Posted: Dezember 21st, 2012 | Filed under: Java, Programmieren | Tags: Beispiel, Countdown, Example, Java, Swing, Timer, Tutorial | 12 Comments »
Häufig benötigt man für Applikationen einen Zeitnehmer, oder es soll ein bestimmtes Event nach einer gewissen Zeit ausgeführt werden. Mit Hilfe der Klasse Timer aus der Swing-Bibliothek kann ein sogenannter Countdown leicht erstellt werden. Das folgende Beispiel veranschaulicht die Realisierung eines Countdowns.
Screenshot

Quellcode
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.Timer;
import javax.swing.WindowConstants;
public class Countdown extends JFrame {
// Countdown mit 42 Sekunden
public static int counterValue = 42;
public static Timer timer;
public static JLabel label;
public Countdown() {
initGUI();
}
// GUI-Erzeugen
private void initGUI(){
BorderLayout thisLayout = new BorderLayout();
this.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
this.getContentPane().setLayout(thisLayout);
label = new JLabel();
label.setText(String.valueOf(counterValue));
this.getContentPane().add(label, BorderLayout.CENTER);
this.setTitle("Countdown Example");
this.pack();
this.setVisible(true);
}
public static void main(String[] args) {
// GUI erzeugen
Countdown countdown = new Countdown();
// Timer erzeugen, jede 1000 Millisekunden (= 1 Sekunde)
// Methode actionPerformed aufrufen.
Countdown.timer = new Timer(1000, new ActionListener() {
public void actionPerformed(ActionEvent e) {
// 1 Sekunde abziehen
Countdown.counterValue--;
// Zahl in Label darstellen
Countdown.label.setText(String.valueOf(counterValue));
// Falls Zähler = 0, Countdown abgelaufen!
if(Countdown.counterValue == 0){
System.out.println("Counterdown ausgelaufen!");
// Timer stoppen
Countdown.timer.stop();
}
}
});
// Timer starten
timer.start();
}
} |
In der Klasse Timer kann im Konstruktor ein Zeitwert und ein Listener übergeben werden. Die actionPerformed-Methode dieses Listeners wird, nachdem der Timer gestartet wurde, alle 1000 ms (=1 s), aufgerufen. Die Methode actionPerfomed ist also unser Taktgeber beim Abziehen einer Sekunde von der aktuellen Countdown-Zahl. Erreicht unsere Zahl den Wert 0, ist der Countdown schließlich abgelaufen.
Posted: Mai 16th, 2012 | Filed under: Allgemein, Java, Programmieren, Tutorials | Tags: ActionListener, Beispiel, Button, Example, Java, JButton, Swing, Tutorial | No Comments »
Hier ein kleines Beispiel für alle Java Swing Neulinge. Mit Hilfe eines ActionListeners könnt ihr Klicks auf einen JButton abfangen. Funktioniert natürlich auch, falls ihr die Schaltfläche mit der Tastatur auslöst (zum Beispiel bei Focus mit Hilfe der Leertaste).

import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
public class JButtonExample implements ActionListener{
private JButton button;
public JButtonExample() {
// Fenster anlegen
JFrame frame = new JFrame();
frame.setTitle("JButton Example");
frame.setLayout(new BorderLayout());
// Button anlegen
this.button = new JButton("OK");
// Eventhandler für Button zuweisen
this.button.addActionListener(this);
// Button der Frame hinzufügen
frame.add(this.button);
// Fenster zentrieren
frame.setSize(350,150);
frame.setLocationRelativeTo(null);
// Fenster sichbar machen
frame.setVisible(true);
}
public static void main(String[] args) {
new JButtonExample();
}
@Override
public void actionPerformed(ActionEvent e) {
if(button == e.getSource()){
System.out.println("Button wurde geklickt!");
}
}
} |
Ich hoffe ich konnte dem ein oder anderen mit diesem Tutorial helfen =)
Posted: Dezember 13th, 2011 | Filed under: Java, Programmieren | Tags: download, herunterladen, Java, Layout, TableLayout, Tutorial | 1 Comment »
Oft benutzte ich in meinen Anwendungen das praktische TableLayout. Es ist standardmäßig kein Bestandteil von Java, ihr könnt euch jedoch die Bibliothek hier herunterladen: http://java.sun.com/products/jfc/tsc/articles/tablelayout/apps/TableLayout.jar
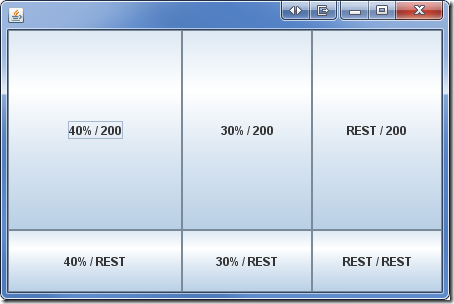
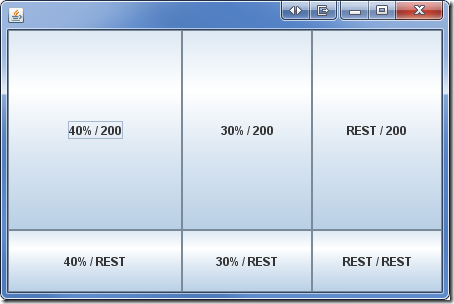
Mit dem TableLayout könnt ihr folgende Größen definieren:
- Prozentuale (in Prozent 0.5 = 50%)
- Absolute (Pixel 200 = 200 Pixel)
- Relative (TableLayout.FILL = den restlichen Platz verwenden)
Also Beispiel hier mehrere Buttons:
- Spalten: 40%, 30%, TableLayout.FILL
- Reihen: 200 Pixel, TableLayout.FILL

Hier der Quellcode:
import info.clearthought.layout.TableLayout;
import java.awt.EventQueue;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TableLayoutTutorial extends JFrame {
private JPanel contentPane;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
TableLayoutTutorial frame = new TableLayoutTutorial();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public TableLayoutTutorial() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
double[][] layout = new double[][]{
// X-Achse
{0.4, 0.3, TableLayout.FILL},
// Y-Achse
{200, TableLayout.FILL}
};
TableLayout contentPaneLayout = new TableLayout(layout);
contentPane.setLayout(contentPaneLayout);
setContentPane(contentPane);
// "0,0" X-Position, Y-Position
contentPane.add(new JButton("40% / 200"), "0,0");
contentPane.add(new JButton("30% / 200"), "1,0");
contentPane.add(new JButton("REST / 200"), "2,0");
contentPane.add(new JButton("40% / REST"), "0,1");
contentPane.add(new JButton("30% / REST"), "1,1");
contentPane.add(new JButton("REST / REST"), "2,1");
}
} |
Posted: November 17th, 2011 | Filed under: Java, Programmieren | Tags: Effekt, Hover, ImageIcon, Java, JButton, JButtonHoverable, MouseOver, Swing | No Comments »
Öfters verwende ich in meinen Programmen einen Button der sein Icon ändert sobald man mit der Maus über diesen fährt. Also ein JButton mit Hover-Effekt. Die folgende Klasse implementiert diese Funktionalität von Haus aus. Beim Konstruktoraufruf können zwei ImageIcons übergeben werden.
Hier die Klasse JButtonHoverable.java:
package de.roth.jsona.view.button;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.ImageIcon;
import javax.swing.JButton;
public class JButtonHoverable extends JButton{
private ImageIcon imageIconHovered;
private ImageIcon imageIcon;
private boolean hoverable;
public JButtonHoverable(ImageIcon imageIcon, ImageIcon imageIconHovered, String text){
super(imageIcon);
this.hoverable = true;
this.imageIconHovered = imageIconHovered;
this.imageIcon = imageIcon;
this.setText(text);
this.addHoverMouseListener();
}
public JButtonHoverable(ImageIcon imageIcon, ImageIcon imageIconHovered){
super(imageIcon);
this.hoverable = true;
this.imageIconHovered = imageIconHovered;
this.imageIcon = imageIcon;
this.addHoverMouseListener();
}
public ImageIcon getImageIconHovered() {
return imageIconHovered;
}
public ImageIcon getImageIcon() {
return imageIcon;
}
public void setHoverable(boolean hoverable){
this.hoverable = hoverable;
}
private void addHoverMouseListener(){
this.
addMouseListener(new MouseAdapter(){
public void mouseEntered(MouseEvent e) {
if(hoverable){
JButtonHoverable button = ((JButtonHoverable)e.getSource());
button.setIcon(button.getImageIconHovered());
}
}
public void mouseExited(MouseEvent e) {
JButtonHoverable button = ((JButtonHoverable)e.getSource());
button.setIcon(button.getImageIcon());
}
});
}
}
|
Und so wird die Klasse verwendet:
JButtonHoverable buttonHoverable = new JButtonHoverable(new ImageIcon(
getClass().getClassLoader().getResource(
"de/roth/icon/blau.png")), new ImageIcon(
getClass().getClassLoader().getResource(
"de/roth/icon/rot.png"))); |
Posted: Oktober 25th, 2011 | Filed under: Java, Programmieren | Tags: ArrayList, Collections, Java, List, mischeln, mischen, shuffle ArrayList, shuffle List, sort, sortieren, zufällig | 1 Comment »
Schon oft in meinem Programmierer-Dasein habe ich eine List oder eine ArrayList in Java zufällig mischen müssen. Das ganze geht ziemlich einfach. Die Klasse Collections bietet uns die Methode shuffle an. Folgendes Code-Beispiel zeigt wie:
import java.util.ArrayList;
import java.util.Collections;
public class ListZufaelligSortieren {
public static void main(String[] args) {
ArrayList<String> namensListe = new ArrayList<String>();
String name1 = new String("Peter");
String name2 = new String("Paul");
String name3 = new String("Maria");
String name4 = new String("Otto");
namensListe.add(name1);
namensListe.add(name2);
namensListe.add(name3);
namensListe.add(name4);
// List durcheinander mischen
Collections.shuffle(namensListe);
for(String name : namensListe){
System.out.print(name);
System.out.print(" ");
}
// Ausgabe: Maria Paul Otto Peter
}
} |
 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!