boot files only“ markieren.
Fall 2: Ihr wollt Windows auch wirklich installieren
„Copy setup boot files only“ nicht markieren.
- GO drücken: Kopieren startet.
Nun einfach USB-Stick abmelden. Fertig.
Wie ihr Windows 7 vom USB-Stick installieren könnt erfahrt ihr hier.
Posted: Dezember 22nd, 2009 | Filed under: Tutorials | Tags: Microsoft, USB-Stick, Windows 7 von USB Stick installieren, Windows7 | 1 Comment »
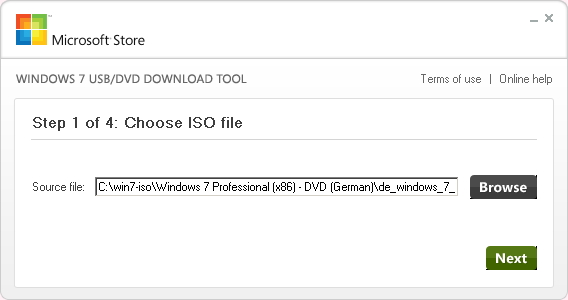
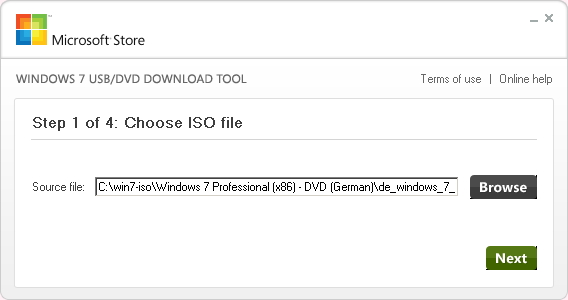
Gerade in Zeiten von Netbooks und Wechseldatenträgern stellen sich viele die Frage wie kann ich Windows 7 über einen USB Stick installieren. Das geht ganz einfach. Das Microsoft Tool Windows 7 USB/DVD Download tool ist genau für diesen Zweck erschaffen worden. Ihr könnt euch das Programm hier herunterladen. Anschließend startet ihr es und durchläuft die 4-Schritte Prozedur.

Schritt 1

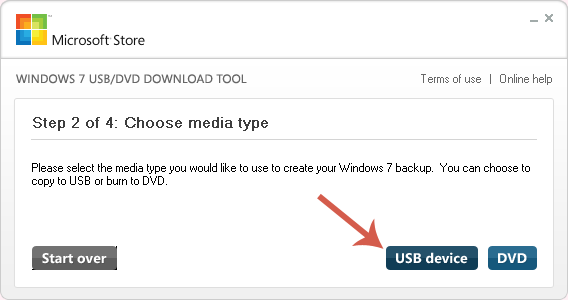
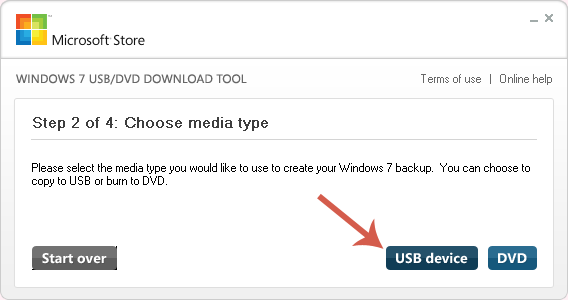
Schritt 2

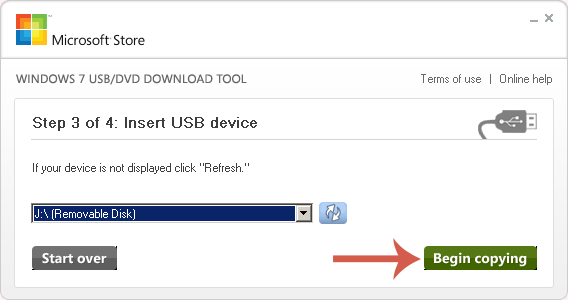
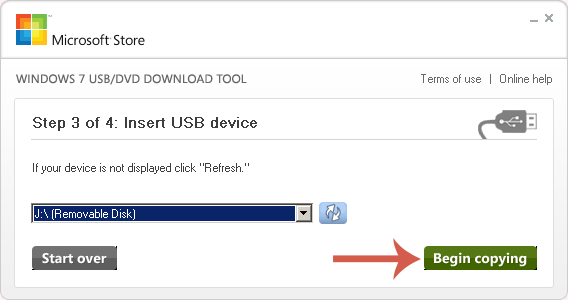
Schritt 3
Nach dem Kopieren könnt ihr euren USB-Stick abmelden und Windows7 installieren.
Viel Spaß mit damit!
Posted: Dezember 19th, 2009 | Filed under: Internet, Programmieren, Tutorials | Tags: eclipse, eclipse hotkeys, Model-View-Controller, MVC, PHP, Smarty, Smarty Beispiel, Smarty Tutorial, Template, XAMPP | 2 Comments »
Übersicht
Einleitung
Im folgenden Tutorial wird erklärt wie ihr eure erste Webseite erstellt mittels Smarty realisiert. Smarty ist ein Template System oder eine Template Engine und ermöglicht es den PHP-Code und die HTML-Ausgabe strikt zu trennen. Dieses Architektur basiert auf dem Model-View-Controller Paradigma.
Einrichten der Entwicklungsumgebung
Wahl des Editors
Wichtig um effiizient zu arbeiten ist das Programmierumfeld also der Programmier-Editor. Ich persönliche favorisiere Eclipse-WTP. Eclipse-WTP bietet PHP-Unterstützung inklusive Funktionsbeschreibungen. Des weiteren ermöglicht es das Verwenden von sehr praktischen Tastenkürzel, sogenannten Shortcuts. Hier die wichtigsten die ich im alltäglichen Programmierwahnsinn verwende.
- STRG+[Leer] – Automatische Codevervollständigung und anzeigen von Codevorschlägen.
- STRG + SHIFT + R – Live-Schnellsuche um eine Datei aus dem Workspace oder Projekt zu öffnen.
- STRG + SHIFT + F – automatische Codeformatierung (zum Beispiel richtiges Einrücken).
- F3 – wechselt von einem Funktionsaufruf zu der Funktion oder von einer Variablenverwendung zu der Variablendefinition.
- Übliche Tastenkürzel: STRG+C – kopieren, STRG+X – ausschneiden, STRG+V – einfügen, STRG+Z – Schritt rückwärts, STRG+Y – Schritt-vorwärts.
Server und Datenbank installieren
Ein Apache-Webserver und eine Datenbank zu installieren ist nicht ganz so einfach. Noch schwieriger wird es, wenn weitere Pakete wie PHP oder Perl dazukommen. XAMPP ist ein Software-Paket welches Apache, MySQL, PHP und Perl beinhaltet. Über ein Controll Panel kann man einfach den Apache Server und die MySQL Datenbank starten und beenden. XAMPP könnt ihr euch, nachdem ihr euere Betriebsystem ausgewählt habt, einfach hier herunterladen.
Server und Datenbank starten
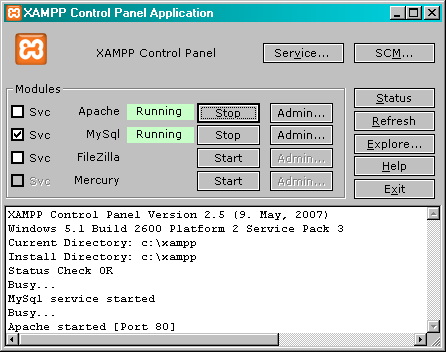
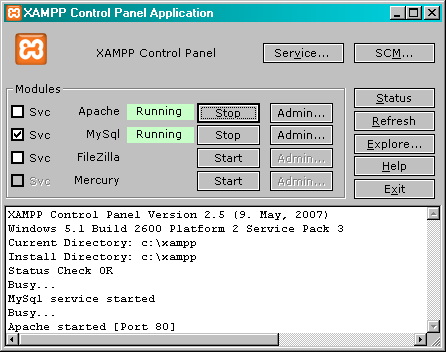
Nach der Installation könnt ihr über das XAMPP Control Panel den Server und die MySQL-Datenbank starten.

XAMPP - Screenshot
Nun rennt sowohl die Datenbank als auch der Server. Über die Web-Anwendung phpMyAdmin, die automatisch mit XAMPP mitinstalliert wird, könnt ihr Datenbanken und Tabellen erzeugen, löschen oder bearbeiten. Über die Url http://localhost/phpmyadmin gelangt ihr zu der phpMyAdmin Oberfläche. Da in diesem Tutorial keine Datenbank benötigt wird spielt das für uns ersteinmal keine Rolle.
Projekt & Smarty einrichten
Projektordner im Serververzeichnis erstellen
Alle Webprojekte befinden sich standartmäßig im XAMPP Installationsverzeichnis unter xampp\htdocs, zum Beispiel unter C:\xampp\htdocs und ist somit unser Server-Root. Um ein neues Projekt anzulegen erstellen wir einfach im Verzeichnis htdocs den Ordner testprojekt. Dieses Projekt könnt ihr nun über http://localhost/testprojekt erreichen.
Für Smarty werden einige Ordner benötigt, desswegen legen wir folgende Ordner in unserem Projektverzeichnis an.

Ordner Struktur
Smarty herunterladen & einbinden
Die aktuelle Version von Smarty könnt ihr euch hier herunterladen http://www.smarty.net/download.php. Den Ordner Smarty-X.X.XX bennen wir in smarty um und kopieren ihn in unser Verzeichnis lib.
Smarty einrichten
Anschließend müssen wir eine eigene Smarty-Klasse schreiben in der wir einige Verzeichnisse die Smarty benötigt definieren. So sieht diese aus.
classes/TestProjektSmarty.class
<?php
date_default_timezone_set("Europe/Berlin");
set_include_path( get_include_path().PATH_SEPARATOR.'./lib');
require_once('lib/smarty/libs/Smarty.class.php');
if(!defined('REQUIRED_SMARTY_DIR')) define('REQUIRED_SMARTY_DIR','./');
class TestProjektSmarty extends Smarty{
function __construct(){
$this->Smarty();
$this->template_dir = REQUIRED_SMARTY_DIR.'templates';
$this->compile_dir = REQUIRED_SMARTY_DIR.'templates_c';
$this->config_dir = REQUIRED_SMARTY_DIR.'config';
$this->cache_dir = REQUIRED_SMARTY_DIR.'cache';
}
}
?>
Die Ordnerdefinitionen können natürlich beliebig angepasst werden. Für den Einstieg jedoch empfehle ich die Ordnerstruktur wie sie hier definiert wurde beizubehalten.
Template erstellen
Nun können wir versuchen unsere erste Seite zu erstellen. Diese legen wir logischerweise im Hauptverzeichnis mit dem Namen index.php ab. Da Smarty ein Template-System ist brauchen wir logischerweise erstmal ein Layout für unsere Webseite. In diesem Template soll der Titel und der Seiteninhalt flexibel wählbar sein. Hier der Beispiel-Code für mein Layout-Template layout.html.
template/layout.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{$title}</title>
</head>
<body>
{include file="$content"}
</div>
</body>
</html>
In der layout.html kommen zwei Arten Inhalte einzubinden zum Einsatz. Einerseits können wir Variablen in unserem Front-End einbinden (über {$variablenname}), andereseits haben wir auch die Möglichkeit andere Template-Dateien einzubinden (über {include file=“dateiname“}). Beide Möglichkeiten können auch kombiniert werden (über {include file=“$dateinamenvariable“}). Alle Template Dateien befinden sich im Ordner template. Ich persönlich benenne das Haupt-Layout immer *.html und alle Teil-Templates *.tpl.
Unsere Beispielseite soll folgenden Inhalt, der sich in der Datei content_index.tpl im Ordner templates befindet, darstellen.
templates/content_index.tpl
<h1>Startseite</h1>
<p>
Herzlich Willkommen bei meinem ersten Smarty - Projekt!
</p>
Smarty Beispiel-Seite
Unsere erste Template-Vorlage ist nun fertig. Wir können jetzt über Smarty diese Platzhalter füllen. Unsere erste Seite, die Startseite, benennen wir logischerweise index.php.
index.php
<?php
include_once 'classes/TestProjektSmarty.class.php';
$smarty = new TestProjektSmarty();
$smarty->assign('title', 'Startseite');
$smarty->assign('content', 'content_index.tpl');
$smarty->display('layout.html');
?>
Als erstes wird unsere erstellte Smarty-Klasse über include_once engebunden. Von dieser Klasse erstellen wir ein Objekt des Typs Smarty. Über dieses Smarty-Objekt können wir alle möglichen Template Aktionen durchführen. Die zwei wichtigsten Funktionen dieses Objekts sind assign und display. Über assign können wir die im Template definierten Platzhalter füllen und über display können wir das ganze dann darstellen.
Falls alles korrekt gelaufen ist können wir über http://localhost/testprojekt/index.php unsere erste Seite aufrufen.

Startseite
Download
Das ganze Projekt könnt ihr euch auch hier herunterladen. Verwendet wurde hier die Smarty-Version 2.6.25.
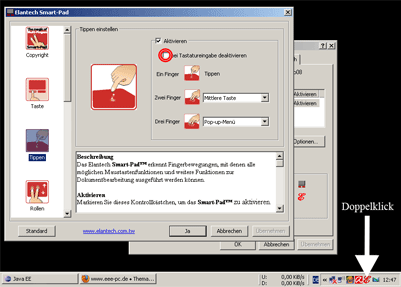
Posted: Juli 14th, 2009 | Filed under: Software, Tutorials | Tags: EeePC 1000H, EeePC 1000H Firefox Scroll Probleme, EeePC 1000H scrollen ruckelt, Elantech, Elantech Smart-Pad, Firefox, Firefox Touchpad Probleme, Seamonkey | No Comments »
Seit längerem plagt mich ein minder schweres Problem. Auf meinem EeePC 1000H benutze ich sowohl den Browser Seamonkey als auch Firefox jeweils aus dem Hause Mozilla. Beide scheinen mit der Touchpad Scroll Funktion meines Netbooks nicht so gut klar zu kommen. Beim Scrollen ruckelt es sehr stark und man kommt nur zeilenweise voran. Zum Glück alles Einstellungssache. Folgende Beschreibung schafft Abhilfe.
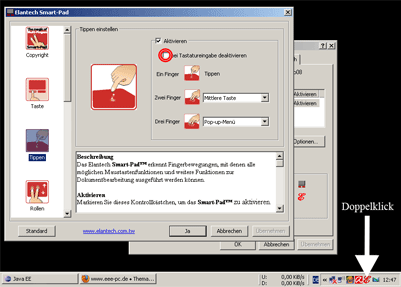
- Indem ihr auf das Elantech Smart-Pad Icon doppelklickt gelangt ihr zu den Touchpad Optionen. Hier müsst ihr den Haken bei Tippen -> bei Tastatureingabe deaktivieren wegnehmen.
- In eurem Firefox müsst ihr unter Extras -> Einstellungen -> Erweitert -> Allgemein -> Eingabehilfen -> „markieren von Text mit der Tastatur zulassen“ den Haken wegnehmen.

Elantech Smartpad Optionen
Jetzt solltet ihr endlich wieder geschmeidig im Netz scrollen können.
Weitere Informationen zu diesem Thema erhält
hier.
 „Simple Api for XML“ (SAX) ist eine API zum Parsen(analysieren) von XML-Dateien. Ursprünglich wurde SAX in Java geschrieben ist mittlerweile aber auch in anderen Sprachen verfügbar.
„Simple Api for XML“ (SAX) ist eine API zum Parsen(analysieren) von XML-Dateien. Ursprünglich wurde SAX in Java geschrieben ist mittlerweile aber auch in anderen Sprachen verfügbar.
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!