Posted: April 2nd, 2011 | Filed under: Programmieren, Tutorials | Tags: einrichten, Entwicklung, Java, slick, slick2D, Spiele, Tutorial | 5 Comments »
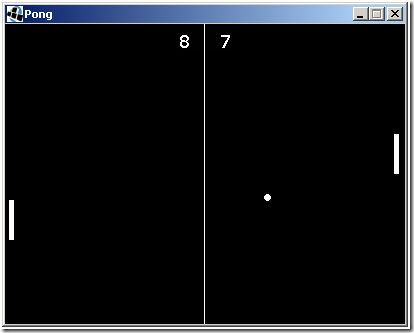
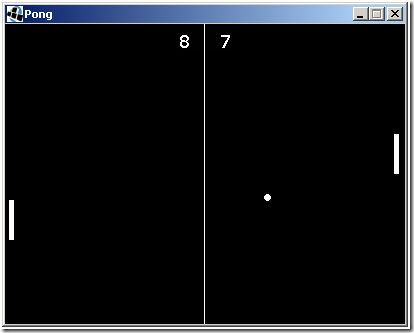
Seit einiger Zeit befasse ich mich mit der Java 2D Spiele-Engine Slick (Danke an Tobse). Deswegen habe ich mir gedacht wieso nicht ein Tutorial schreiben. Heraus gekommen ist ein Dokument welches beschreibt wie man Slick einrichtet, wie mein sein erstes Projekt erstellt und wie man ein erstes Spiel entwickelt. Als Beispiel-Spiel habe ich mich für einen Pong-Klon entschieden.
Hier geht’s zum Slick Tutorial:

Posted: Dezember 24th, 2010 | Filed under: Software, Tutorials | Tags: Foobar, Foobar2000, Libary, MP3, Ordner, Ordner überwachen, überwachen, Verzeichnis | No Comments »
Heute bin ich auf eine nützliche Funktion gestoßen, die wahrscheinlich viele von euch schon lange benutzen. Nämlich das überwachen eines Musikordners auf der Festplatte seitens des Players. Also fügt man neue Lieder dem Musikordner hinzu wird die Abspielliste automatisch um die neuen Titel ergänzt.
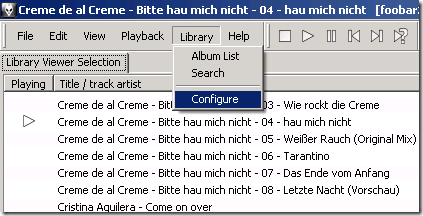
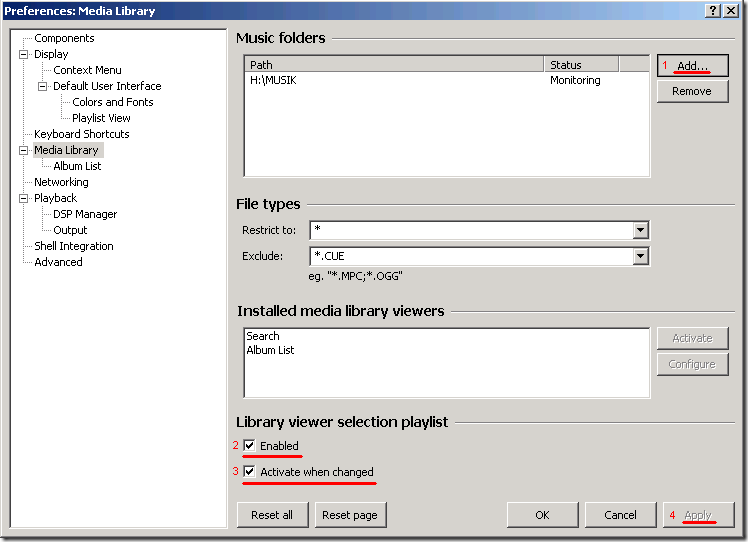
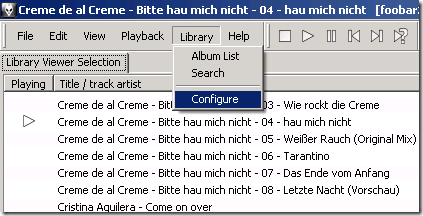
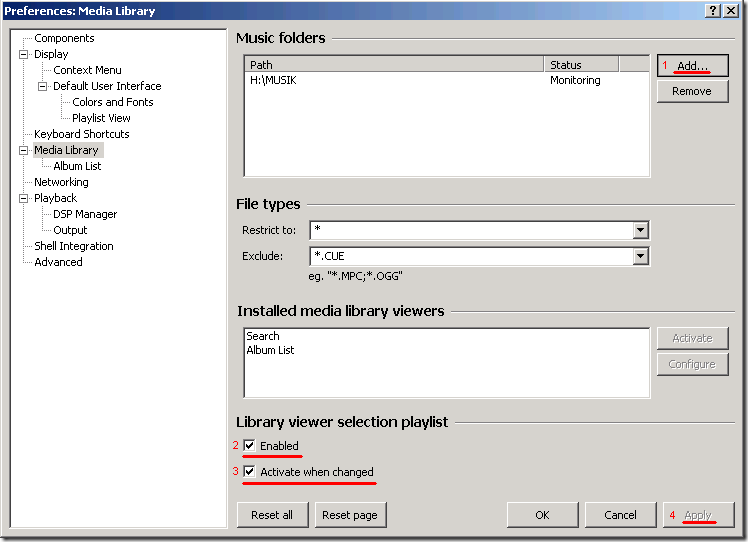
Diese Aufgabe lässt sich mittels Foobar ganz einfach realisieren.


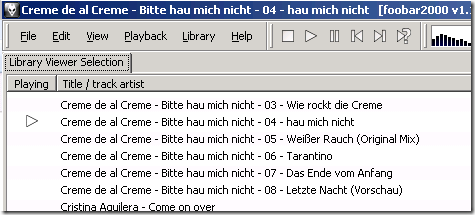
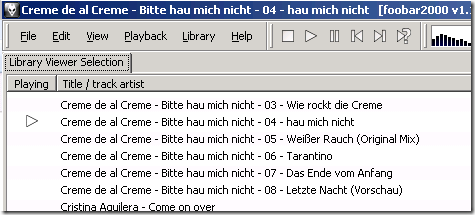
Nach einem kleinen Augenblick erscheint eure Musiksammlung in Form einer Playlist in Foobar.

Kopiert ihr jetzt ein Musikstück in euer Verzeichnis wird es automatisch in die “Libary Viewer Selection” ergänzt.
Posted: September 26th, 2010 | Filed under: Programmieren, Tutorials | Tags: automatisch nach unten scrollen, Beispiel, Example, Java, JFrame, JList, JScrollPane, Scroll down | No Comments »
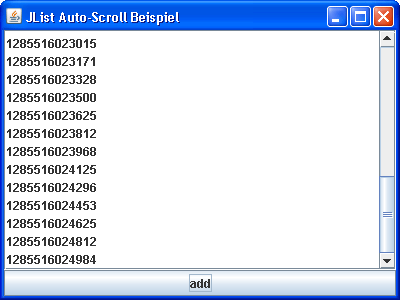
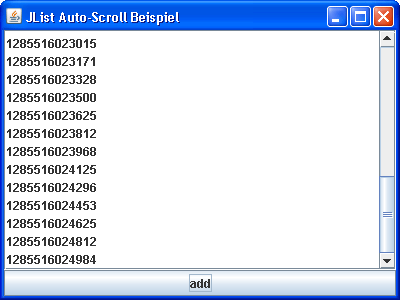
Ich schreibe gerade an einem Programm welches alle Festplattenaktivitäten in einer JList auflistet. Da sehr viele Aktionen anfallen möchte ich dass die, von einer ScrollPane umgebene, JList automatisch nach unten scrollt sobald ein Eintrag hinzugefügt wird. Quasi ein JList Auto-Scroll Down. Das Java-Beispielprogramm sieht folgendermaßen aus.
Screenshot

Quellcode
Und hier der erlösende Quellcode dazu.
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.DefaultListModel;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JList;
import javax.swing.JScrollPane;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
public class Main extends JFrame {
private JList jList;
private JScrollPane jScrollPane;
private DefaultListModel defaultListModel;
private JButton jButton;
public Main() {
super();
initGUI();
}
private void initGUI() {
try {
BorderLayout thisLayout = new BorderLayout();
this.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
this.getContentPane().setLayout(thisLayout);
defaultListModel = new DefaultListModel();
jList = new JList();
jList.setModel(defaultListModel);
jScrollPane = new JScrollPane();
jScrollPane.setPreferredSize(new java.awt.Dimension(392, 245));
jScrollPane.setViewportView(jList);
jButton = new JButton();
jButton.setText("add");
jButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
// Wichtig ist dass das Hinzufügen alles in einem seperaten
// Thread abläuft damit die Oberfläche nicht hängen bleibt
// und damit es keine Fehler beim dem Scrollen gibt(IndexOutOfBoundsException).
SwingUtilities.invokeLater(new Runnable() {
public void run() {
// Element dem DefaultListModel hinzufügen.
// Angezeigt wird dann die toString Methode des
// Objektes, in diesem Fall ist das der String
// selbst.
defaultListModel.addElement(new String(System.currentTimeMillis() + ""));
// Anschließend den letzten index des Model sichtbar setzen,
// dies Bewirkt den automatischen Scroll nach unten.
jList.ensureIndexIsVisible(defaultListModel.size() - 1);
}
});
}
});
this.getContentPane().add(jScrollPane, BorderLayout.CENTER);
this.getContentPane().add(jButton, BorderLayout.SOUTH);
this.setTitle("JList Auto-Scroll Beispiel");
this.pack();
this.setSize(400, 300);
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
Main inst = new Main();
inst.setLocationRelativeTo(null);
inst.setVisible(true);
}
});
}
} |
Download
Main.java
Ich hoffe ich konnte einigen von euch helfen.
Posted: September 25th, 2010 | Filed under: Programmieren, Tutorials | Tags: Button, Dialog, Java-Script, JQuery, JS, UI | 1 Comment »
Gestern wollte ich etwas an einem JQuery UI Dialog anpassen, was scheinbar von Seitens der UI nicht ohne weiteres vorgesehen ist. Ich wollte den Buttons im Dialog seperate ID’s zuweisen, um sie später über Selektoren ansprechen zu können.
Eine Lösung, die ich hier im JQuery Forum gefunden habe nutzte mir auch nichts, da sich auf meiner Seite mehrere unterschiedliche Dialoge befanden und ich somit nie sicher sein konnte, das auch wirklich der richtige Button angesprochen wird.
Nach weiteren erfolglosen Versuchen habe ich dann einfach die eigentlich JQuery UI Funktion überschrieben und sie somit um meine gewünschte Funktionen erweitert.
$(function() {
(function() {
var dialogPrototype = $.ui.dialog.prototype;
var originalButtons = dialogPrototype._createButtons;
dialogPrototype._createButtons = function(buttons) {
originalButtons.apply(this, arguments);
var $buttons = this.element.siblings('.ui-dialog-buttonpane').find('button');
var i = 0;
for ( var label in buttons) {
var button = buttons[label];
var $button = $buttons.eq(i);
if (button.title) {
$button.attr('title', button.title);
}
if (button.classes) {
$button.addClass(button.classes);
}
if (button.id) {
$button.attr('id', button.id);
}
i += 1;
}
}
})();
// Dialog
$('#dialog').dialog( {
autoOpen : false,
width : 600,
buttons : {
"Ok" : function() {
$(this).dialog("close");
},
"Cancel" : $.extend(function() {
$(this).dialog("close");
}, {
classes : 'dismiss',
title : 'Abbrechen',
id : 'thisIsTheId'
})
}
});
// Dialog Link
$('#dialog_link').click(function() {
$('#dialog').dialog('open');
return false;
});
});
Ich hoffe, dass ihr etwas damit anfangen könnt. Ansonsten bis zu meinem nächsten Blogeintrag! 😉
Posted: September 22nd, 2010 | Filed under: Software, Tutorials | Tags: CS 5, Effekt, Filter, Flussbett, Photoshop, Sepia | No Comments »
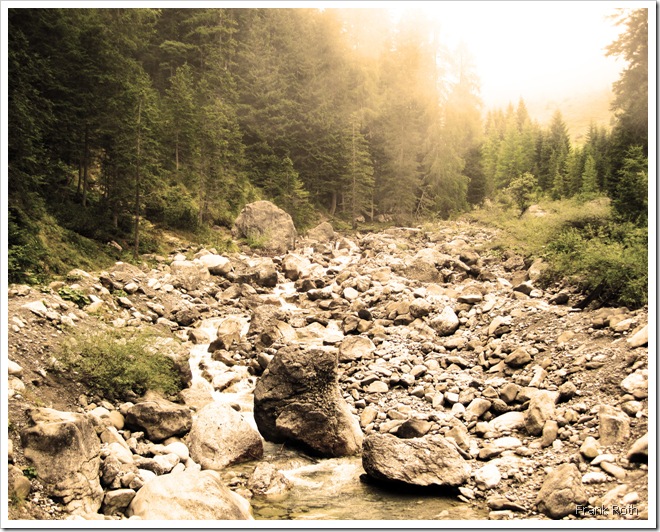
Ursprünglich ist Sepia ein braun- bis grauschwarzer Farbstoff der von den Sepien (eine Tintenfischordnung) gewonnen wird. Diese Farbwirkung kann man mit Photoshop realisieren. Der Sepia-Effekt wird sehr oft bei Bildern verwendet. Ich möchte nun zeigen wie einfach man diesen Effekt bei Photoshop verwenden kann.
Da das Originalbild relativ dunkel war habe ich erst mal an der Helligkeit und am Kontrast (Image->Adjustments->Brightness/Contrast) herumgespielt.
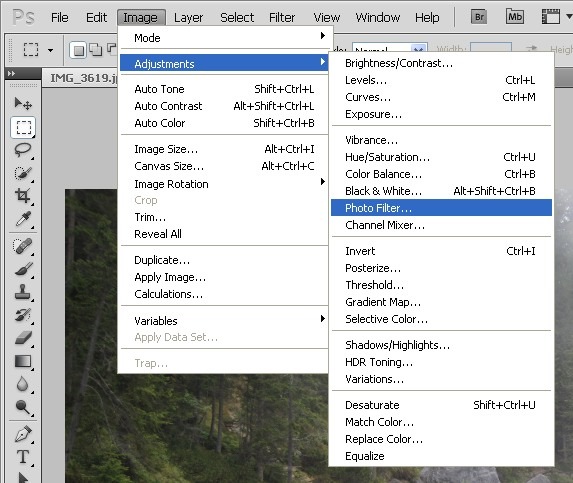
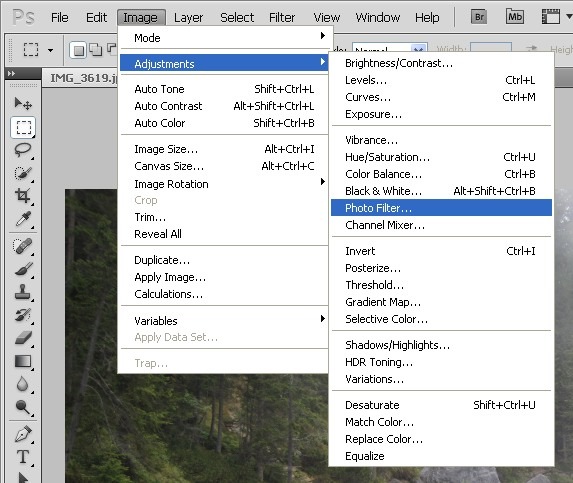
Anschließend habe ich den Sepia-Effekt realisiert. Dazu einfach in der Menüleiste auf Image->Adjustments->Photofilter…

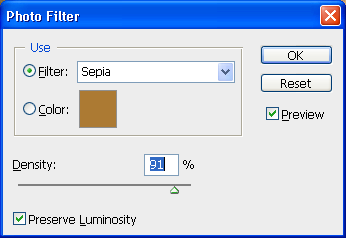
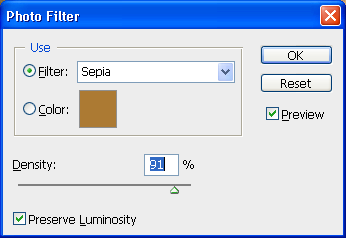
Und anschließend Sepia ausgewählt. Die Dichte (Density) habe ich per Augenmaß auf 91% gestellt.

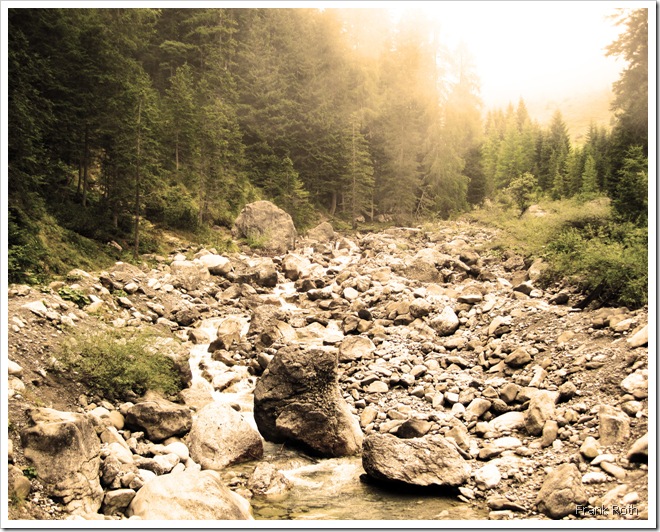
Wenn ihr das Originalbild eine Ebene tiefer gespeichert lässt könnt ihr anschließend per Ebenen-Transparenz die Stärke des Sepia-Effekts verstärken oder schwächen.
Vorher (Original)

Nachher (Sepia)

 Ein Karlsruher Bloggt!
Ein Karlsruher Bloggt!